Expandable Layout
An android library that brings the expandable layout with various animation. You can include optional contents and use everywhere.
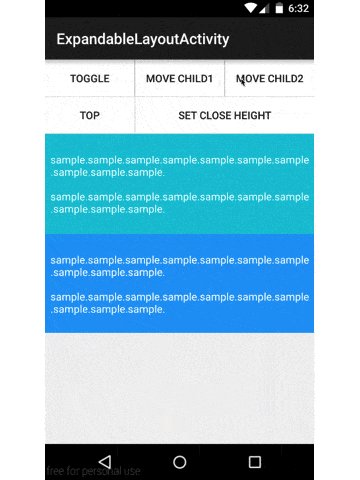
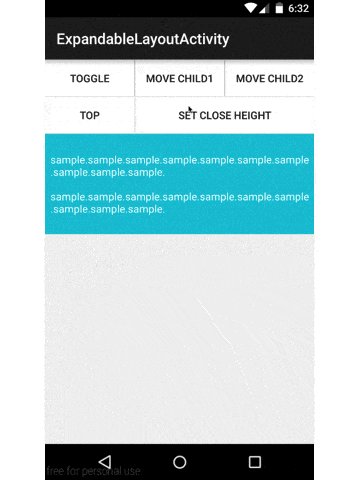
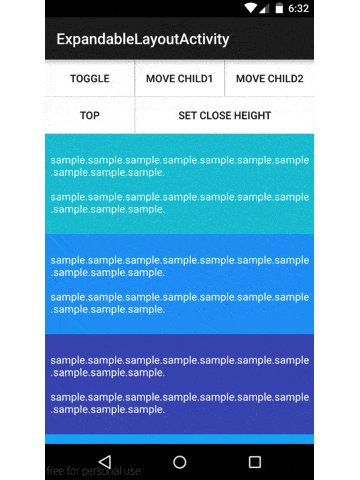
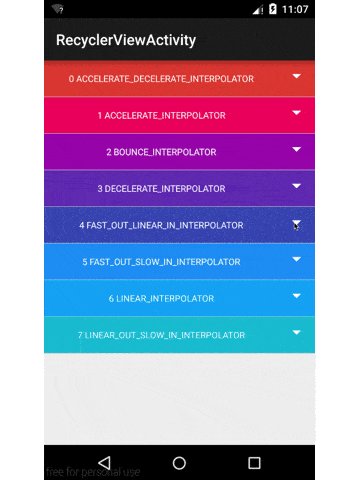
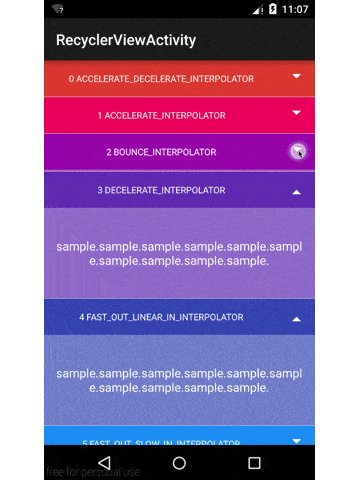
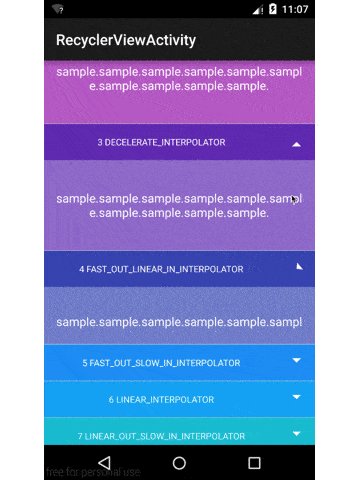
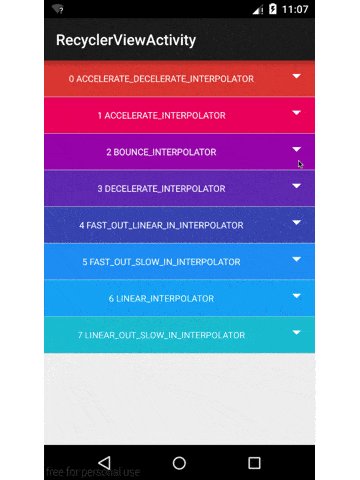
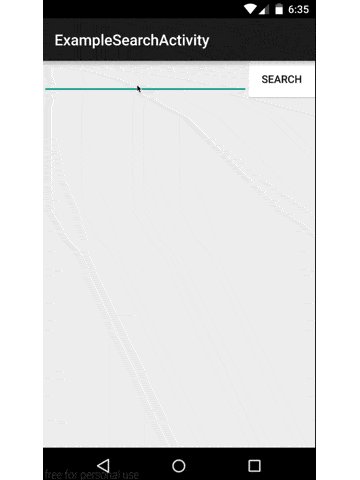
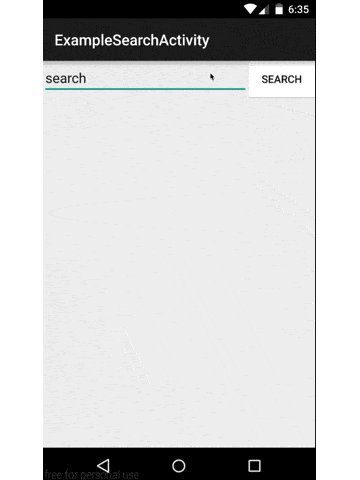
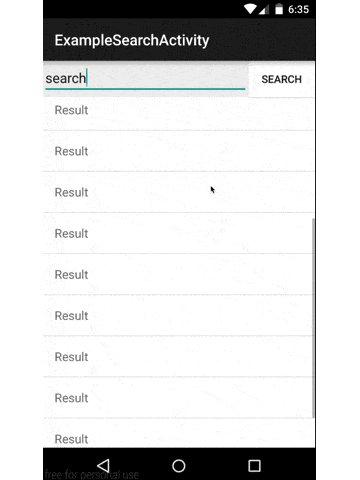
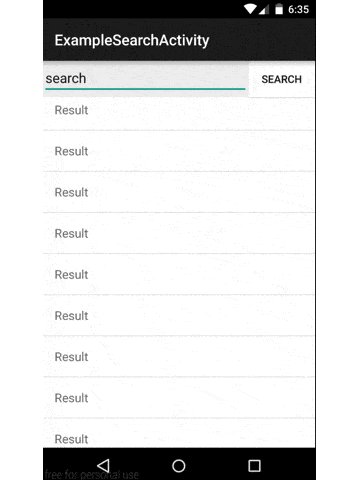
Preview
Normal
Example
Usage
ExpandableRelativeLayout
Usage
The expandableRelativeLayout doesn't work if child views change a size. You should use the ExpandableLinearLayout if there is a possibility.
Code
ExpandableRelativeLayout expandableLayout = (ExpandableRelativeLayout) findViewById(R.id.expandableLayout);
// toggle expand, collapse expandableLayout.toggle();
// expand expandableLayout.expand();
// collapse expandableLayout.collapse();
// move position of child view expandableLayout.moveChild(0);
// move optional position expandableLayout.move(500);
// set base position which is close position expandableLayout.setClosePosition(500);
Layout xml
add xmlns:app="http://schemas.android.com/apk/res-auto"
<com.github.aakira.expandablelayout.ExpandableRelativeLayout
android:id="@+id/expandableLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:ael_expanded="false"
app:ael_duration="500"
app:ael_interpolator="bounce"
app:ael_orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="sample" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/text"
android:text="sample2" /> </com.github.aakira.expandablelayout.ExpandableRelativeLayout>ExpandableLinearLayout
Usage
You should use the ExpandableLinearLayout if child views may change a size. For example, it gets and sets values from a server. And you should use this in recycler view.
Code
// resize expandable layout ExpandableLinearLayout expandableLayout = (ExpandableLinearLayout) findViewById(R.id.expandableLayout);
child.setText("Sets text from a server");
expandableLayout.initLayout();
// Recalculate size of children // recycler view // you must set a ViewHolder#setIsRecyclable(false) and ExpandableLinearLayout#setInRecyclerView(true) @Override public void onBindViewHolder(final ViewHolder holder, final int position) {
holder.setIsRecyclable(false);
holder.expandableLinearLayout.setInRecyclerView(true);
}
ExpandableWeightLayout
Usage
You should use this layout if you want to use weight attributes at expandable layout.
Code
ExpandableWeightLayout expandableLayout = (ExpandableWeightLayout) findViewById(R.id.expandableLayout);
// toggle expand, collapse expandableLayout.toggle();
// expand expandableLayout.expand();
// collapse expandableLayout.collapse();
Layout xml
add xmlns:app="http://schemas.android.com/apk/res-auto"
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<com.github.aakira.expandablelayout.ExpandableWeightLayout
android:id="@+id/expandableLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
app:ael_duration="1000"
app:ael_interpolator="anticipateOvershoot">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/sample" />
</com.github.aakira.expandablelayout.ExpandableWeightLayout>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/> </LinearLayout>Listener
expandableLayout.setListener(new ExpandableLayoutListener() {
@Override
public void onAnimationStart() {
}
@Override
public void onAnimationEnd() {
}
// You can get notification that your expandable layout is going to open or close.
// So, you can set the animation synchronized with expanding animation.
@Override
public void onPreOpen() {
}
@Override
public void onPreClose() {
}
@Override
public void onOpened() {
}
@Override
public void onClosed() {
}
}
);
ExpandableLayoutListenerAdapter
- You can set listeners only you need.
expandableLayout.setListener(new ExpandableLayoutListenerAdapter() {
@Override
public void onPreOpen() {
}
@Override
public void onPreClose() {
}
}
);
Attributes
| attribute name | description |
|---|---|
| ael_duration | The length of the expand or collapse animation |
| ael_expanded | The layout is expanded if you set true |
| ael_defaultChildIndex | The layout is expanded at index of child view. (Only ExpandableRelativeLayout) |
| ael_defaultPosition | The layout is expanded at the position. (Only ExpandableRelativeLayout) |
| ael_orientation | The orientation of animation(horizontal | vertical) |
| ael_interpolator | Sets interpolator |
Interpolator
You can use interpolator. It helps the layout animates easily.
| Interpolator | value name of attribute |
|---|---|
| AccelerateDecelerateInterpolator | accelerateDecelerate |
| AccelerateInterpolator | accelerate |
| AnticipateInterpolator | anticipate |
| AnticipateOvershootInterpolator | anticipateOvershoot |
| BounceInterpolator | bounce |
| DecelerateInterpolator | decelerate |
| FastOutLinearInInterpolator | fastOutLinearIn |
| FastOutSlowInInterpolator | fastOutSlowIn |
| LinearInterpolator | linear |
| LinearOutSlowInInterpolator | linearOutSlowIn |
| OvershootInterpolator | overshoot |
These are support interpolator. But a case that the expandable layout extends outside doesn't work. e.g. AnticipateInterpolator, AnticipateOvershootInterpolator, OvershootInterpolator I recommend you use such a interpolator for child views in the expandable layout.
- Not support
- CycleInterpolator
- PathInterpolator
Setup
Gradle
Add the dependency in your build.gradle
buildscript {
repositories {
jcenter()
}
}
dependencies {
compile 'com.github.aakira:expandable-layout:1.6.0@aar'
}
Author
Akira Aratani
Other open source projects
License
Copyright (C) 2015 A.Akira Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.