FloatingView
The Android project is View to display information such as chat in front.
To API Level 14 or later are supported
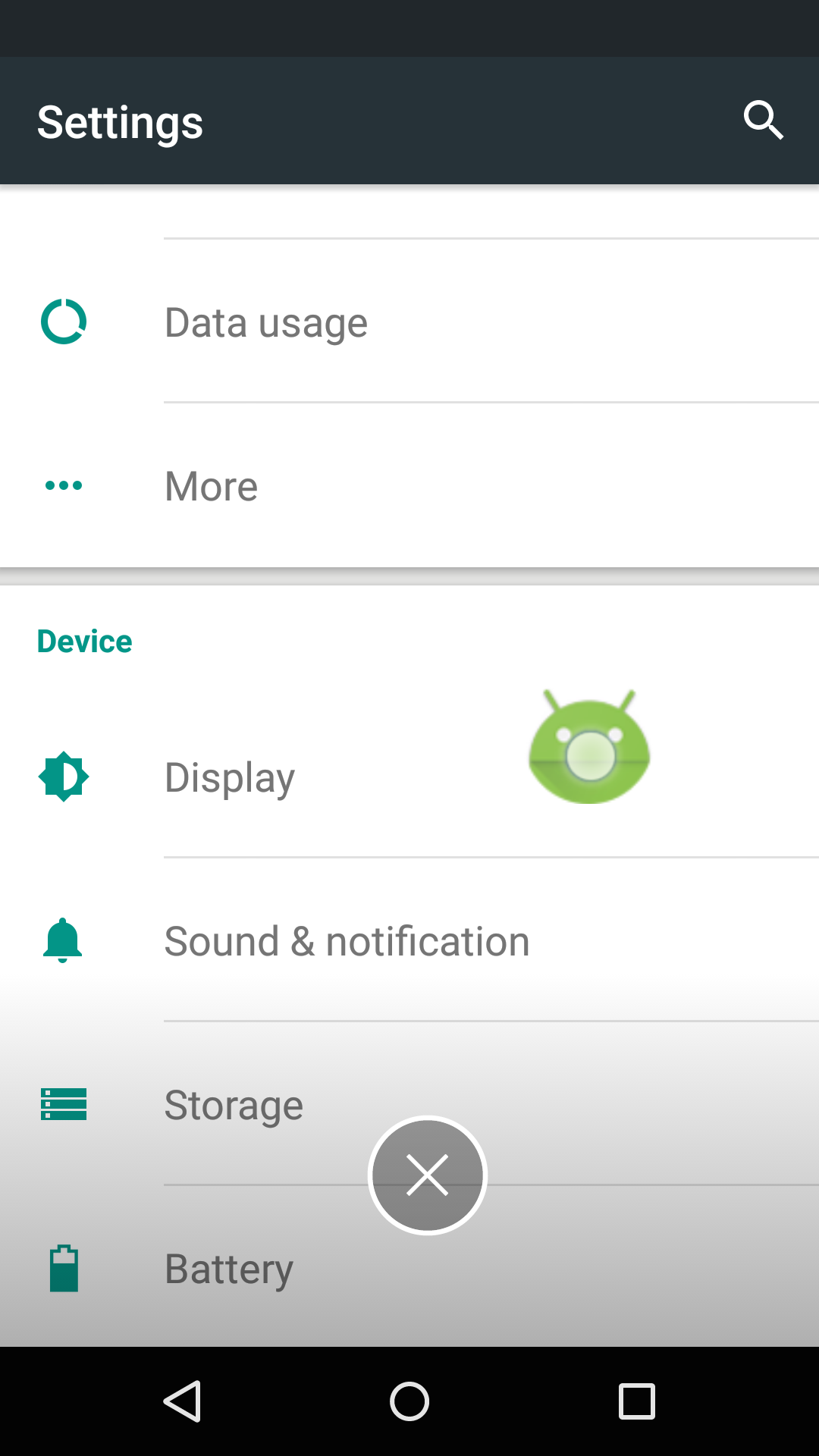
Screenshots
Watch YouTube video
SimpleFloating
Requirements
Target Sdk Version : 26
Min Sdk Version : 14
How to use
- Add this to your build.gradle.
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
compile 'com.github.recruit-lifestyle:FloatingView:2.2.3'
}
- Implement Service for displaying FloatingView
public class ChatHeadService extends Service {
... ...
}
- You will do the setting of the View to be displayed in the FloatingView(Sample have a set in onStartCommand)
final LayoutInflater inflater = LayoutInflater.from(this);
final ImageView iconView = (ImageView) inflater.inflate(R.layout.widget_chathead, null, false);
iconView.setOnClickListener(......);
- Use the FloatingViewManager, make the setting of FloatingView
mFloatingViewManager = new FloatingViewManager(this, this);
mFloatingViewManager.setFixedTrashIconImage(R.drawable.ic_trash_fixed);
mFloatingViewManager.setActionTrashIconImage(R.drawable.ic_trash_action);
final FloatingViewManager.Options options = new FloatingViewManager.Options();
options.overMargin = (int) (16 * metrics.density);
mFloatingViewManager.addViewToWindow(iconView, options);
The second argument of FloatingViewManager is FloatingViewListener
Describe the process ( onFinishFloatingView) that is called when you exit the FloatingView
@Override
public void onFinishFloatingView() {
stopSelf();
}
- Add the permission to AndroidManifest
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>- Define the Service to AndroidManifest
example)
<application ...>
...
<!-- Demo -->
<service
android:name="jp.co.recruit_lifestyle.sample.service.ChatHeadService"
android:exported="false"/>
...
</application>- Describe the process to start the Service (run on foreground)
final Intent intent = new Intent(activity, ChatHeadService.class);
ContextCompat.startForegroundService(activity, intent);
- Create notification channel (targetSdkVersion >= 26)
example)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
final String channelId = getString(R.string.default_floatingview_channel_id);
final String channelName = getString(R.string.default_floatingview_channel_name);
final NotificationChannel defaultChannel = new NotificationChannel(channelId, channelName, NotificationManager.IMPORTANCE_MIN);
final NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
if (manager != null) {
manager.createNotificationChannel(defaultChannel);
}
}
Static Options
It can be set only when displaying for the first time
example)
final FloatingViewManager.Options options = new FloatingViewManager.Options();
options.overMargin = (int) (16 * metrics.density);
mFloatingViewManager.addViewToWindow(iconView, options);
| Option | Description |
|---|---|
| shape | FloatingViewManager.SHAPE_CIRCLE:Circle(default) FloatingViewManager.SHAPE_RECTANGLE:Rectangle |
| overMargin | Margin over the edge of the screen (px) (default) 0 |
| floatingViewX | X coordinate of initial display (default) left side of display |
| floatingViewY | Y coordinate of initial display (default) top of display |
| floatingViewWidth | FloatingView width (default) The width of the layout added to FloatingView |
| floatingViewHeight | FloatingView height (default) The height of the layout added to FloatingView |
| moveDirection | FloatingViewManager.MOVE_DIRECTION_DEFAULT:Left end or right end(default) FloatingViewManager.MOVE_DIRECTION_LEFT:Left end FloatingViewManager.MOVE_DIRECTION_RIGHT:Right end FloatingViewManager.MOVE_DIRECTION_NONE:Not move FloatingViewManager.MOVE_DIRECTION_NEAREST:Move nearest edge |
| animateInitialMove | If true, animation when first displayed (FloatingViewX, floatingViewY) to screen edge Info: If MOVE_DIRECTION_NONE is set, nothing happens |
Dynamic Options
It can be set any time
example)
mFloatingViewManager.setFixedTrashIconImage(R.drawable.ic_trash_fixed);
mFloatingViewManager.setActionTrashIconImage(R.drawable.ic_trash_action);
| Option | Description |
|---|---|
| setFixedTrashIconImage | It is an icon that does not enlarge when FloatingView overlaps. |
| setActionTrashIconImage | It is an icon that enlarge when FloatingView overlaps. |
| setDisplayMode | FloatingViewManager.DISPLAY_MODE_SHOW_ALWAYS:Always show FloatingViewManager.DISPLAY_MODE_HIDE_ALWAYS:Always hidden FloatingViewManager.DISPLAY_MODE_HIDE_FULLSCREEN:It is hidden when in full screen |
| setTrashViewEnabled | If false, the trash icon does not show during dragging. (default) true |
Credits
FloatingView is owned and maintained by RECRUIT LIFESTYLE CO., LTD.
FloatingView was originally created by Yoshihide Sogawa
License
Copyright 2015 RECRUIT LIFESTYLE CO., LTD. Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.