You can jump to EN README after CN if you don't read chinese.
Here is begin of CN document.
?????
???????Android?????~~?????????????????????????~~
Android API ????
API 1
API 11
API 1
????
1.0.0 beta
?????????????????????
1.1.2 release
- ???????????
- ???????????????BUG
1.1.3 release
- ????????????????????????????320dp???????????????????????dialog??????dialog????????????????Demo???diaolog????
2.0.0 stable LTS
- API?????1???????API11?????????
- ????????????? ???????? ?????
- ?????????
- ?????????? ????????
- ??????????????
- ??UI????material design
- ?????????????????
- ???????????????
- ????????
- ????????????????????????????
- ????????????????????????????
- ??????????????????????????
- ???????????
- ??????????????
- ????????????
- ???????????????
- ??????????? ???????1900-2100
- ????????????
- ???????????
2.0.1 stable
- BugFix????????????????
2.0.2 stable
- BugFix????????????
2.1.0
- ???????????????????????????
2.2.0
- BugFix?????????????????
???
???????
??? ???maven center compile
compile 'cn.aigestudio.datepicker:DatePicker:2.2.0'??? ????
???
?DatePicker??Module????Project?
???
??Project?settings.gradle??????????
include ':DatePicker'??????????gradle???????????????Module?
include ':YourMoudle',':DatePicker'??????“sycn now”?????????
???
?????build.gradle???dependencies??????????
compile project(':DatePicker')????
????
???DatePicker?????????????????????
???????DatePicker??????????????DatePicker????OnDateSelectedListener????
...... DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setOnDateSelectedListener(new DatePicker.OnDateSelectedListener() {
@Override
public void onDateSelected(List<String> date) {
String result = "";
Iterator iterator = date.iterator();
while (iterator.hasNext()) {
result += iterator.next();
if (iterator.hasNext()) {
result += "\n";
}
}
Toast.makeText(MainActivity.this, result, Toast.LENGTH_LONG).show();
}
}
);
......setDate????????????????? ??????????????????DatePicker????????
?????DatePicker 2.0????????????????setMode?????DatePicker?????????????DPMode???????DatePicker 2.0???????????DPMode.SINGLE???DPMode.MULTIPLE????????
...... DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setMode(DPMode.SINGLE);
......??????????????DatePicker?????????????????DatePicker??????OnDateSelectedListener??????OnDatePickedListener?
...... DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setMode(DPMode.SINGLE);
picker.setOnDatePickedListener(new DatePicker.OnDatePickedListener() {
@Override
public void onDatePicked(String date) {
Toast.makeText(MainActivity.this, date, Toast.LENGTH_LONG).show();
}
}
);
......?????????????DatePicker????????????????????????????????????????
?????????????????????????????????????????????
yyyy-M-d
???2015-3-28
????
DatePicker 2.0???????????????????2015??????????????????????????????????????????????????????????????????????DatePicker 2.0?????????????????????????????????????????2015-7-1?2015-7-8?2015-7-16???????????????????????DPCManager?setDecorBG?????????????????????????????????????????DatePicker 2.0??????????????????
...... List<String> tmp = new ArrayList<>();
tmp.add("2015-7-1");
tmp.add("2015-7-8");
tmp.add("2015-7-16");
DPCManager.getInstance().setDecorBG(tmp);
......????????DatePicker?setDPDecor???DatePicker????????
...... List<String> tmp = new ArrayList<>();
tmp.add("2015-7-1");
tmp.add("2015-7-8");
tmp.add("2015-7-16");
DPCManager.getInstance().setDecorBG(tmp);
DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setDPDecor(new DPDecor() {
@Override
public void drawDecorBG(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.RED);
canvas.drawCircle(rect.centerX(), rect.centerY(), rect.width() / 2F, paint);
}
}
);
......?????2015-7-1?2015-7-8?2015-7-16?????????????????
DatePicker 2.0??????????????????????????????????????????????????????????
?????????????????????????DatePicker 2.0???????????????????????????????????????????????????
??????DatePicker 2.0?????????A?B?C?D?E???????????????????????????????????????????????????????????2015-7-5?2015-7-10??????????????????????????????????????????????????DPCManager?????????????
...... List<String> tmpTL = new ArrayList<>();
tmpTL.add("2015-7-5");
DPCManager.getInstance().setDecorTL(tmpTL);
List<String> tmpTR = new ArrayList<>();
tmpTR.add("2015-7-10");
DPCManager.getInstance().setDecorTR(tmpTR);
......?????????????????????????A?B?C?D?E??????????????Top left?????Top??????Top right?????Left?????Right?????????????????????????????????????????????TL????TR??????????????setDecorTL???setDecorTR???????????????????????????
...... List<String> tmpTL = new ArrayList<>();
tmpTL.add("2015-7-5");
DPCManager.getInstance().setDecorTL(tmpTL);
List<String> tmpTR = new ArrayList<>();
tmpTR.add("2015-7-10");
DPCManager.getInstance().setDecorTR(tmpTR);
DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setDPDecor(new DPDecor() {
@Override
public void drawDecorTL(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.GREEN);
canvas.drawRect(rect, paint);
}
@Override
public void drawDecorTR(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.BLUE);
canvas.drawCircle(rect.centerX(), rect.centerY(), rect.width() / 2, paint);
}
}
);
picker.setOnDateSelectedListener(new DatePicker.OnDateSelectedListener() {
@Override
public void onDateSelected(List<String> date) {
String result = "";
Iterator iterator = date.iterator();
while (iterator.hasNext()) {
result += iterator.next();
if (iterator.hasNext()) {
result += "\n";
}
}
Toast.makeText(MainActivity.this, result, Toast.LENGTH_LONG).show();
}
}
);
......???????
???????????????????DatePicker?????DPCManager?????????
????
DatePicker 2.0?????Manager?????????????DPCManager??????????????????????????????DPLManager???????????DatePicker 2.0???????????????????????????????????????????????DPLManager?????????????????DPLManager??????????????DatePicker????????
/**
* ?????????
*
* Get DatePicker language manager
*
* @return ??????? DatePicker language manager
*/
public static DPLManager getInstance() {
if (null == sLanguage) {
String locale = Locale.getDefault().getLanguage().toLowerCase();
if (locale.equals("zh")) {
sLanguage = new CN();
}
else {
sLanguage = new EN();
}
}
return sLanguage;
}
??????????DPTManager???DatePicker??????????????????????????DPTheme?????????????DPTManager?initCalendar?????????DPTheme????? ???DPCManager???????????????DPTManager?initCalendar?????????DatePicker???????????DPCManager?DatePicker??????????
?????????
DatePicker
A simple date picker for android~~(note:it doesn't work with horizontal view yet,and it has one or two days deviation of solar term)~~
Android API Needs
API 1
API 11
API 1
Version
1.0.0 beta
Doesn't work with horizontal view yet,but vertical right.
1.1.2 release
- Add animation when date picked.
- Bugfix:color does not change when main color set.
1.1.3 release
- You must specify a exactly width like 320dp or match_parent whether portrait or landscape, In most cases the datepicker is use with dialog, and it will match screen in default mode, you can refer to demo to change dialog width.
2.0.0 stable LTS
- API Support to 1, display the animation on API 11 or above.
- Support single and multiple choice
- Add week view
- Support slide up and down to swith years and left and right for months
- Festival text display in two lines
- Change color for material design
- Add specific background color for holidays and deferred holidays when you use China calendar
- Add specific background color for today in calendar
- Support specify current year and month
- Provide five areas in foreground to draw custom decor
- Provide a area in background to draw custom background decor
- Preset chinese and english language display based on current language environment auto swith
- Support custom language extends
- Preset China and America festival display
- Support custom festival extends
- Support custom theme color extends
2.0.1 stable
BugFix:Something display problem
2.0.2 stable
BugFix:The decor of top area can not be display
2.1.0
- Draw different decorate according to date.
2.2.0
- BugFix:Current day in last month can not display.
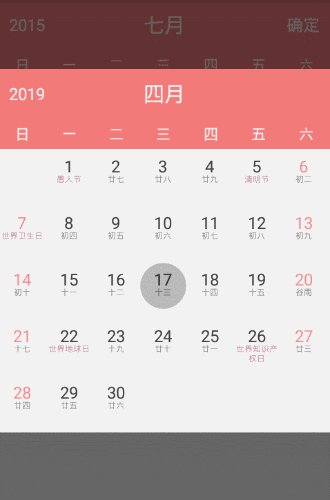
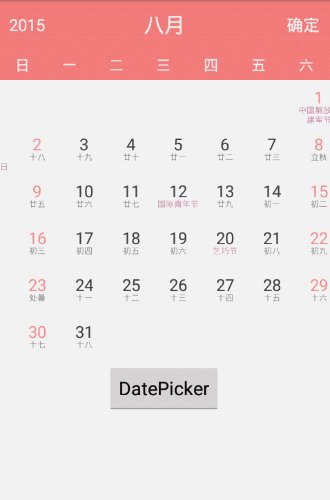
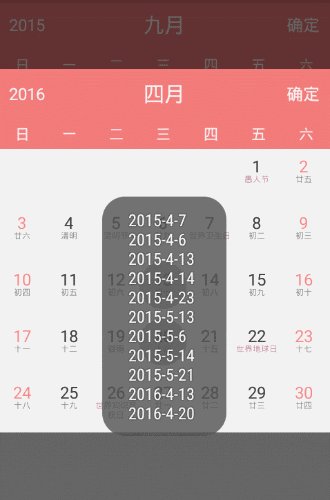
Preview
How to add to your project
Method A:compile from maven center
compile 'cn.aigestudio.datepicker:DatePicker:2.2.0'Method B:Help yourself
step 1
import DatePicker lib to your project
step 2
Add something like below in your settings.gradle file of project:
include ':DatePicker'Note that in some other gradle version you many add module like below:
include ':YourMoudle',':DatePicker'Click 'sycn now' when it appear after module add.
step 3
Add something like below in your build.gradle file of project:
compile project(':DatePicker')Usage
Simple use
Once you add DatePicker to your project you can use it like other views which android define.
You need to set a OnDateSelectedListener callback if you want to obtain dates when dates picked.
DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setOnDateSelectedListener(new DatePicker.OnDateSelectedListener() {
@Override
public void onDateSelected(List<String> date) {
String result = "";
Iterator iterator = date.iterator();
while (iterator.hasNext()) {
result += iterator.next();
if (iterator.hasNext()) {
result += "\n";
}
}
Toast.makeText(MainActivity.this, result, Toast.LENGTH_LONG).show();
}
}
);
setDate method to set year and month current display. note: setDate method must be call, that's mean you must set a exactly year and month for DatePicker.
By default the select mode of DatePicker 2.0 is multiple, you can call method setMode to change the select mode, it accept a enum value type of DPMode:
...... DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setMode(DPMode.SINGLE);
......if you want to obtain date when date picked, you can not set the OnDateSelectedListener like below, you have to set the OnDatePickedListener:
...... DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setMode(DPMode.SINGLE);
picker.setOnDatePickedListener(new DatePicker.OnDatePickedListener() {
@Override
public void onDatePicked(String date) {
Toast.makeText(MainActivity.this, date, Toast.LENGTH_LONG).show();
}
}
);
......Pay attention to this, you can not set the select mode both single and multiple.
The dates you picker will return in the form of string list(In multiple select) or string(In single select),format of string like below:
yyyy-M-d
For example:2015-3-28
Advanced customization
DatePicker 2.0 has a default display mechanism, there are different color of background circle to mark date of holidays and deferred holidays when you use china calendar, for other countries, only holidays will be marked, But in some cases, you may want to draw your mark of specific dates, DatePicker 2.0 provided a backgroung layer to user to draw your own background. For example, you may want to draw different color circle on 2015-7-1 2015-7-8 and 2015-7-16, the first thing you need to do is call the setDecorBG of DPCManager to set these dates:
...... List<String> tmp = new ArrayList<>();
tmp.add("2015-7-1");
tmp.add("2015-7-8");
tmp.add("2015-7-16");
DPCManager.getInstance().setDecorBG(tmp);
......And then you can draw the different background through setDPDecor method of DatePicker:
...... List<String> tmp = new ArrayList<>();
tmp.add("2015-7-1");
tmp.add("2015-7-8");
tmp.add("2015-7-16");
DPCManager.getInstance().setDecorBG(tmp);
DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setDPDecor(new DPDecor() {
@Override
public void drawDecorBG(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.RED);
canvas.drawCircle(rect.centerX(), rect.centerY(), rect.width() / 2F, paint);
}
}
);
......In this case, we draw a red circle background to mark date 2015-7-1 2015-7-8 2015-7-16:
The custom background layer DatePicker 2.0 provided is below text layer and above all other background layer.
Of course you may want to draw something on foreground, DatePicker 2.0 provide five areas of a foreground layer like below:
You can draw differen graph on these area if you want. The draw logic of this like draw background. For example, we draw a rectangle on the top left of date 2015-7-5 and draw a circle on th top right of date 2015-7-10:
...... List<String> tmpTL = new ArrayList<>();
tmpTL.add("2015-7-5");
DPCManager.getInstance().setDecorTL(tmpTL);
List<String> tmpTR = new ArrayList<>();
tmpTR.add("2015-7-10");
DPCManager.getInstance().setDecorTR(tmpTR);
......And then call the setDPDecor method of DatePicker and overwrite corresponding method:
...... List<String> tmpTL = new ArrayList<>();
tmpTL.add("2015-7-5");
DPCManager.getInstance().setDecorTL(tmpTL);
List<String> tmpTR = new ArrayList<>();
tmpTR.add("2015-7-10");
DPCManager.getInstance().setDecorTR(tmpTR);
DatePicker picker = (DatePicker) findViewById(R.id.main_dp);
picker.setDate(2015, 7);
picker.setDPDecor(new DPDecor() {
@Override
public void drawDecorTL(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.GREEN);
canvas.drawRect(rect, paint);
}
@Override
public void drawDecorTR(Canvas canvas, Rect rect, Paint paint) {
paint.setColor(Color.BLUE);
canvas.drawCircle(rect.centerX(), rect.centerY(), rect.width() / 2, paint);
}
}
);
picker.setOnDateSelectedListener(new DatePicker.OnDateSelectedListener() {
@Override
public void onDateSelected(List<String> date) {
String result = "";
Iterator iterator = date.iterator();
while (iterator.hasNext()) {
result += iterator.next();
if (iterator.hasNext()) {
result += "\n";
}
}
Toast.makeText(MainActivity.this, result, Toast.LENGTH_LONG).show();
}
}
);
......Function expansion
DatePicker 2.0 provide three manager to manage differen function, we use DPCManager to manage date and calendar; Use DPLManager to manage language; Use DPTManager to manage theme color, all of these manager support custom, you can find the usage in notes.
LICENSE
Copyright 2014-2015 AigeStudio( https://github.com/AigeStudio)
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and limitations under the License.