Introduction 


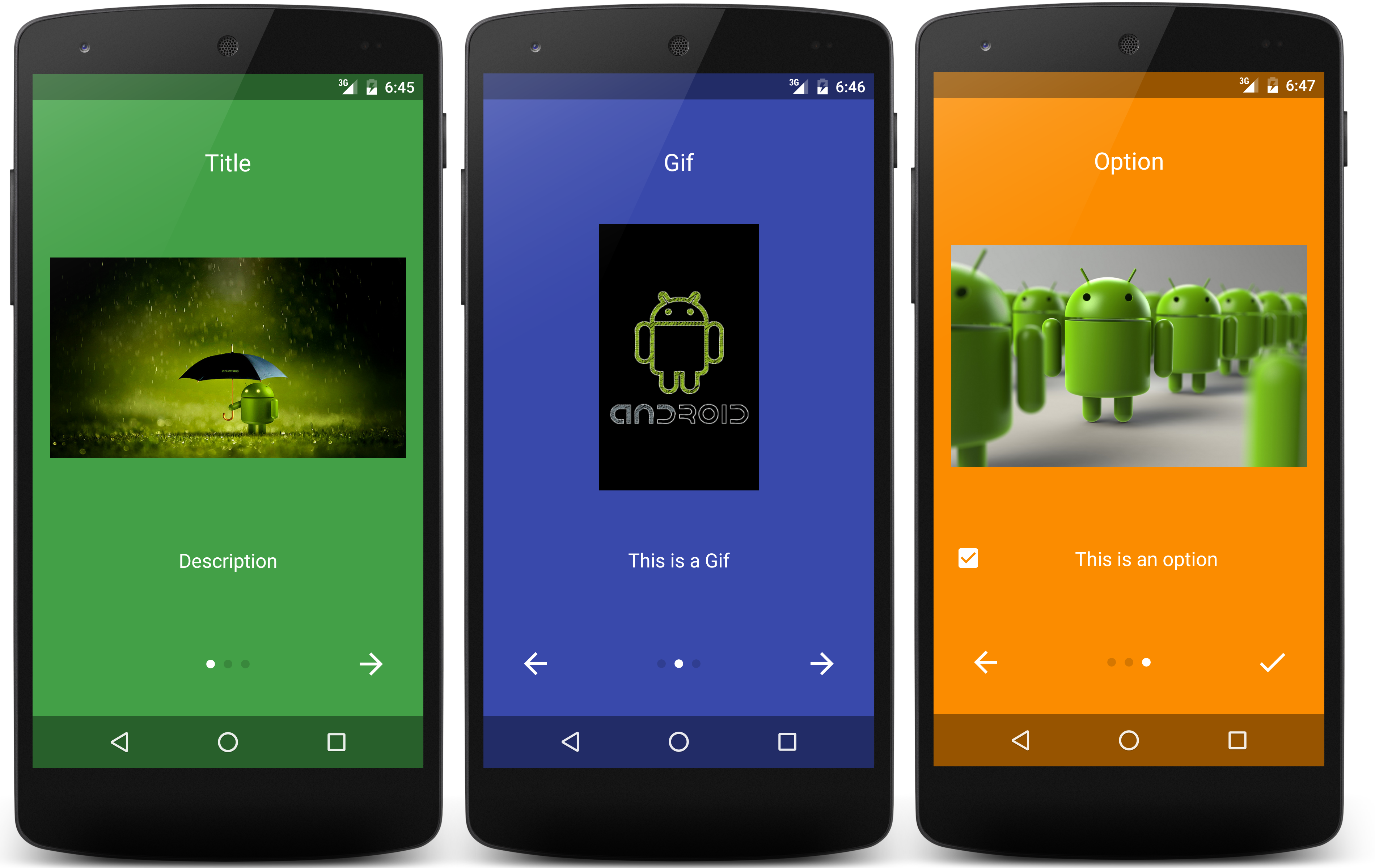
Show a beautiful Intro to your users with ease.
You can download the latest sample app here.
Table of contents
Include in your Project
Add this to your root build.gradle (usually in the root of your project):
repositories {
maven {
url "https://jitpack.io"
}
}
And this to your module build.gradle (usually in the app directory):
dependencies {
compile 'com.github.rubengees:introduction:1.4.1'
}
If that doesn't work, look if there is a new version and the Readme was not updated yet.
If you want to use asynchronous image loading, introduced in the new version 1.1.0, you will need Glide or some other image loading library. If you want to use GIFs you will also need it.
Usage
Create an IntroductionBuilder like the following:
new IntroductionBuilder(this) // this is the Activity you want to start from.Then add some Slides to your Introduction:
new IntroductionBuilder(this).withSlides(generateSlides())private List<Slide> generateSlides() {
List<Slide> result = new ArrayList<>();
result.add(new Slide()
.withTitle("Some title")
.withDescription("Some description").
withColorResource(R.color.green)
.withImage(R.drawable.myImage)
);
result.add(new Slide()
.withTitle("Another title")
.withDescription("Another description")
.withColorResource(R.color.indigo)
.withImage(R.drawable.myImage2)
);
return result;
}
Finally introduce yourself!
new IntroductionBuilder(this).withSlides(generateSlides()).introduceMyself();
That was easy right?
You can do many customizations, which will be covered by the following.
Options
You can let the user make decisions, which you can use like settings. To do that you add an Option to your slide:
new Slide().withTitle("Feature is doing something")
.withOption(new Option("Enable the feature"))
.withColorResource(R.color.orange)
.withImage(R.drawable.image));
When the user completes the intro, you will receive the selected Options in onActivityResult. To read the result:
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == IntroductionBuilder.INTRODUCTION_REQUEST_CODE && resultCode == RESULT_OK) {
String result = "User chose: ";
for (Option option : data.<Option>getParcelableArrayListExtra(IntroductionActivity.OPTION_RESULT)) {
result += option.getPosition() + (option.isActivated() ? " enabled" : " disabled");
}
}
}
The constant value of the request is 32142, so don't use that yourself. It is possible that the user cancels the intro. If that happens, the resultCode is RESULT_CANCELLED and no Options are passed back.
Use Gifs as images
This library supports GIFs. You need to load them asynchronously as the loading may take a while:
new IntroductionBuilder(this)
.withSlides(slides)
.withOnSlideListener(new OnSlideListener() {
@Override
public void onSlideInit(int position, @NonNull TextView title, @NonNull ImageView image,
@NonNull TextView description) {
if (position == 1) {
// Assume we want to load the GIF at Slide 2 (index 1).
Glide.with(image.getContext())
.load(R.drawable.image3)
.into(image);
}
}
}
).introduceMyself();
This will add the GIF, which will be automatically played when the users navigates to the Slide.
Runtime Permissions
Android Marshmallow introduced Runtime Permissions, which can be requested easily with this lib. To do that, you can add a global listener like the following:
new IntroductionBuilder(this)
.withSlides(slides)
.withOnSlideListener(new OnSlideListener() {
@Override
public void onSlideChanged(int from, int to) {
if (from == 0 && to == 1) {
if (ActivityCompat.checkSelfPermission(MainActivity.this,
Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(MainActivity.this,
new String[]{
Manifest.permission.WRITE_EXTERNAL_STORAGE
}
, 12);
}
}
}
}
).introduceMyself();
You can check if the permissions were granted like the following:
@Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions,
@NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == 12) {
if (grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "Permission was successfully granted!", Toast.LENGTH_LONG).show();
}
}
}
You can use that listener for different things too, of course!
Styles
There are two available styles: Translucent and Fullscreen. To apply one of those styles, do the following:
new IntroductionBuilder(this)
.withSlides(generateSlides())
.withStyle(new FullscreenStyle())
.introduceMyself();
Translucent is the default style.
Custom Views
You can supply your own View to a Slide instead of just setting the title, image and description.
This is done like follows:
Create a class which implements CustomViewBuilder:
(Note: This must be a class on its own. Don't anonymously implement this)
public class CustomViewBuilderImpl implements Slide.CustomViewBuilder {
@NonNull
@Override
public View buildView(@NonNull LayoutInflater inflater, @NonNull ViewGroup parent) {
return inflater.inflate(R.layout.layout_custom, parent, false);
}
}
Then set it to your Slide:
new IntroductionBuilder(this)
.withSlides(new Slide()
.withCustomViewBuilder(new CustomViewBuilderImpl())
.withColorResource(R.color.cyan)
).introduceMyself();
If you set a CustomViewBuilder to your Slide, all other values aside from the color are overridden. You have to manage all on your own.
Further reading
A much more detailed explanation with all available APIs can be found in the Wiki.
Detailed Javadoc can be found here.
Upgrade Guide
1.3.9 to 1.4.0+
SlideandOptionhave been moved into a different package. Just let Android Studio re-import them.- The
OnSlideListeneris now an interface on its own. RemoveIntroductionConfigbefore each and let Android Studio re-import. Furthermore@NotNullannotations have been added; You should add them to the signature.
1.1.0 to 1.1.1+
- The
OnSlideInitmethod in theOnSlideListenernow comes without theFragment context. If you need aContext, callimage.getContext(). - There is now a class for Styles instead of an Integer. If you apply no Style, you have to do nothing, if you use one, change it to the following e.g.:
.withStyle(new FullscreenStyle()).
1.0.x to 1.1.0+
- The
OnSlideChangedListenerwas renamed toOnSlideListener. Just rename it and it's working again. - Asynchronous image loading is now available (and recommended!). See the Use GIFs as drawables section for more info. It applies for all types of images. GIFs won't work without asynchronous loading from now on!
Metrics
Contributions and contributors
A guide for contribution can be found here.
- @Akeshihiro for proper licencing and a small
Gradlerelated adjustment. - @cafedeaqua for a small code improvement
Acknowledgments
The images in the samples are taken from the following webpages (I do not own any of the images, all rights are reserved to their respective owners):
Some images and ideas are from this Repo: AppIntro by Paolo Rotolo