DoorSignView 
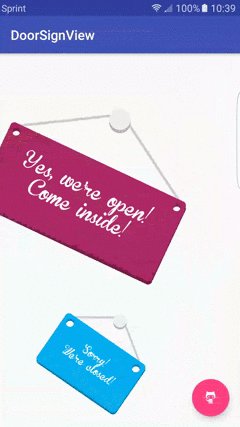
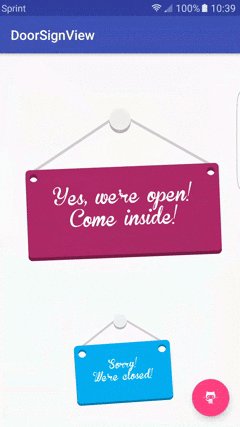
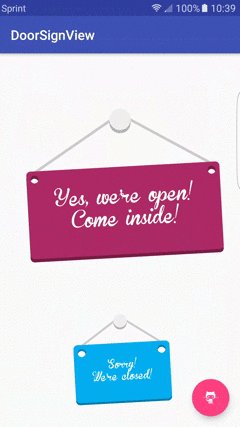
Create static door signs using DoorSignView or, if you're into fancy things, give a try to AnimatedDoorSignView for adding a cool animation based on the device orientation sensor(s). Already in production at Popsy.
Usage
Add an AnimatedDoorSignView (or a DoorSignView) to your view hierarchy, be sure that android:width is set to match_parent or any fixed value:
...
<com.mypopsy.doorsignview.AnimatedDoorSignView
android:id="@+id/doorsign"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Sorry!\nWe're closed!"
android:textSize="15sp"
android:textColor="#ffffff"
app:dsv_signColor="#00adef"
app:dsv_textFont="fonts/BrannbollFet.ttf"
app:dsv_stringsWidth="3dp"
app:dsv_pinRadius="10dp"
app:dsv_cornerRadius="10dp"
app:dsv_textSpacingMult="1.2"
app:dsv_shadowSize="3dp"
/> ...AnimatedDoorSignView use rebound under the hood, you can easily configure friction and tension through xml:
...
<com.mypopsy.doorsignview.AnimatedDoorSignView
...
app:adsv_friction="100"
app:adsv_tension="4"
...
/> ...See all the supported attributes, and don't forget to look at the sample.
Install
This repository can be found on JitPack:
https://jitpack.io/#renaudcerrato/DoorSignView
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
}
}
Add the dependency:
dependencies {
compile 'com.github.renaudcerrato:DoorSignView:1.0.6'
}