Maybe this is a better user interaction of play video in List.
Play video in ListView,RecyclerView,and support full-screen,and more feature about video play control
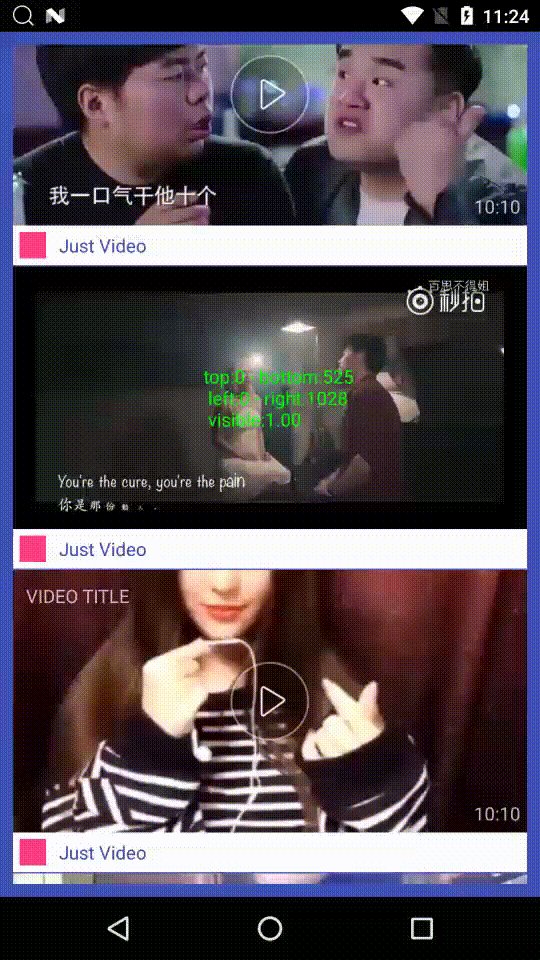
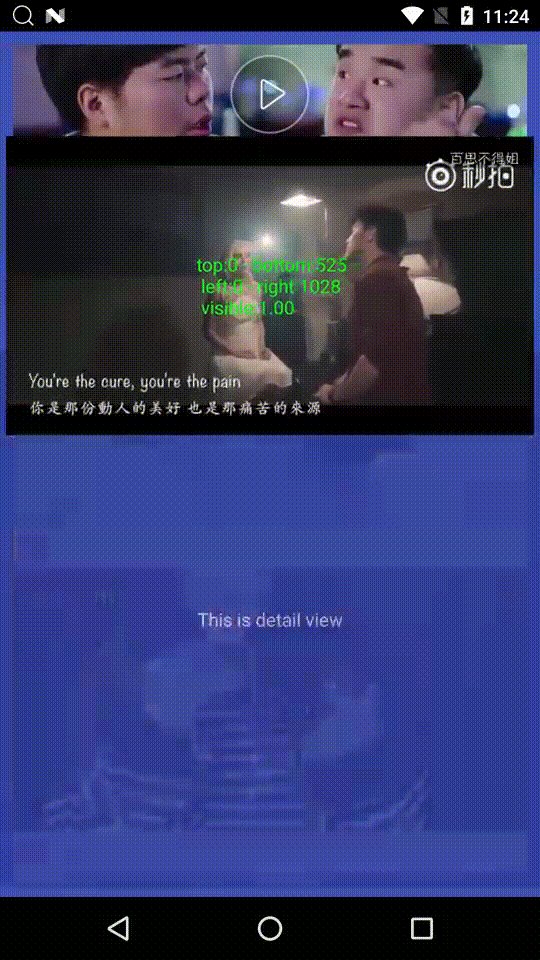
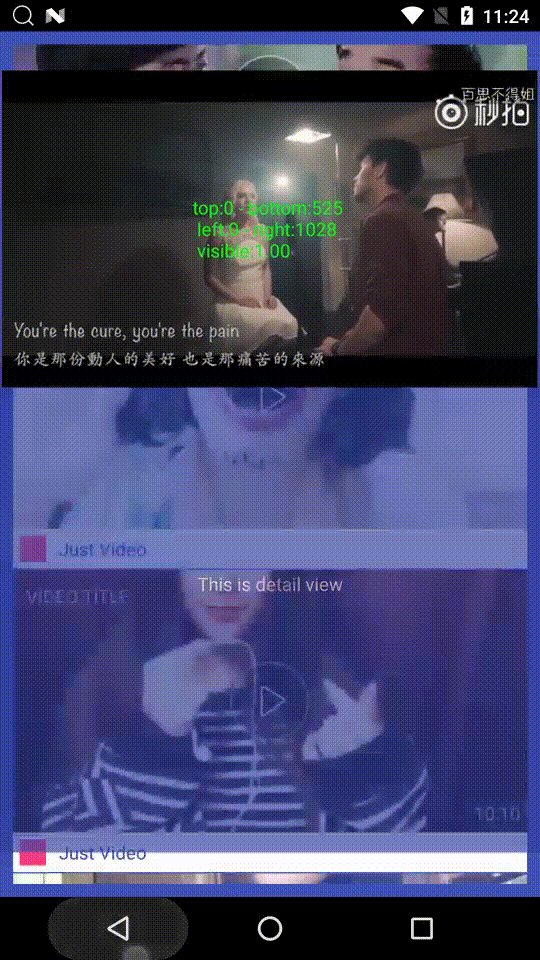
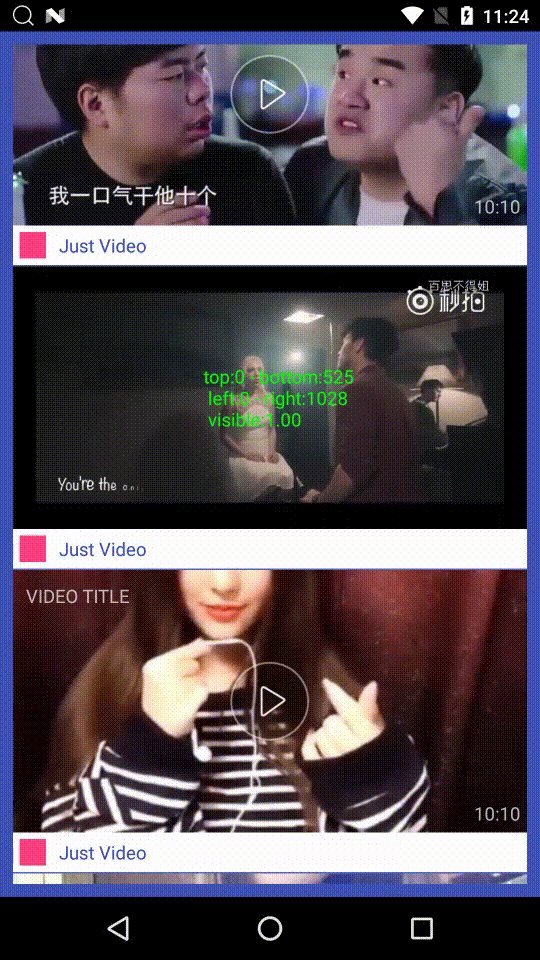
EFFECT
Detail Implements
-
Define a IViewTrakcer to track the view
-
Define FloatLayerView added into { @link android.view.Window#ID_ANDROID_CONTENT } decor view
* It contains: * 1. rootLayout which hold all views to be added in { @link FloatLayerView } ,height must be WRAP_CONTENT * 2. { @link #mVideoTopView } that play video * 3. { @link #mVideoBottomView } in bottom layer of { @link #mVideoPlayerView } , which can be used to add some mask view... * 4. { @link #mVideoTopView } in top layer of { @link #mVideoPlayerView } ,which can add some video controller view...
-
Define IScrollDetector to observer scroll state
-
Define IControllerView added in FloatLayerView
/**
* Normal video controller view added in {
@link com.brucetoo.videoplayer.VideoTracker#mVideoTopView
}
* when attach to portrait(normal) tracker view
*/
View normalScreenController(IViewTracker tracker);
/**
* Detail video controller view added in {
@link com.brucetoo.videoplayer.VideoTracker#mVideoTopView
}
* when attach to detail tracker view
*/
View detailScreenController(IViewTracker tracker);
/**
* Full screen video controller view added in {
@link com.brucetoo.videoplayer.VideoTracker#mVideoTopView
}
* when attach to landscape screen
*/
View fullScreenController(IViewTracker tracker);
/**
* Loading state controller view added in {
@link com.brucetoo.videoplayer.VideoTracker#mVideoTopView
}
* when video is preparing
*/
View loadingController(IViewTracker tracker);
/**
* Another controller view need be added in {
@link com.brucetoo.videoplayer.VideoTracker#mVideoTopView
}
*/
View anotherController(IViewTracker tracker);
More details see VideoPlayer
USAGE
Tracker
- Tracker attach
Tracker
.attach(activity) // A activity only has a single IViewTracker
.trackView(trackView) // Set track view,let IViewTracker's getFollowerView() can observe it scroll change
.into(IScrollDetector) // Observe tracker view's parent scroll state change, see demo in ListScrollDetector
.controller(IControllerView)// Switch video controller view in different scene,see demo in DefaultControllerView
.visibleListener(this);
// Observe tracker view visible rect changed in screen.NOTE: IScrollDetector and IControllerView will still BE THE SAME when change tracker view by Tracker#changeTrackView unless we re-call Tracker#into or Trakcer#controller again to bind new one
- Tracker detach
Tracker.detach(getActivity());
//just remove all view in decor view- Tracker destroy
Tracker.destroy(getActivity());
//remove all view in decor view and clear all instanses- Change tracker view
Tracker.changeTrackView(getActivity(),newTrackerView);
// re-bound to new tracker viewVideo Play Control
- Register item changed listener
Tracker.addPlayerItemChangeListener(this);
- Register video play listener
Tracker.addVideoPlayerListener(this);
- Start play new one with MetaData
Tracker.playNewVideo(this, mVideoPlayView, mMetaData.getVideoUrl());
MetaData can bind origin date information along with IViewTracler
- Stop playing one
Tracker.stopAnyPlayback();
All Demo you can see in ListSupportFragment and DetailFragment
Known issues
- When tracker view be re-used in ListView/RecyclerView may cause re-tracked
THANKS
VideoPlayerManager: Changes happened in many places, so there is no plan PR to origin lib.
VideoControllerView: For more feature about video play control
License
Copyright 2016 - 2017 Bruce too
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
See LICENSE file for details.