JoyStick
Android Library for JoyStick View.
Customizable, small and lightweight.
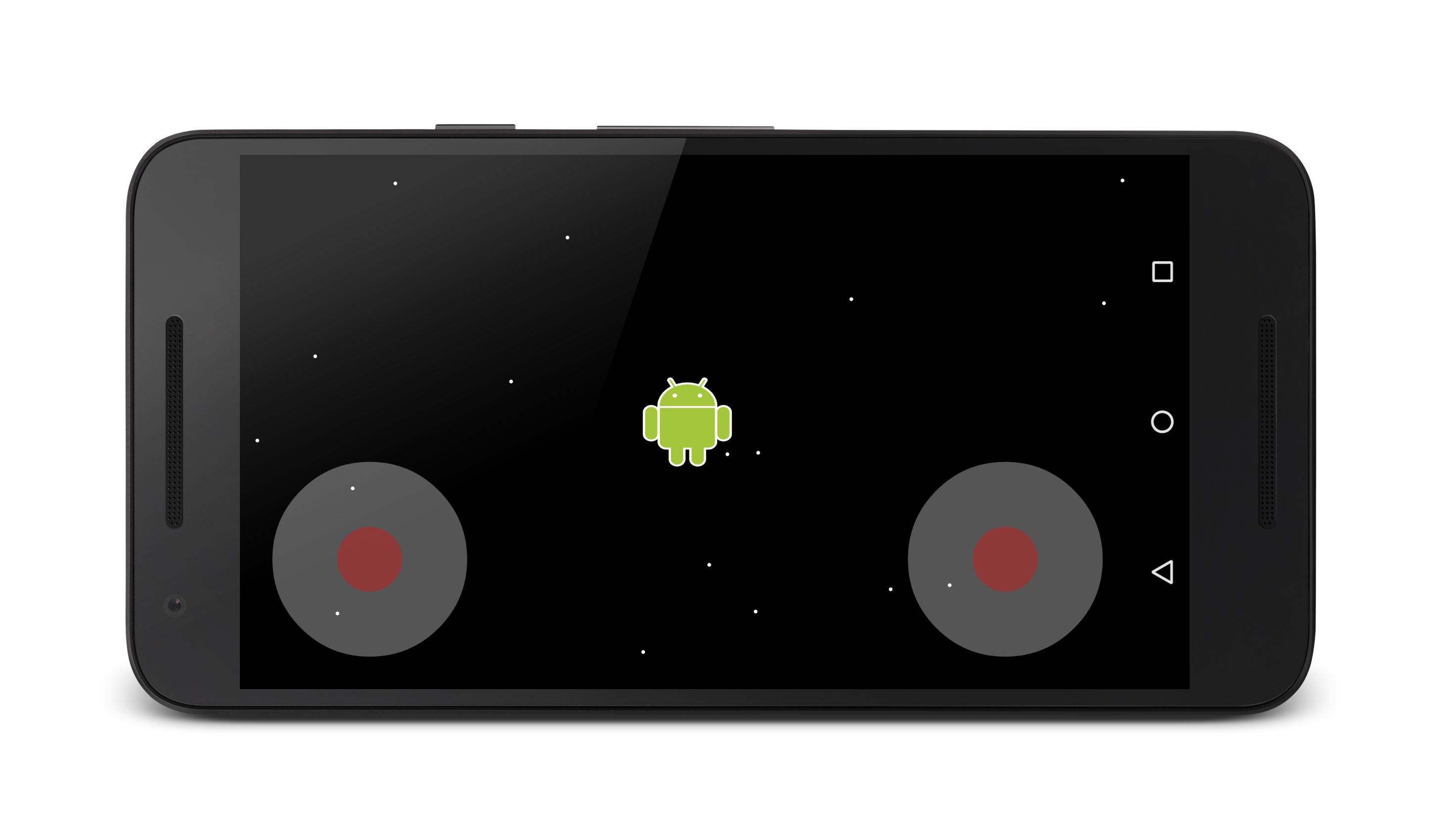
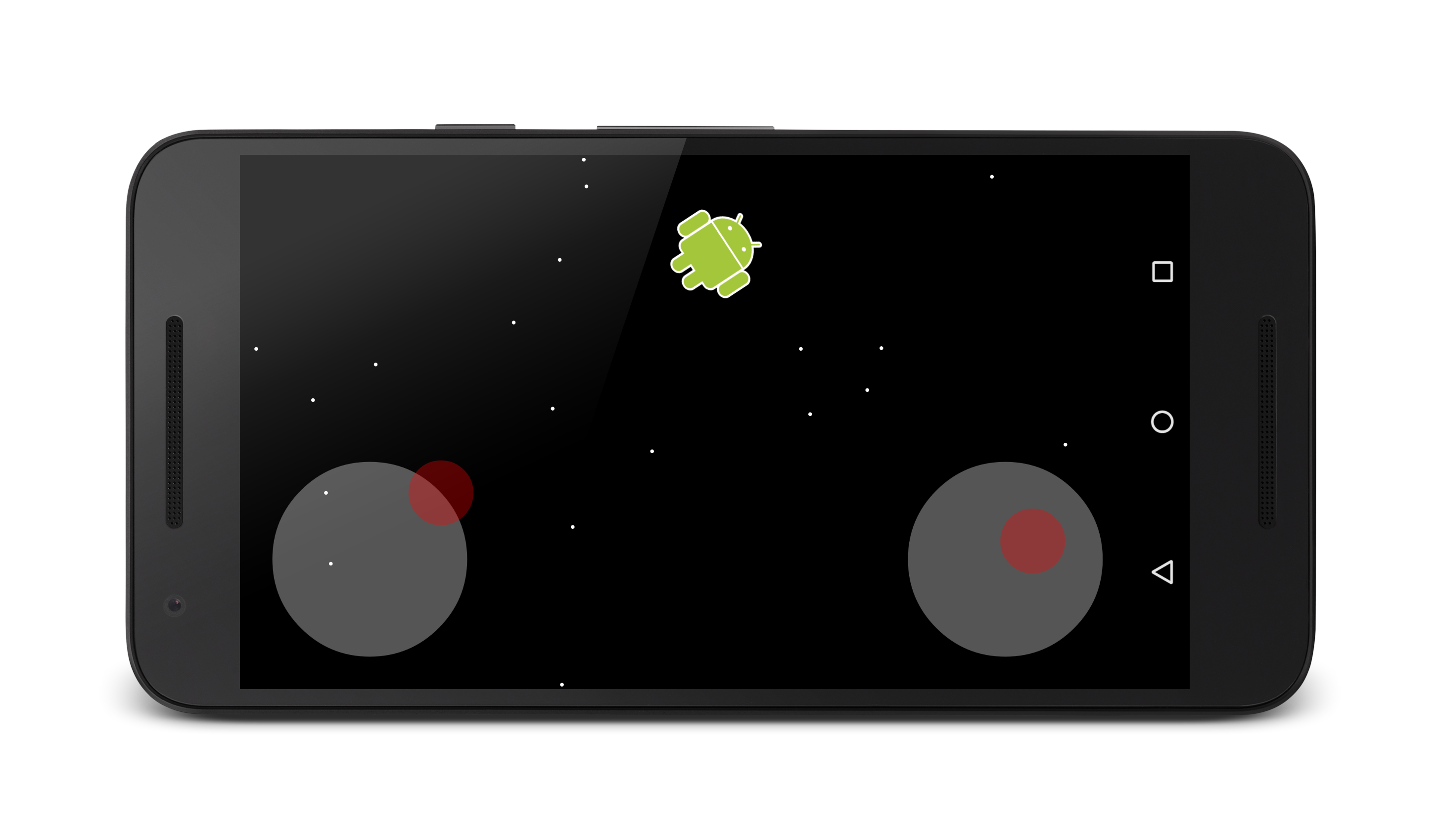
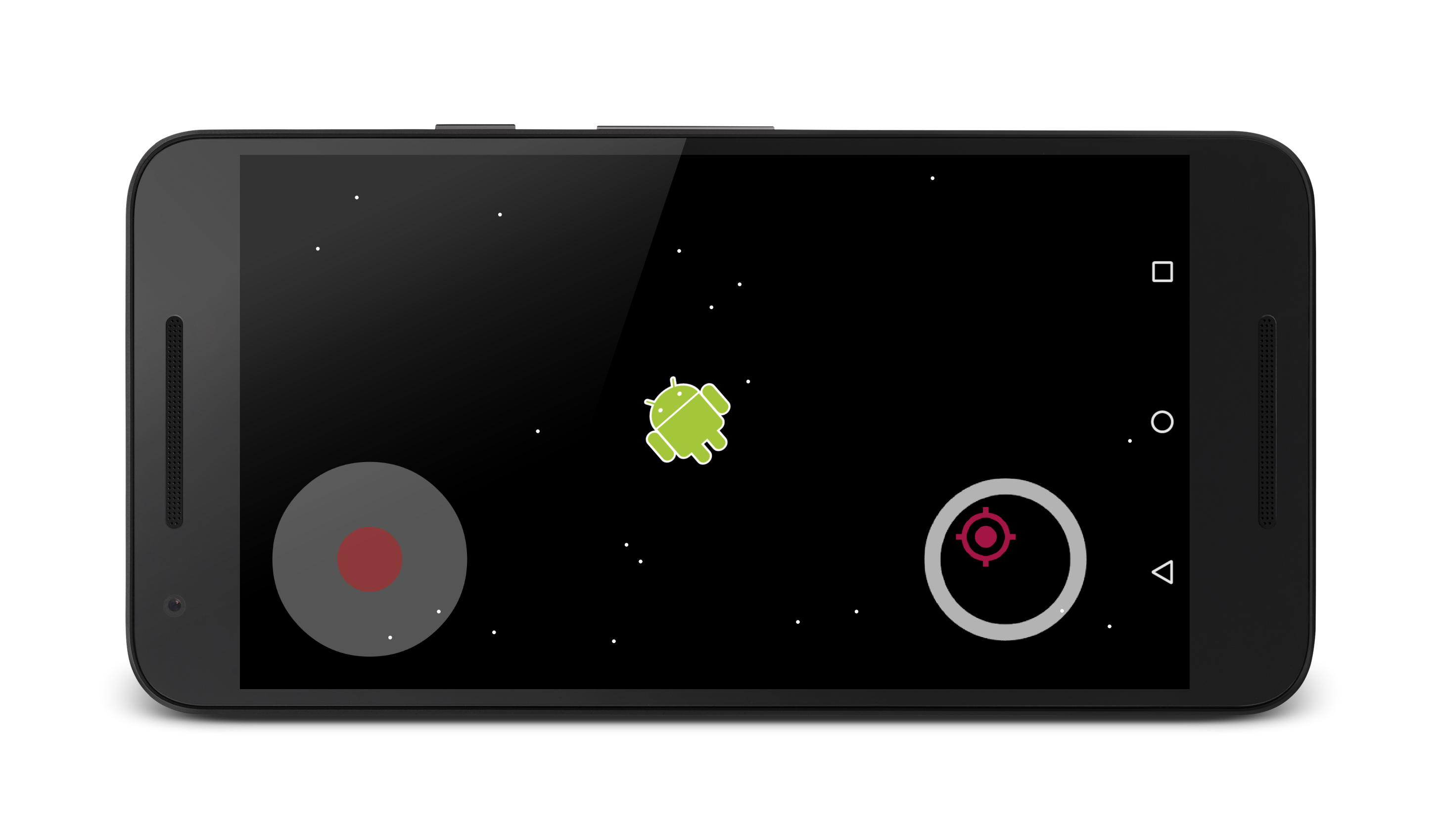
Sample App
JoyStick with Image for button
Usage
Gradle Import: jcenterrepositories {
maven {
url "http://dl.bintray.com/erz05/maven"
}
//Or
jcenter()
}
dependencies {
compile 'com.github.erz05:JoyStick:1.1.0'
}
v1.1.0 BREAKING CHANGE!
- Made changes to JoyStickListener
a. Added Direction to onMove
b. Added Event calls for onTap and onDoubleTap
Defaults:
- Background = White
- Button = Red
- Button Radius = 25%
- StayPut = false
- Directional-Axis = 8
Setup:
<com.erz.joysticklibrary.JoyStick
android:id="@+id/joy1"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom"/> <com.erz.joysticklibrary.JoyStick
android:id="@+id/joy2"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="bottom|right"
app:padColor="#55ffffff"
app:buttonColor="#55ff0000"
app:stayPut="true"
app:percentage="25" //default 25: radius percentage of full size of the view between 25% and 50%
app:backgroundDrawable="R.drawable.background"
app:buttonDrawable="R.drawable.button"/>JoyStick joyStick = (JoyStick) findViewById(R.id.joyStick);
//or JoyStick joyStick = new JoyStick(context);
JoyStickListener:
//JoyStickListener Interface public interface JoyStickListener {
void onMove(JoyStick joyStick, double angle, double power, int direction);
void onTap();
void onDoubleTap();
}
//Set JoyStickListener joyStick.setListener(this);
- onMove: gets called everytime theres a touch interaction
- onTap: gets called onSingleTapConfirmed
- onDoubleTap: gets called onDoubleTap
Directions:
1. DIRECTION_CENTER = -1 2. DIRECTION_LEFT = 0 3. DIRECTION_LEFT_UP = 1 4. DIRECTION_UP = 2 5. DIRECTION_UP_RIGHT = 3 6. DIRECTION_RIGHT = 4 7. DIRECTION_RIGHT_DOWN = 5 8. DIRECTION_DOWN = 6 9. DIRECTION_DOWN_LEFT = 7To get JoyStick direction you can use
joyStick.getDirection();
or get it from the JoyStickListener
Axis Types:
1. TYPE_8_AXIS 2. TYPE_4_AXIS 3. TYPE_2_AXIS_LEFT_RIGHT 4. TYPE_2_AXIS_UP_DOWNTo set Axis Type:
joyStick.setType(JoyStick.TYPE_4_AXIS);
Getters/Setters
//Set GamePad Color joyStick.setPadColor(Color.BLACK);
//Set Button Color joyStick.setButtonColor(Color.RED);
//Set Background Image joyStick.setPadBackground(resId);
//Set Button Image joyStick.setButtonDrawable(resId);
//Set Button Scale joyStick.setButtonRadiusScale(scale);
//Enable Button to Stay Put joyStick.enableStayPut(enable);
//Get Power joyStick.getPower();
//Get Angle joyStick.getAngle();
//Get Angle in Degrees joyStick.getAngleDegrees();
License
Copyright 2015 erz05Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.