#Navigation drawer (library)
It requires 14+ API and android support v7 23.2.1 (AppCompatActivity + Toolbar)
###Special thanks :D Jacob A. Moura for all his ideas, dedication, time and help.
You are part of this project.
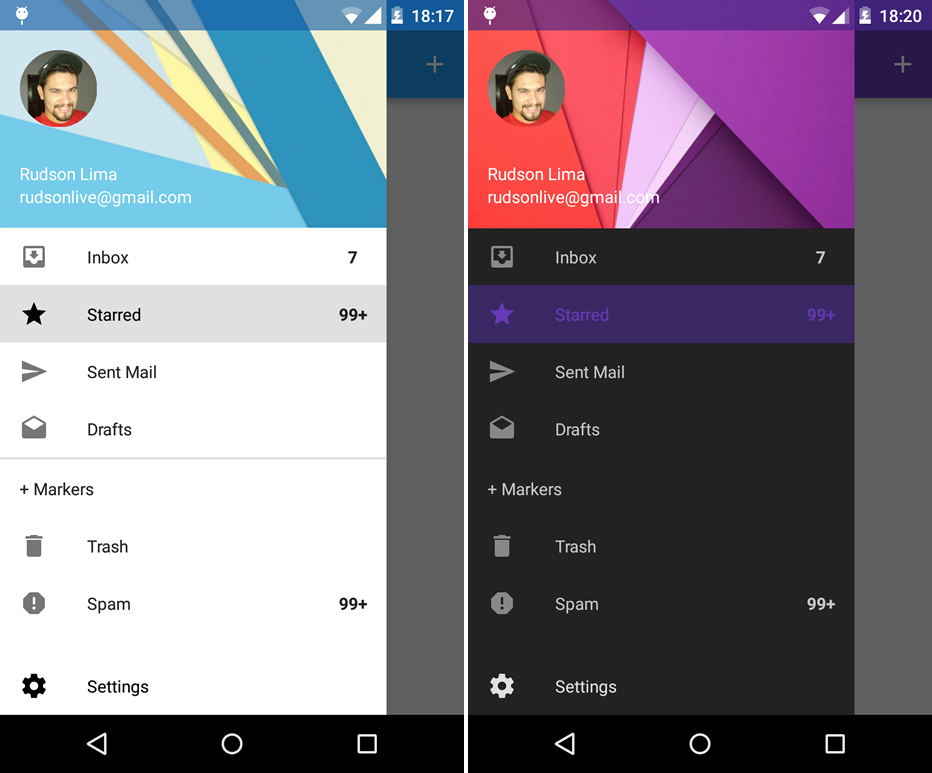
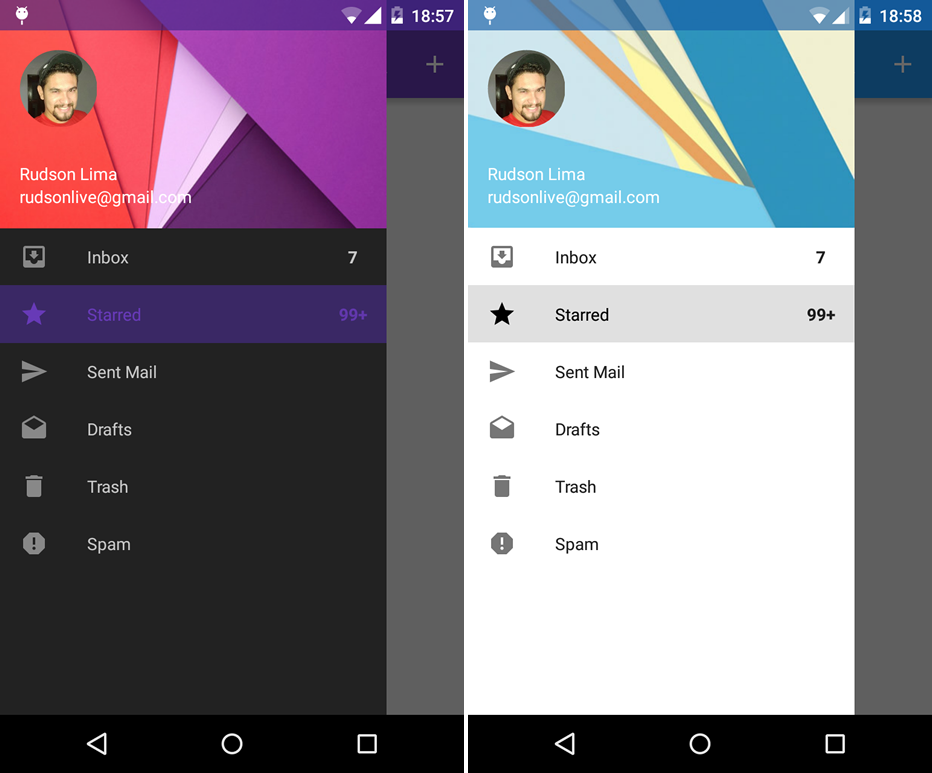
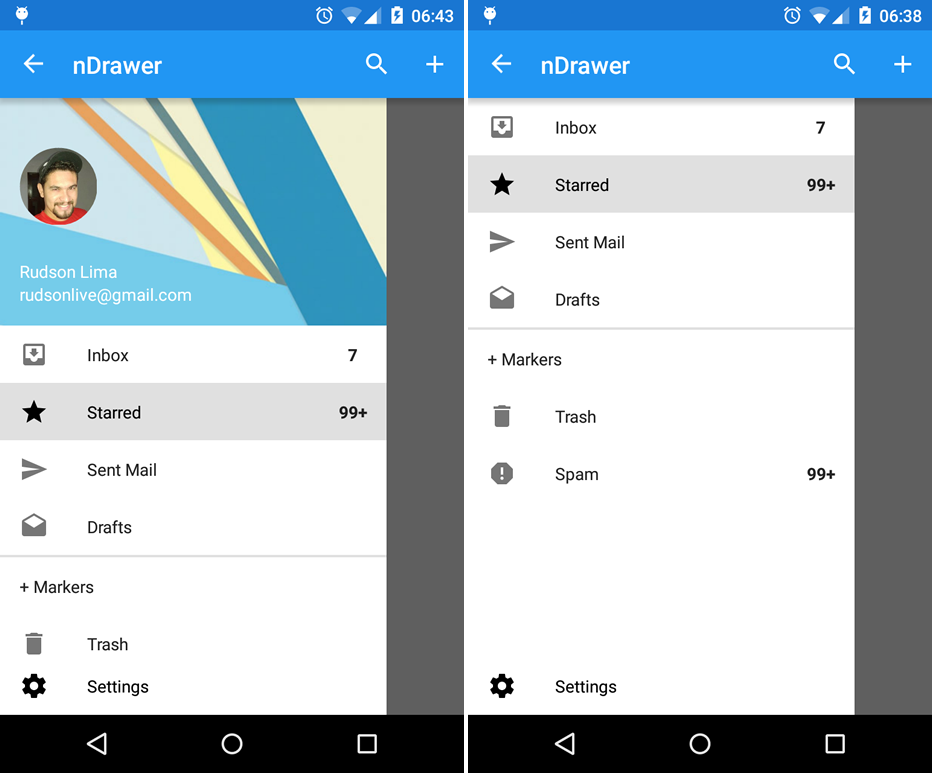
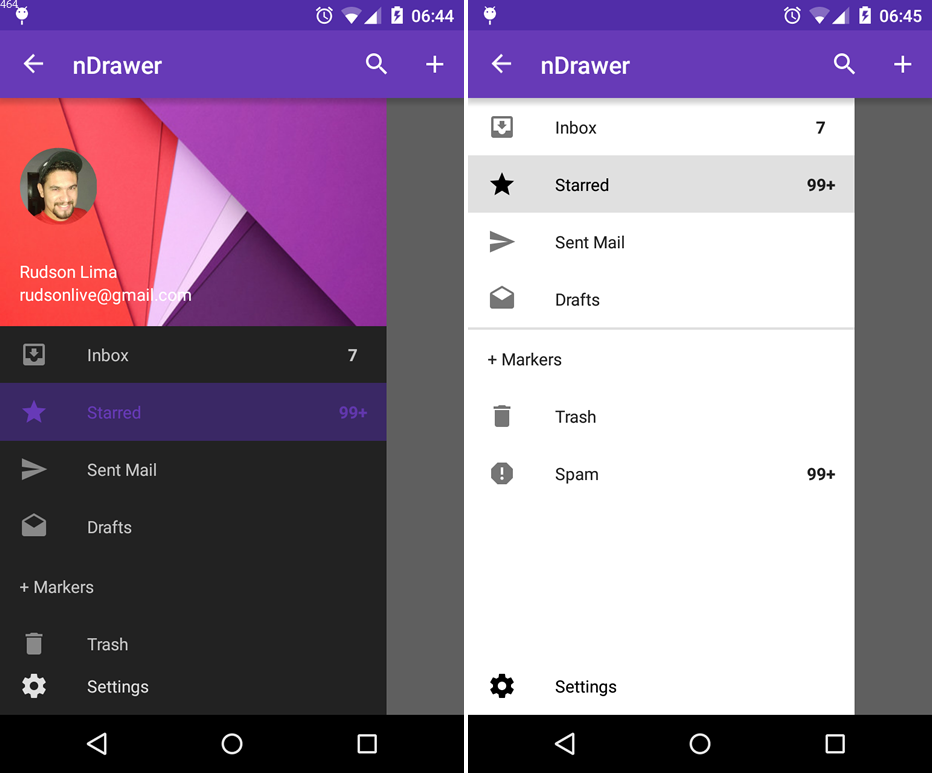
###Sample Application
How to use? Very simple! : D
#If you want, check versions before
Change Log
Log file
#How to add to your project
### Gradle
dependencies {
compile 'br.com.liveo:navigationdrawer-material:2.5.1'
}
### Maven
<dependency>
<groupId>br.com.liveo</groupId>
<artifactId>navigationdrawer-material</artifactId>
<version>2.5.1</version>
<type>aar</type> </dependency>In your styles.xml choose your version:
<!--Customize here the subject of your application-->
<style name="myTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/nliveo_blue_colorPrimary</item>
<item name="colorPrimaryDark">@color/nliveo_blue_colorPrimaryDark</item>
<item name="colorAccent">@color/nliveo_blue_colorPrimaryDark</item>
</style><!--Here will be the theme of the class that will extends NavigationLiveo-->
<style name="nLiveoDrawer" parent="Theme.nLiveo">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/nliveo_blue_colorPrimary</item>
<item name="colorPrimaryDark">@color/nliveo_blue_alpha_colorPrimaryDark</item>
<item name="colorAccent">@color/nliveo_blue_colorPrimaryDark</item>
</style>Also there is nLiveo.Theme.Light theme
note: colorPrimaryDark property theme "nLiveoDrawer" should receive a color with alpha eg # 80RRGGBB - The "# 80" will ensure the transparency of statusBar.
Remember to set your theme in your AndroidManifest.xml:
<application
<!--Theme of your application-->
android:theme="@style/myTheme" >
<activity
<!--Theme of the class that will extends NavigationLiveo-->
android:name=".MainActivity"
android:theme="@style/nLiveoDrawer" //This is only necessary if using the NavigationLiveo
</activity>
</application>#In your Activity...
Create a class and it extends the NavigationLiveo and implement the br.liveo.interfaces.OnItemClickListener.
Ex: public class MainActivity extends NavigationLiveo implements OnItemClickListener {
###Do not use the method "onCreate" and "setContentView" of your Activity, you will use the method "onInt"
In the method "onInt" inform the items on your list
private HelpLiveo mHelpLiveo;
@Override
public void onInt(Bundle savedInstanceState) {
// User Information
this.userName.setText("Rudson Lima");
this.userEmail.setText("[email protected]");
this.userPhoto.setImageResource(R.drawable.ic_rudsonlive);
this.userBackground.setImageResource(R.drawable.ic_user_background_first);
// Creating items navigation
mHelpLiveo = new HelpLiveo();
mHelpLiveo.add(getString(R.string.inbox), R.drawable.ic_inbox_black_24dp, 7);
mHelpLiveo.addSubHeader(getString(R.string.categories));
//Item subHeader
mHelpLiveo.add(getString(R.string.starred), R.drawable.ic_star_black_24dp);
mHelpLiveo.add(getString(R.string.sent_mail), R.drawable.ic_send_black_24dp);
mHelpLiveo.add(getString(R.string.drafts), R.drawable.ic_drafts_black_24dp);
mHelpLiveo.addSeparator();
// Item separator
mHelpLiveo.add(getString(R.string.trash), R.drawable.ic_delete_black_24dp);
mHelpLiveo.add(getString(R.string.spam), R.drawable.ic_report_black_24dp, 120);
//with(this, Navigation.THEME_DARK). add theme dark
//with(this, Navigation.THEME_LIGHT). add theme light
with(this) // default theme is dark
.startingPosition(2) //Starting position in the list
.addAllHelpItem(mHelpLiveo.getHelp())
.footerItem(R.string.settings, R.drawable.ic_settings_black_24dp)
.setOnClickUser(onClickPhoto)
.setOnPrepareOptionsMenu(onPrepare)
.setOnClickFooter(onClickFooter)
.build();
}
In the method "onItemClick" you can get the position of the clicked item and the layout that you must inform the replace is the library R.id.container.
@Override //The "R.id.container" should be used in "beginTransaction (). Replace"
public void onItemClick(int position) {
FragmentManager mFragmentManager = getSupportFragmentManager();
Fragment mFragment = new FragmentMain().newInstance(mHelpLiveo.get(position).getName());
if (mFragment != null){
mFragmentManager.beginTransaction().replace(R.id.container, mFragment).commit();
}
}
User OnPrepareOptionsMenu onClick - Inform the listener in .setOnPrepareOptionsMenu(onPrepare) method in onInit ();
private OnPrepareOptionsMenuLiveo onPrepare = new OnPrepareOptionsMenuLiveo() {
@Override
public void onPrepareOptionsMenu(Menu menu, int position, boolean visible) {
}
}
;User photo onClick - Inform the listener in .setOnClickUser(onClickPhoto) method in onInit ();
private View.OnClickListener onClickPhoto = new View.OnClickListener() {
@Override
public void onClick(View v) {
closeDrawer();
}
}
; Footer onClick - Inform the listener in .setOnClickFooter(onClickFooter) method in onInit ();
private View.OnClickListener onClickFooter = new View.OnClickListener() {
@Override
public void onClick(View v) {
closeDrawer();
}
}
;

### NavigationActionBarLiveo
To use extends the NavigationActionBarLiveo

To remove the header, use the method ".removeHeader()"

Your application uses this library? You can promote it here! Just send your application that will be happy to disclose..
#Developed By
Name: Rudson Lima
E-mail: [email protected]
Subject: Navigation Drawer - Material Design
When using the design please remove all images and strings referring to Live-O. Thank you: D
#License
Copyright 2015 Rudson Lima
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
reference: NavigationDrawer