PageIndicatorView
PageIndicatorView is light library to indicate ViewPager's selected page with different animations and ability to customize it as you need.
Integration
To add pageindicatorview to your project, first make sure in root build.gradle you have specified the following repository:
repositories {
jcenter()
}
Note: by creating new project in Android Studio it will have jcenter repository specified by default, so you will not need to add it manually.
Once you make sure you have jcenter repository in your project, all you need to do is to add the following line in dependencies section of your project build.gradle.
compile 'com.romandanylyk:pageindicatorview:X.X.X'If your project already use appcompat-v7 support library, you can omit PageIndicatorView dependencies by adding a single .aar file to your project, that will decrease total amount of methods used in your project.
compile 'com.romandanylyk:pageindicatorview:X.X.X@aar'Keep in mind, that PageIndicatorView has min API level 14 and these dependencies:
compile 'com.android.support:support-annotations:25.3.0' compile 'com.android.support:support-compat:25.3.0' compile 'com.android.support:support-core-ui:25.3.0'Usage Sample
During implementation of PageIndicatorView I tried to make it's setup as easy as possible. After you set adapter to your ViewPager, all you need to do is to setViewPager() and that's it! PageIndicatorView will get count from your adapter and start working with instance of your ViewPager automatically.
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(adapter);
//instance of android.support.v4.view.PagerAdapter adapter PageIndicatorView pageIndicatorView = (PageIndicatorView) view.findViewById(R.id.pageIndicatorView);
pageIndicatorView.setViewPager(viewPager);
Keep in mind that all public methods are also exist as attributes, so you can even setup and customize page indicator without any java code. Keep in mind that using this approach will only work with static layouts. In case you have a recycler, setting properties to PageIndicatorView via public methods will benefit more.
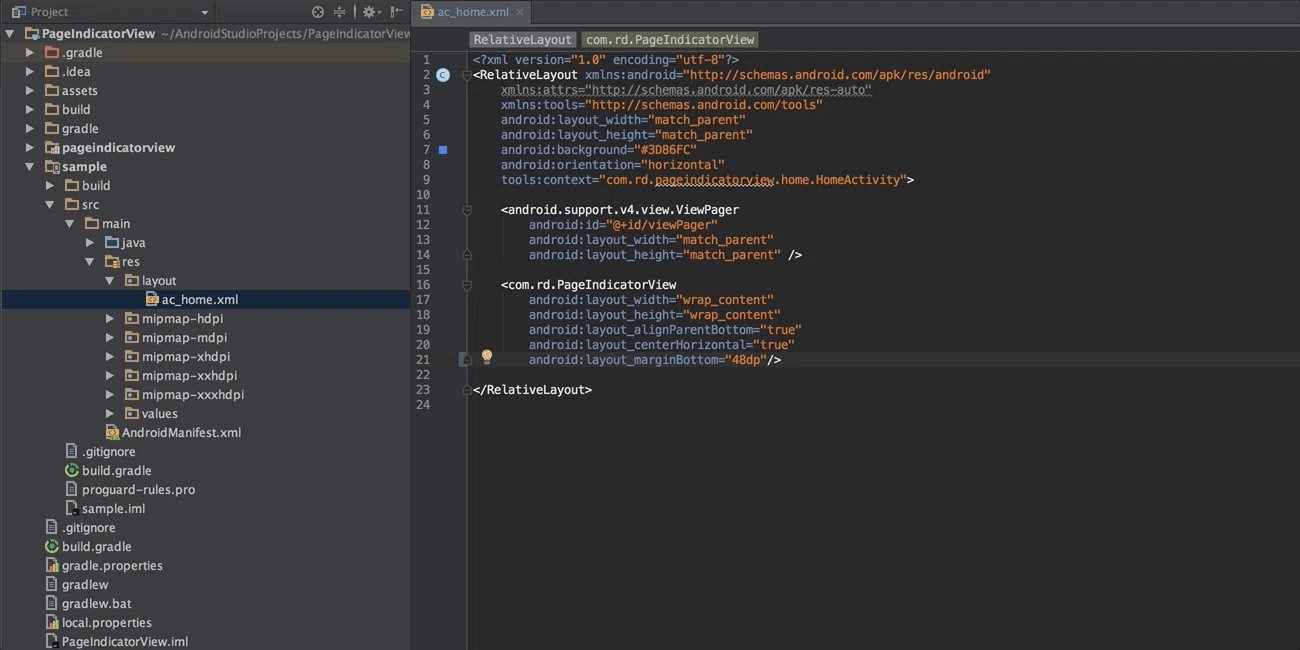
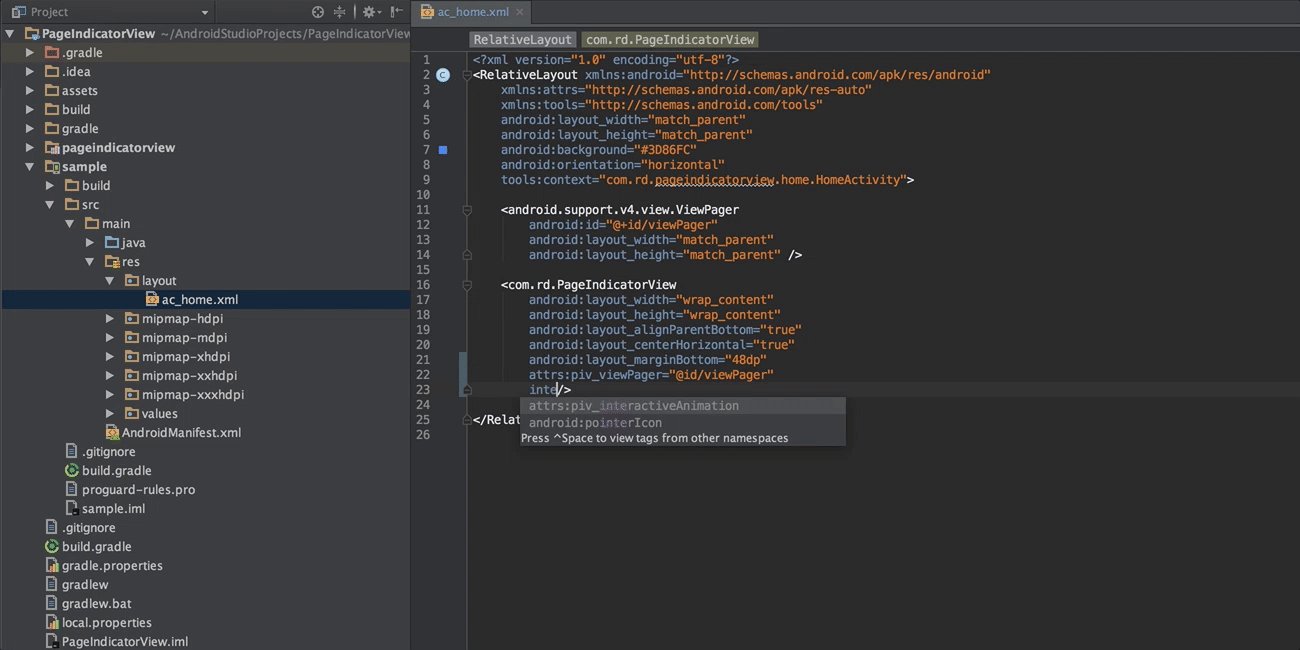
<com.rd.PageIndicatorView
android:id="@+id/pageIndicatorView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
attrs:piv_viewPager="@+id/viewPager"/>Customization
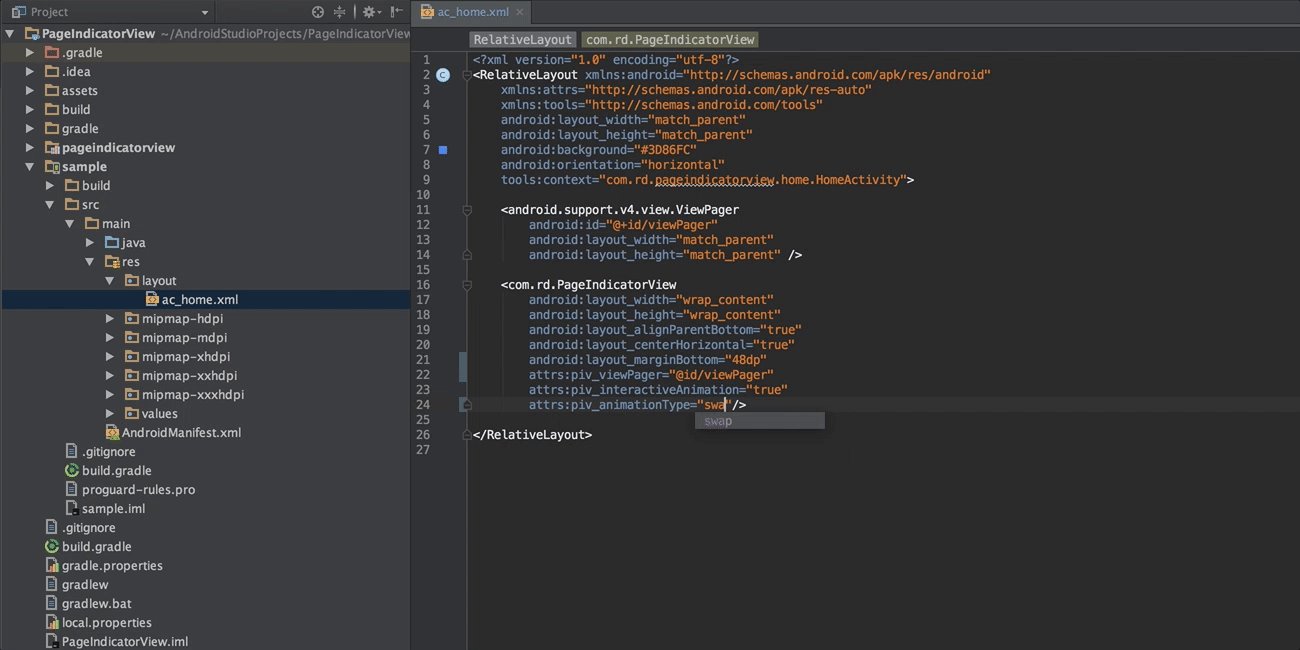
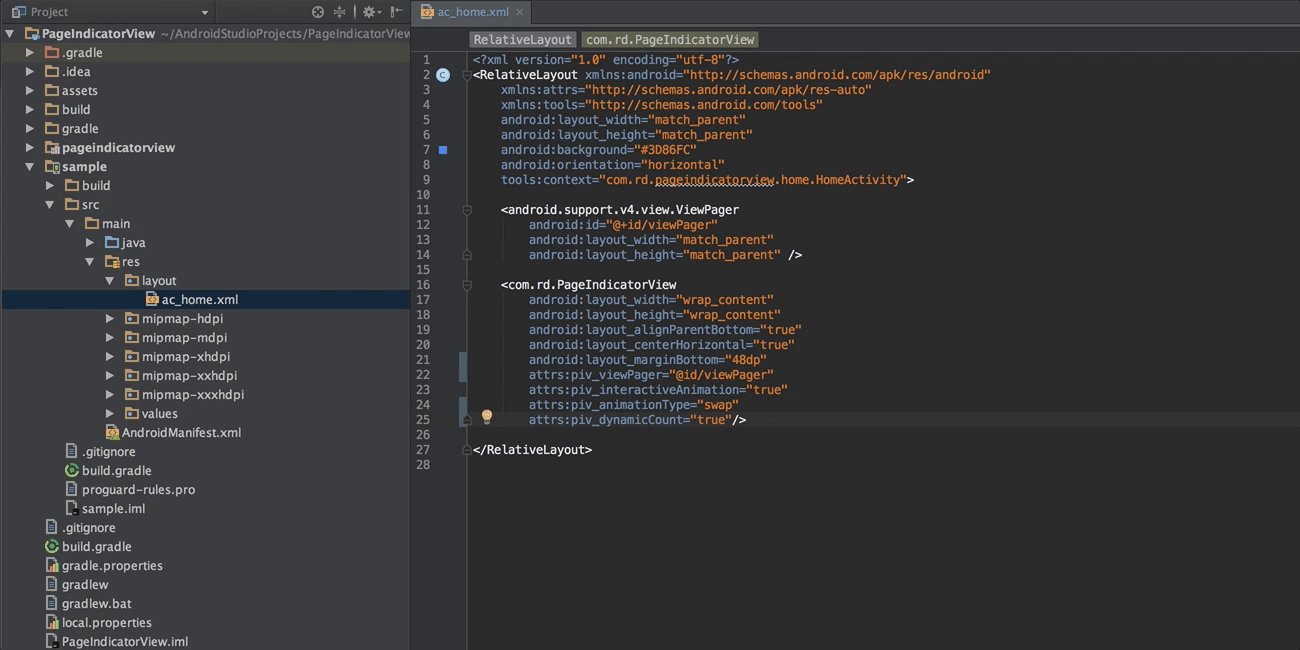
One of the most important feature of every custom view is ability to customize its look as user need. By calling the following methods (or attributes) you will be able to customize PageIndicatorView as you need.
//set size setCount(int count) setDynamicCount(boolean dynamicCount) setRadius(int radiusDp) setPadding(int paddingDp) setStrokeWidth(int strokeDp) setAutoVisibility(boolean autoVisibility) setOrientation(Orientation orientation) //set color setUnselectedColor(int color) setSelectedColor(int color) //set animation setAnimationDuration(long duration) setAnimationType(AnimationType type) setInteractiveAnimation(boolean isInteractive) //set selection setProgress(int selectingPosition, float progress) setSelection(int position)Here you can see all the animations PageIndicatorView support.
Release Note
See release notes on github releases or Bintray release notes.
License
Copyright 2017 Roman Danylyk Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.