Floating Text Button
Dependency
Firstly, add Jitpack repository in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven {
url "https://jitpack.io"
}
}
}
Add dependency to your module's build.gradle file:
dependencies {
compile 'com.github.dimorinny:floating-text-button:0.0.2'
}
Usage
Add floating text button to your layout file like this:
<ru.dimorinny.floatingtextbutton.FloatingTextButton android:id="@+id/action_button" android:layout_width="wrap_content" android:layout_height="wrap_content" app:floating_background_color="@color/color_action" app:floating_icon="@drawable/ic_action_white_24dp" app:floating_title="@string/action_button_title" app:floating_title_color="@android:color/white" />For more complication usage - see example.
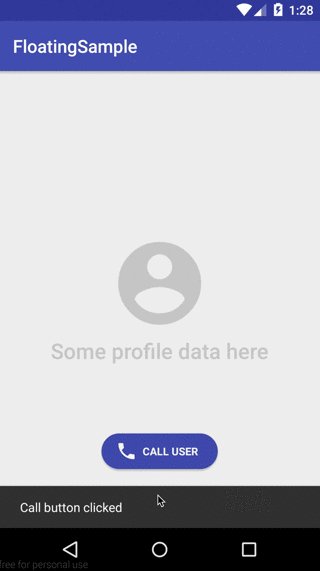
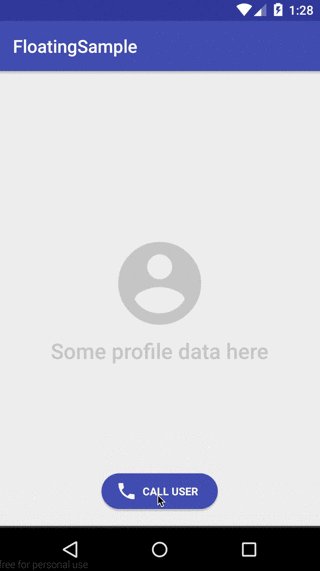
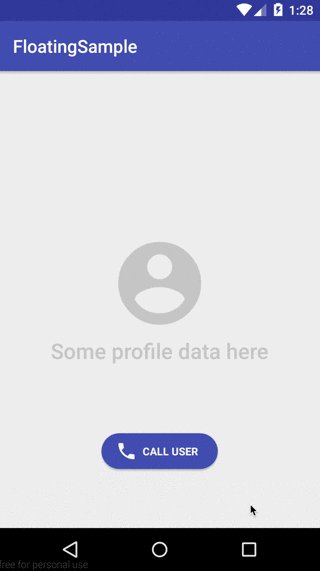
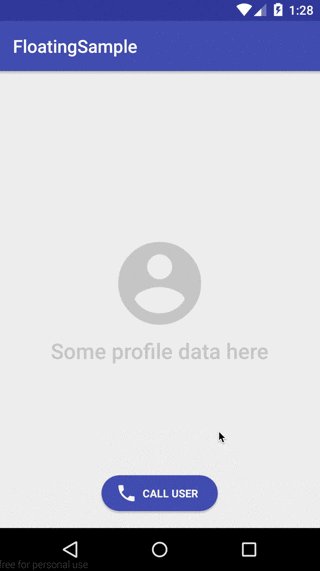
Demo
Use with snackbar
If you want to use FloatingTextButton with snackbar, you should add layout_behavior attribute to your layout like this:
<ru.dimorinny.floatingtextbutton.FloatingTextButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_behavior="ru.dimorinny.floatingtextbutton.behavior.SnackbarBehavior"
app:floating_background_color="?attr/colorPrimary"
app:floating_icon="@drawable/ic_phone_white_24dp"
app:floating_title="@string/call_button_title"
app:floating_title_color="@android:color/white"/>