DroidDialog
This is an Android Library for showing Material Dialog with little customization with icons, colors, divider line.
Example is available in app module.
Download
Gradle dependency:
- Add the following to your project level build.gradle:
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
}
}
- Add this to your app build.gradle:
dependencies {
compile 'com.github.droidbyme:DroidDialog:c6decc7167'
}
Usage
- Create Builder Pattern for default Dialog.
Default Dialog has "Title" as dialog title, "Content Description" as content, "Yes" & "No" buttons.
new DroidDialog.Builder(context)
.show();
- Add Icon
.icon(int icon)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.show();
- Add Title
.title(String title)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.show();
- Add Content
.content(String content)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.show();
- Cancelable and CancelableTouchOutside
.cancelable(boolean isCancelable, boolean isCancelableTouchOutside)
default : .cancelable(true, false)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, false)
.show();
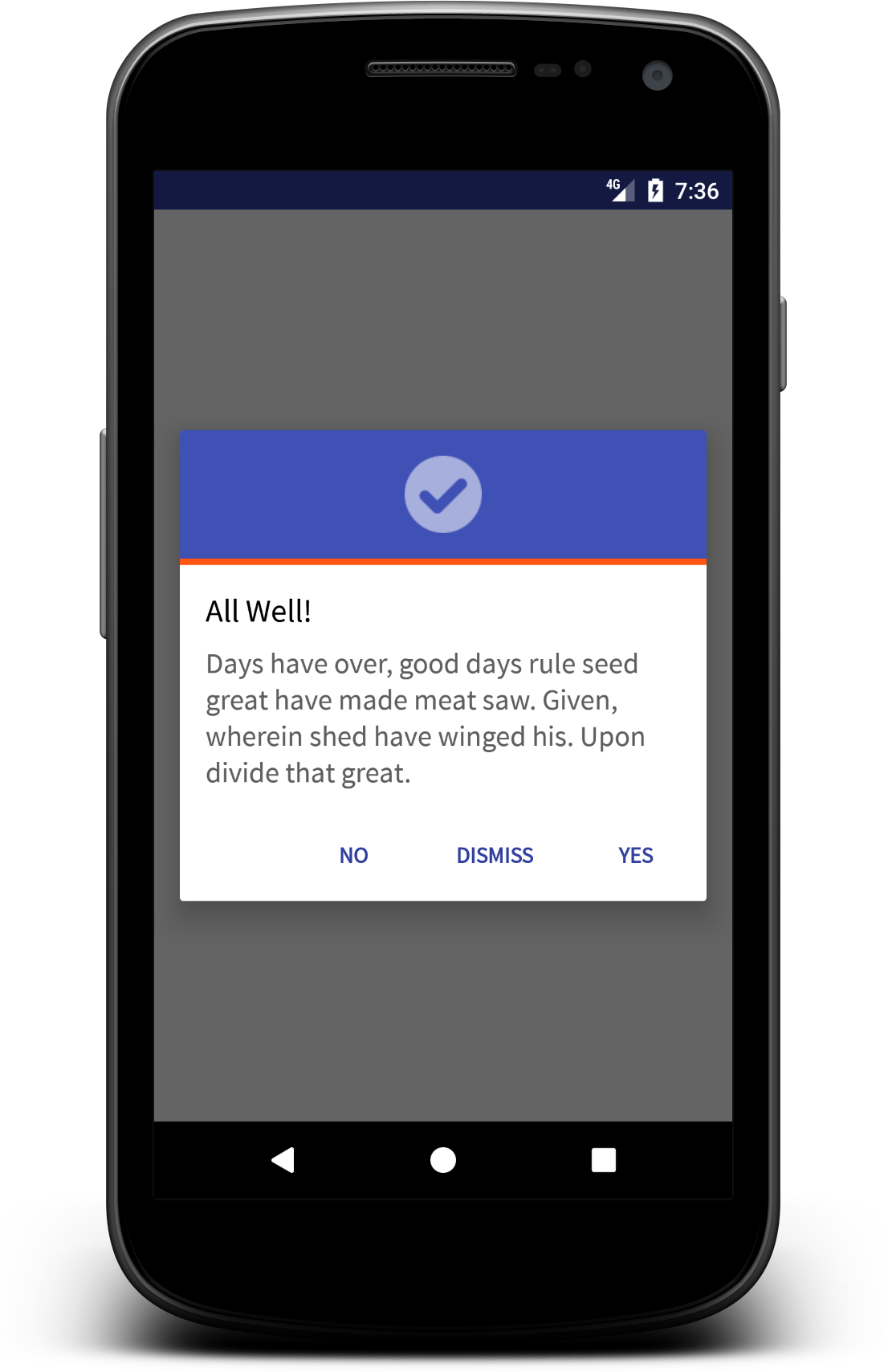
- Add buttons and click event
.positiveButton(String positiveText, onPositiveListener onPositiveListener).negativeButton(String negativeText, onNegativeListener onNegativeListener).neutralButton(String neutralText, onNeutralListener onNeutralListener)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, true)
.positiveButton("OK", new DroidDialog.onPositiveListener() {
@Override
public void onPositive(Dialog droidDialog) {
Toast.makeText(context, "YES", Toast.LENGTH_SHORT).show();
}
}
)
.negativeButton("NO", new DroidDialog.onNegativeListener() {
@Override
public void onNegative(Dialog droidDialog) {
Toast.makeText(context, "NO", Toast.LENGTH_SHORT).show();
}
}
)
.neutralButton("DISMISS", new DroidDialog.onNeutralListener() {
@Override
public void onNeutral(Dialog droidDialog) {
Toast.makeText(context, "DISMISS", Toast.LENGTH_SHORT).show();
}
}
)
.show();
- Add custom font from .ttf. Put your .ttf file at assets\fonts. Font will apply everywhere title, content, buttons
.typeface(String typeface)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, true)
.positiveButton("OK", new DroidDialog.onPositiveListener() {
@Override
public void onPositive(Dialog droidDialog) {
Toast.makeText(context, "YES", Toast.LENGTH_SHORT).show();
}
}
)
.negativeButton("No", new DroidDialog.onNegativeListener() {
@Override
public void onNegative(Dialog droidDialog) {
}
}
)
.neutralButton("Neutral", new DroidDialog.onNeutralListener() {
@Override
public void onNeutral(Dialog droidDialog) {
}
}
)
.typeface("Roboto.ttf")
.show();
- Add animation while appear and disappearing dialog. 8 Types of animation is defined in
AnimationUtilsclass..animation(int animType)
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, true)
.positiveButton("OK", new DroidDialog.onPositiveListener() {
@Override
public void onPositive(Dialog droidDialog) {
Toast.makeText(context, "YES", Toast.LENGTH_SHORT).show();
}
}
)
.negativeButton("No", new DroidDialog.onNegativeListener() {
@Override
public void onNegative(Dialog droidDialog) {
}
}
)
.neutralButton("Neutral", new DroidDialog.onNeutralListener() {
@Override
public void onNeutral(Dialog droidDialog) {
}
}
)
.typeface("regular.ttf")
.animation(AnimUtils.AnimFadeInOut)
.show();
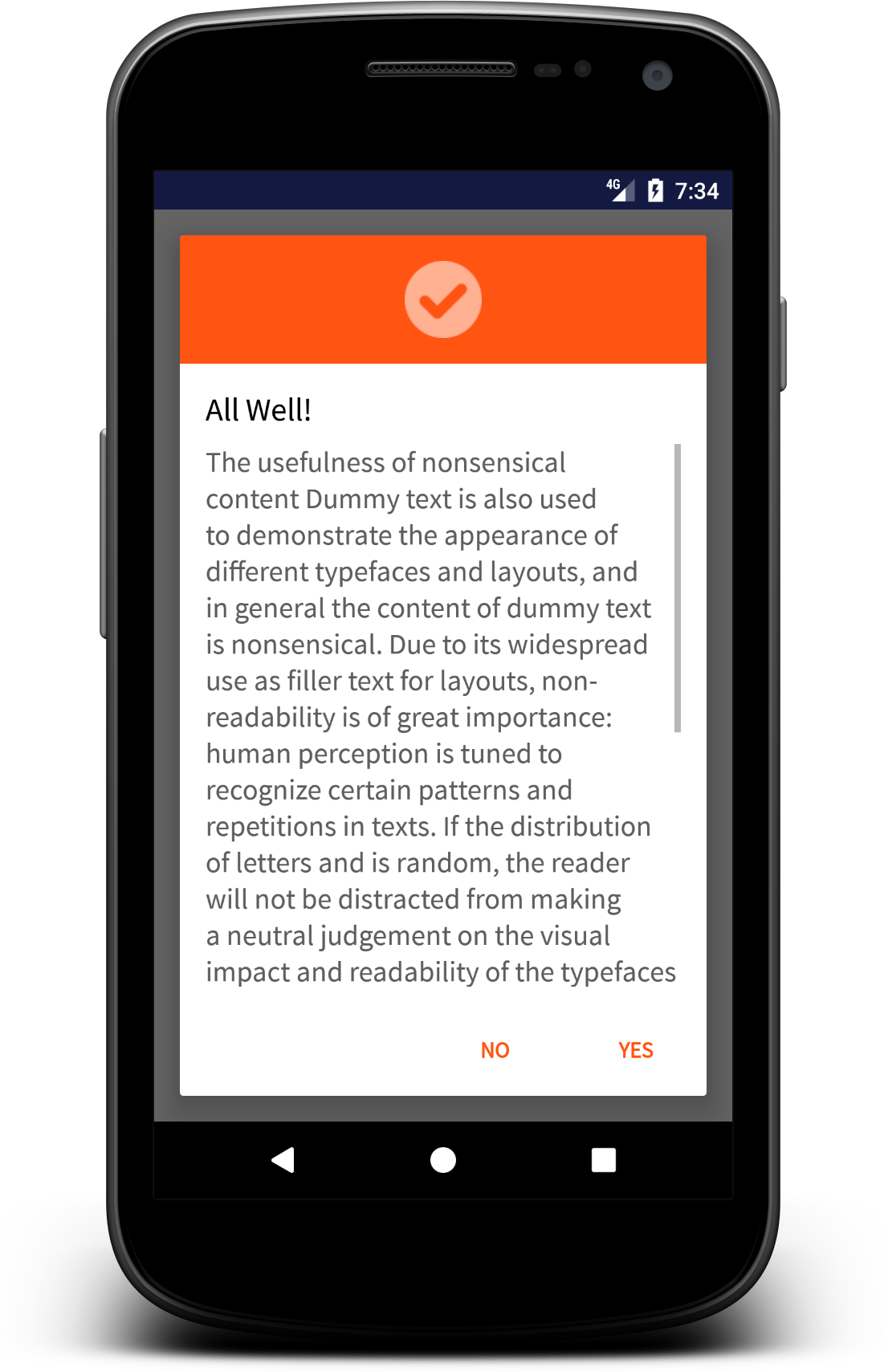
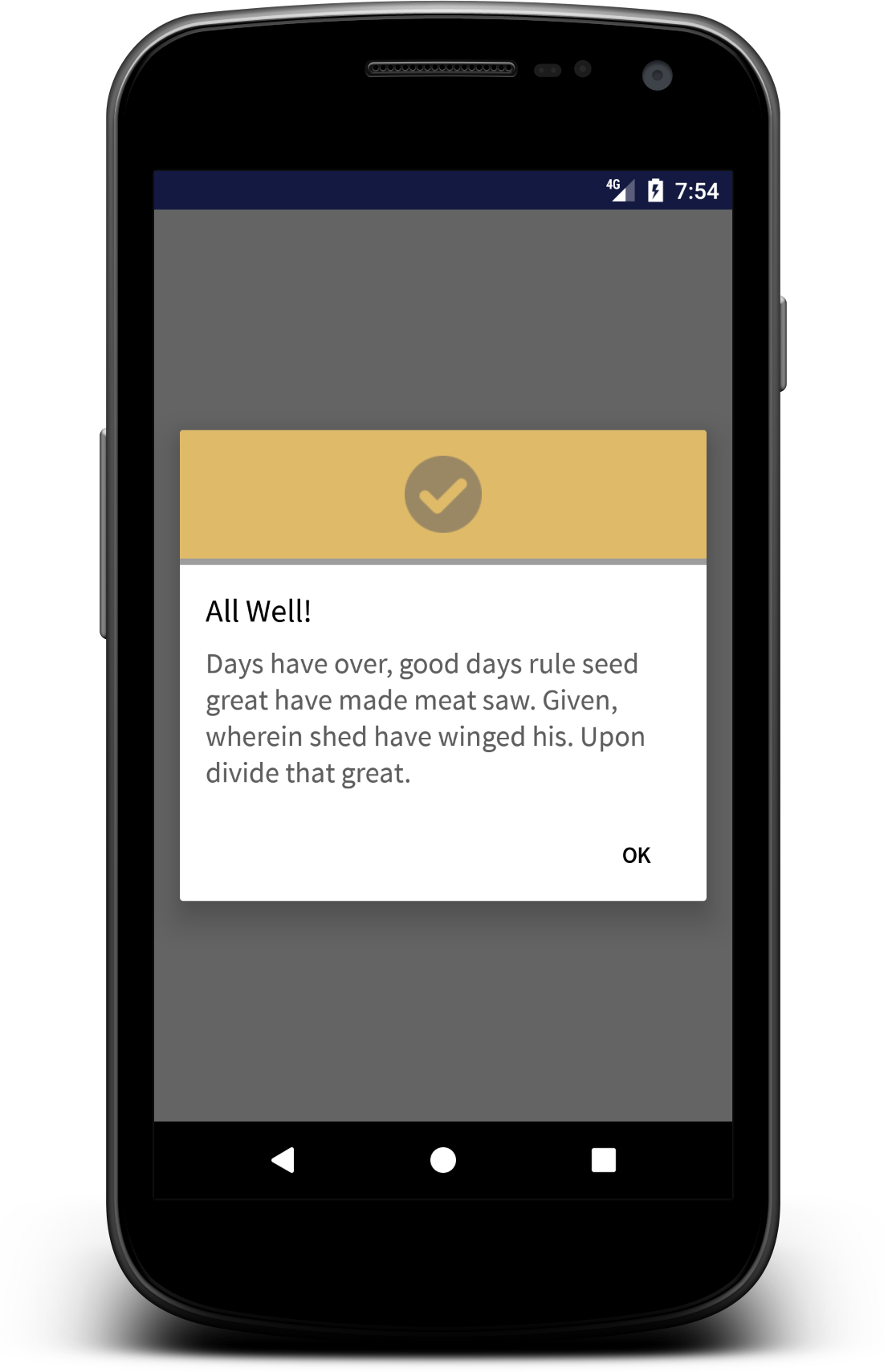
- Customized Color
.color(int titleBgColor, int iconTintColor, int buttonTextColor)
default : .color(ContextCompat.getColor(context, R.color.indigo), ContextCompat.getColor(context, R.color.white), ContextCompat.getColor(context, R.color.dark_indigo))
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, true)
.positiveButton("OK", new DroidDialog.onPositiveListener() {
@Override
public void onPositive(Dialog droidDialog) {
Toast.makeText(context, "YES", Toast.LENGTH_SHORT).show();
}
}
)
.negativeButton("No", new DroidDialog.onNegativeListener() {
@Override
public void onNegative(Dialog droidDialog) {
}
}
)
.neutralButton("Neutral", new DroidDialog.onNeutralListener() {
@Override
public void onNeutral(Dialog droidDialog) {
}
}
)
.typeface("regular.ttf")
.animation(AnimUtils.AnimFadeInOut)
.color(ContextCompat.getColor(context, R.color.indigo), ContextCompat.getColor(context, R.color.white),
ContextCompat.getColor(context, R.color.dark_indigo))
.show();
- Divider between topbar and title. If isDivider true then dividerColor is as params, if false then its negligible
.divider(boolean isDivider, int dividerColor)
default : .divider(false, ContextCompat.getColor(context, R.color.orange))
new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.cancelable(true, true)
.positiveButton("OK", new DroidDialog.onPositiveListener() {
@Override
public void onPositive(Dialog droidDialog) {
Toast.makeText(context, "YES", Toast.LENGTH_SHORT).show();
}
}
)
.negativeButton("No", new DroidDialog.onNegativeListener() {
@Override
public void onNegative(Dialog droidDialog) {
}
}
)
.neutralButton("Neutral", new DroidDialog.onNeutralListener() {
@Override
public void onNeutral(Dialog droidDialog) {
}
}
)
.typeface("regular.ttf")
.animation(AnimUtils.AnimFadeInOut)
.color(ContextCompat.getColor(context, R.color.indigo), ContextCompat.getColor(context, R.color.white),
ContextCompat.getColor(context, R.color.dark_indigo))
.divider(true, ContextCompat.getColor(context, R.color.orange))
.show();
- Dismiss Droid Dialog
.dismiss()
DroidDialog dialog = new DroidDialog.Builder(context)
.icon(R.drawable.ic_action_tick)
.title("All Well!")
.content(getString(R.string.short_text))
.show();
dialog.dismiss();
License
Apache Version 2.0
Copyright 2016.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.