material-about-library
Makes it easy to create a beautiful about screen for your app. Generates an Activity or Fragment.
Idea from here: Heinrich Reimer's open-source-library-request-manager
Design inspired by Phonograph.
If you use this library in your app, please let me know and I'll add it to the list.
Demo
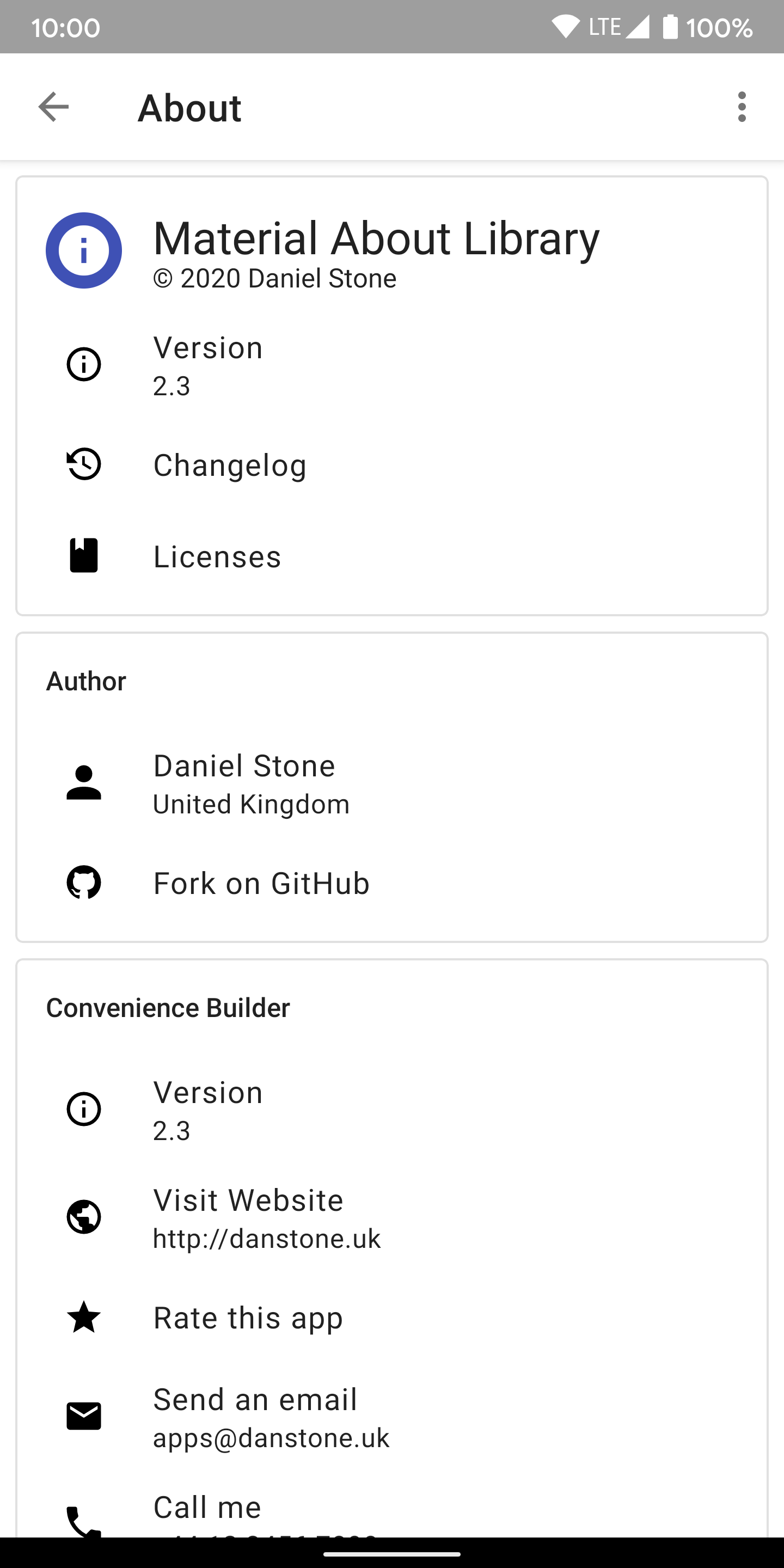
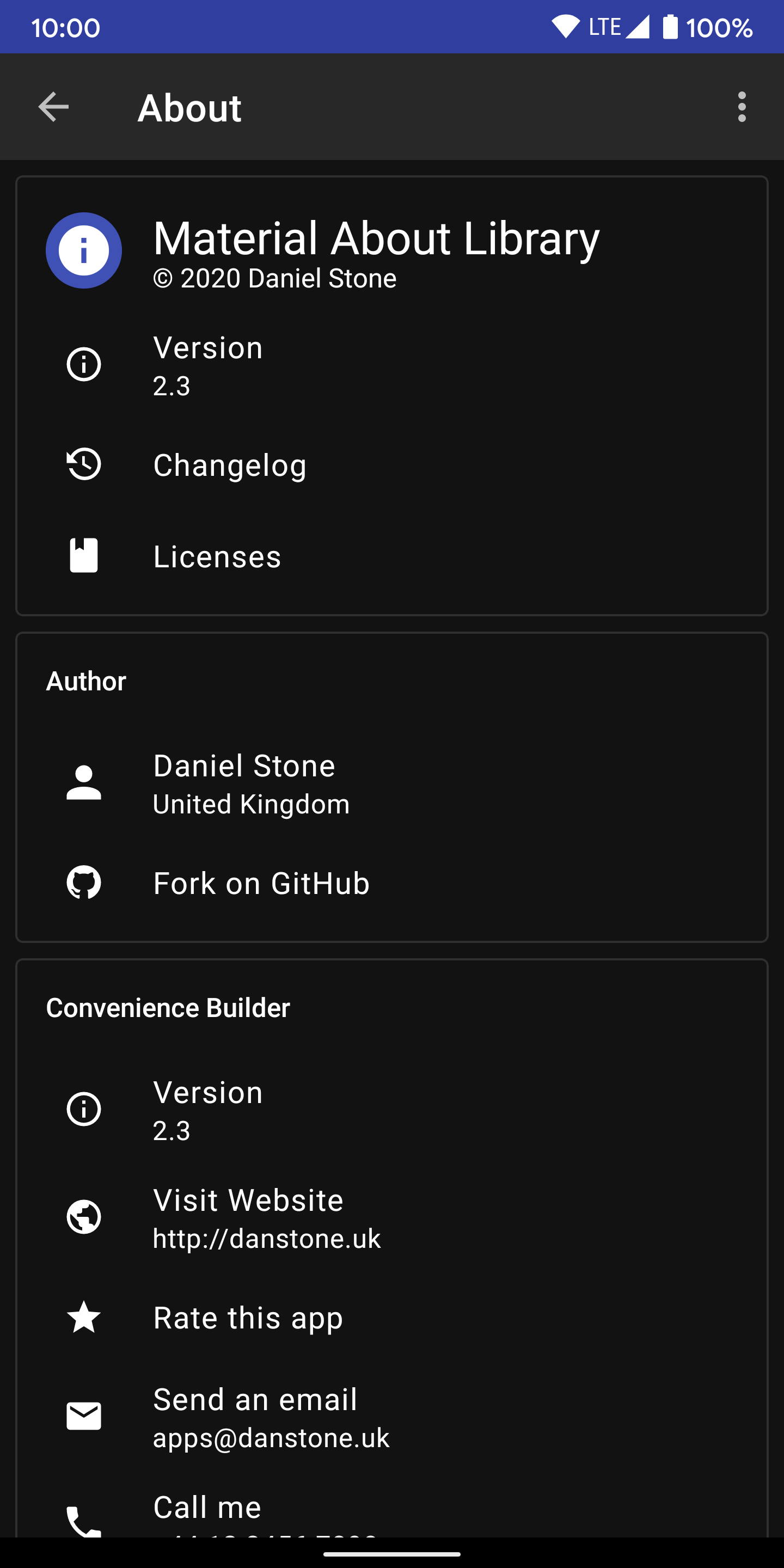
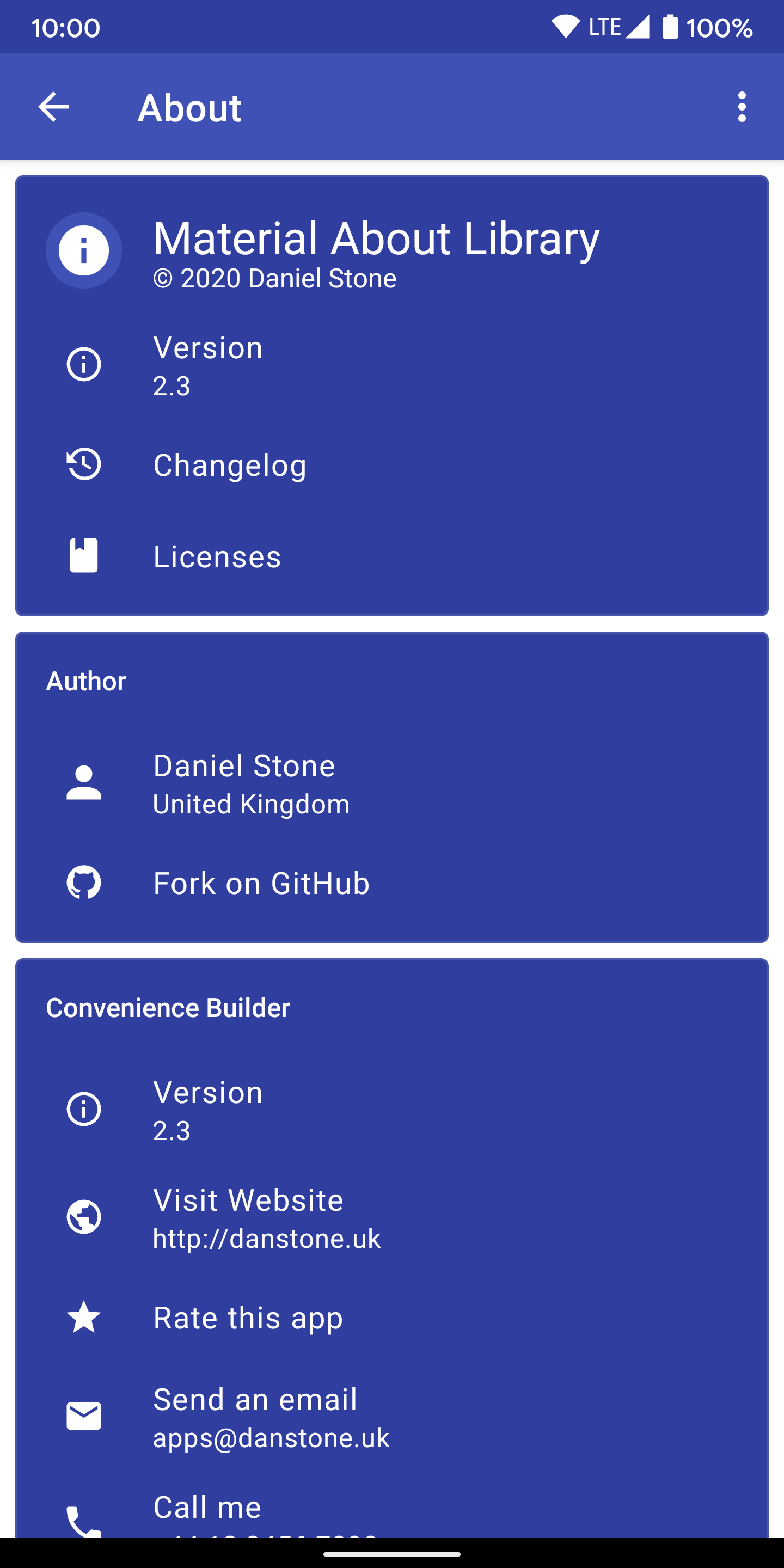
Screenshots
| Light with Light Action Bar | Light with Dark Action Bar | Dark with Light Action Bar | Dark with Dark Action Bar | Custom Cardview Background |
|---|---|---|---|---|
 |  |  |  |  |
Features
- Material design
- Modular backend
- Easy to implement
- Simple but intuitive API
Dependency
material-about-library is available on jitpack.io and has support for different support library versions. See the full list here.
Gradle dependency:
allprojects {
repositories {
maven {
url 'https://jitpack.io'
}
}
}
dependencies {
compile 'com.github.daniel-stoneuk:material-about-library:2.2.3-support26.1.0'
}
Setup
Activity
Your Activity must extend MaterialAboutActivity and be in your AndroidManifest.xml:
public class ExampleMaterialAboutActivity extends MaterialAboutActivity {
@Override
protected MaterialAboutList getMaterialAboutList(Context context) {
return new MaterialAboutList.Builder()
.build();
}
@Override
protected CharSequence getActivityTitle() {
return getString(R.string.mal_title_about);
}
}
Ensure that the theme extends either of these themes, and apply primary & accent colours:
Theme.Mal.Light(light theme with light toolbar)Theme.Mal.Light.DarkActionBar(light theme with dark toolbar)Theme.Mal.Dark(dark theme with dark toolbar)Theme.Mal.Dark.LightActionBar(dark theme with light toolbar)
<manifest ...>
<application ...>
<activity android:name=".ExampleMaterialAboutActivity"
android:theme="@style/AppTheme.MaterialAboutActivity"/>
</application> </manifest><style name="AppTheme.MaterialAboutActivity" parent="Theme.Mal.Light">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item> </style>Fragment
Your Fragment must extend MaterialAboutFragment.
public class ExampleMaterialAboutFragment extends MaterialAboutFragment {
@Override
protected MaterialAboutList getMaterialAboutList(final Context activityContext) {
// TODO
}
@Override
protected int getTheme() {
return R.style.AppTheme_MaterialAboutActivity_Fragment;
}
}
Pass in a theme that extends one of the styles above
<style name="AppTheme.MaterialAboutActivity.Fragment" parent="Theme.Mal.Light">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item> </style>Add Cards:
Start building a "card" using MaterialAboutCard.Builder()
public class ExampleMaterialAboutActivity extends MaterialAboutActivity {
@Override
protected MaterialAboutList getMaterialAboutList() {
MaterialAboutCard.Builder appCardBuilder = new MaterialAboutCard.Builder();
// Configuration here
return appCardBuilder.build();
}
}
Give the card a title by calling .title on the Builder
authorCardBuilder.title("Author");
Add Items:
There are currently two types of item you can add to a card - MaterialAboutTitleItem and MaterialAboutActionItem. Planned items include "person" items which feature buttons to showcase a single person. Feel free to submit a PR or Issue for more item ideas.
MaterialAboutActionItem: Standard item with text, icon and optional subtext.MaterialAboutTitleItem: Larger item with large icon (eg app icon) and larger text.
MaterialAboutTitleItem is created with MaterialAboutTitleItem.Builder() and lets you specify text and an icon.
appCardBuilder.addItem(new MaterialAboutTitleItem.Builder()
.text("Material About Library")
.icon(R.mipmap.ic_launcher)
.build());
MaterialAboutActionItem is created with MaterialAboutActionItem.Builder() and lets you specify text, sub-text, an icon and an OnClickAction.
appCardBuilder.addItem(new MaterialAboutActionItem.Builder()
.text("Version")
.subText("1.0.0")
.icon(R.drawable.ic_about_info)
.setOnClickAction(new MaterialAboutActionItem.OnClickAction() {
@Override
public void onClick() {
Toast.makeText(ExampleMaterialAboutActivity.this, "Version Tapped", Toast.LENGTH_SHORT)
.show();
}
}
)
.build());
Return the list:
Create a MaterialAboutList using MaterialAboutList.Builder(), passing in the cards you would like to display.
return new MaterialAboutList.Builder()
.addCard(supportCardBuilder.build())
.build();
Check out a working example in Demo.java.
Tip: You can either use Strings / Drawables or Resources when creating MaterialAboutItem's
Tip: Use Android-Iconics for icons. "Android-Iconics - Use any icon font, or vector (.svg) as drawable in your application."
Tip: Use ConvenienceBuilder to easily create items or OnClickActions.
Tip: Customise text colour and card colour in your styles. Example below:
<style name="AppTheme.MaterialAboutActivity.Light.CustomCardView" parent="Theme.Mal.Light">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="mal_card_background">@color/colorPrimaryDark</item>
<item name="android:textColorPrimary">#eee</item>
<item name="android:textColorSecondary">#ffe0e0e0</item>
<item name="mal_color_primary">#eee</item>
<item name="mal_color_secondary">#ffe0e0e0</item>
<!-- You can specify custom theme for toolbar and toolbarPopup. -->
<item name="mal_toolbarTheme">@style/Theme.Mal.Toolbar.Dark</item>
<item name="mal_toolbarPopupTheme">@style/Theme.Mal.Toolbar.Dark</item> </style>Contributors
- Daniel Stone ( @daniel-stoneuk)
- Robert Pösel ( @Robyer)
- Jonas Uekötter ( @ueman)
- Rainer Lang ( @Rainer-Lang)
Apps using this library
- Monitor for EnergyHive & Engage
- Crafting Assistant NMS
- ComicsDB Client, code available on GitHub
- Android About Box (library) - an opinionated About Box for Android
- Skin Widget for Minecraft
- FastHub for GitHub
License
Copyright 2016 Daniel Stone Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.