PasscodeView
PasscodeView is an Android Library to easily and securely authenticate the user with the PIN code or using the fingerprint scanner.
Why ❓
-
Secure authentication is the key factor in many application (e.g. financial applications). Many application uses PIN-based authentication.
-
But Android System doesn't provide any easy to set the view for PIN-based authentication which can tightly integrate and take advantage of fingerprint API introduced in newer versions of android. This limitation led me to work on this project.
-
With the use of PasscodeView, you can easily integrate PIN & Fingerprint based authentication in your application.
Features:
This library provides easy and secure PIN authentication view, which
- provides access to built-in fingerprint-based authentication. This handles all the complexities of integrating the fingerprint API with your application.
- provide error feedback when PIN entered is wrong.
- is highly customizable. So that you can match it with your application them. It provides you control over,
Demo:
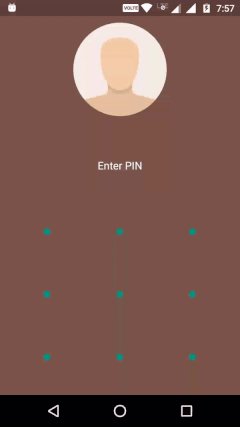
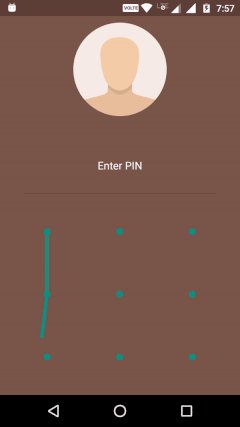
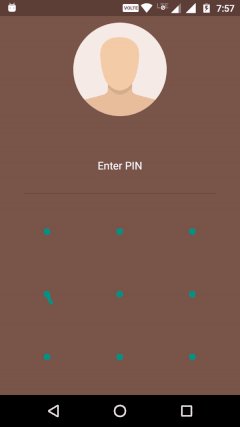
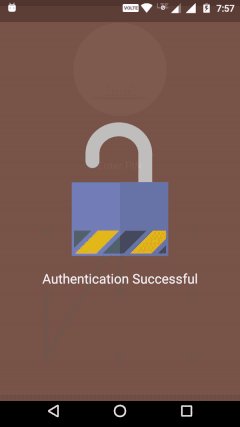
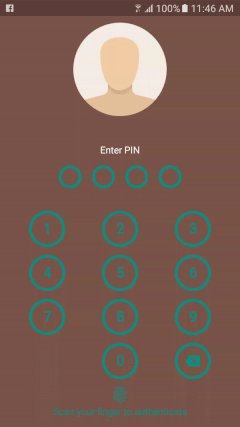
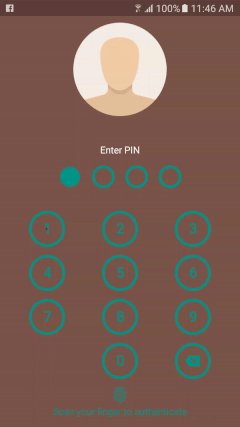
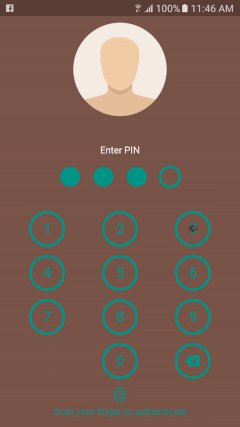
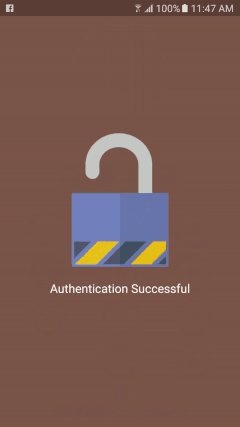
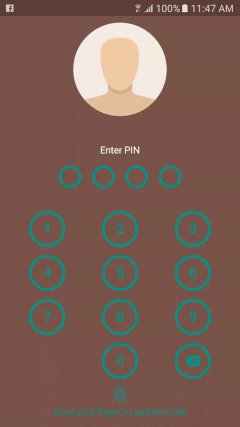
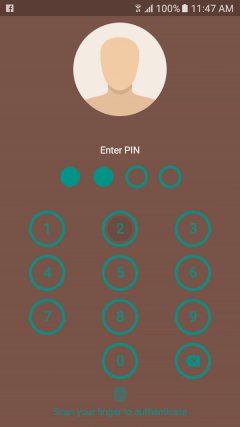
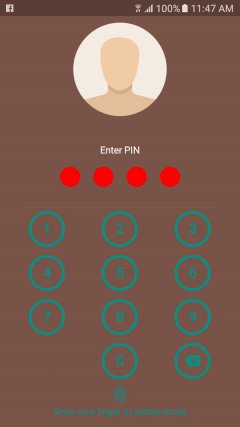
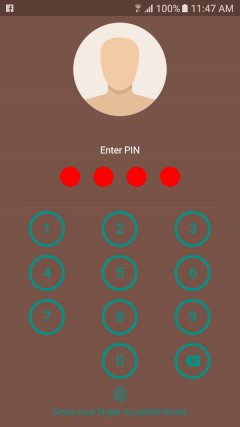
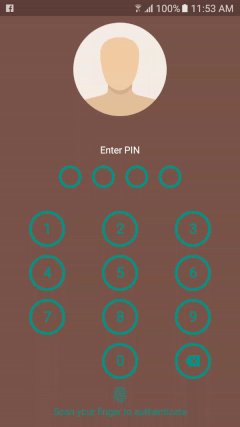
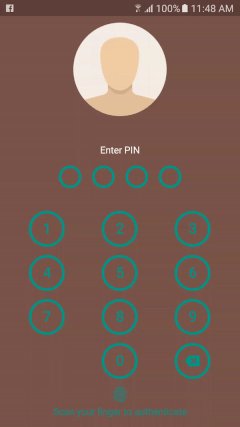
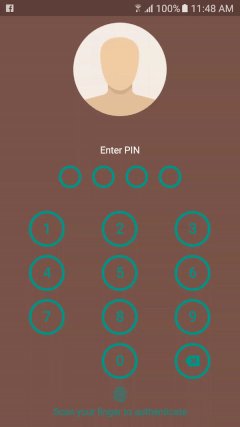
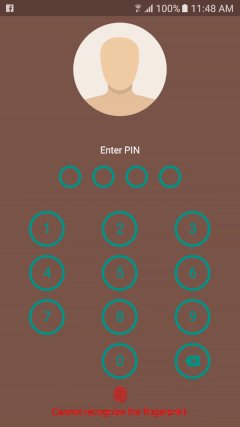
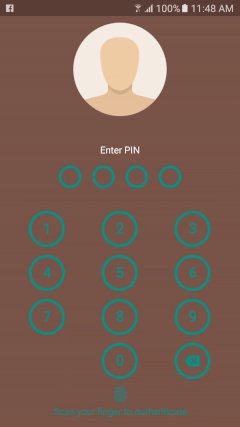
Authentication using PIN/Fingerprint
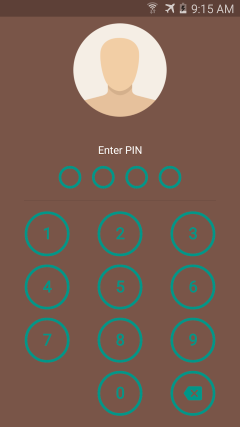
| Success | Fail | Fingerprint Success | Fingerprint Fail |
|---|---|---|---|
 |  |  |  |
Localized Texts
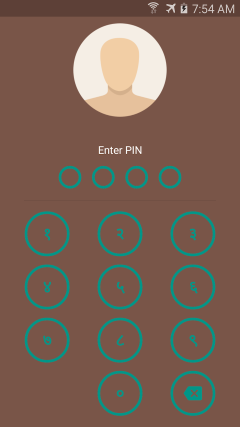
| English | Hindi |
|---|---|
 |  |
Different Key Shape
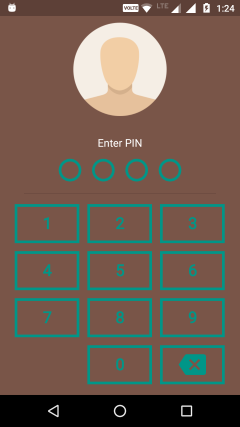
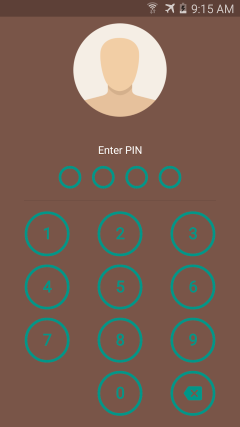
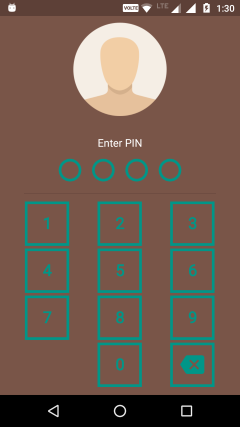
| Rectangle | Circle | Square |
|---|---|---|
 |  |  |
Pattern based authentication
Here is the link of the demo application.
How to use this library?
-
Gradle Dependency:
- Add below lines to
app/build.gradlefile of your project.
dependencies { compile 'com.kevalpatel2106:passcodeview:1.2' }- To integrate using maven visit this page.
- Add below lines to
PIN based authentication:
-
Add
PinViewin your layout file.<com.kevalpatel.passcodeview.PinView android:id="@+id/pin_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/imageView" app:dividerColor="@color/colorPrimaryDark" app:fingerprintDefaultText="Scan your finger to unlock application" app:fingerprintEnable="true" app:fingerprintTextColor="@color/colorAccent" app:fingerprintTextSize="@dimen/finger_print_text_size" app:titleTextColor="@android:color/white"/>
-
Set the correct pin code to authenticate the user in your activity/fragment.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PinView pinView = (PinView) findViewById(R.id.pin_view); pinView.setCorrectPin(new int[]{ 1, 2, 3, 4 } ); //... }
-
Set the shape of the key you want to use.
- There are three built-in key shapes. You can also generate your own key by extending
Keyclass.- Round key
- Rectangle key
- Square key
- Here is the example for the round keys.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PinView pinView = (PinView) findViewById(R.id.pin_view); pinView.setCorrectPin(new int[]{ 1, 2, 3, 4 } ); //Build the desired key shape and pass the theme parameters. //REQUIRED pinView.setKey(new RoundKey.Builder(pinView) .setKeyPadding(R.dimen.key_padding) .setKeyStrokeColorResource(R.color.colorAccent) .setKeyStrokeWidth(R.dimen.key_stroke_width) .setKeyTextColorResource(R.color.colorAccent) .setKeyTextSize(R.dimen.key_text_size) .build()); //... }
- There are three built-in key shapes. You can also generate your own key by extending
-
Set the shape of the pin indicators you want to use.
- There are three built in key shapes.
- Round indicator
- Dot indicator
- Circle indicator
- Here is the example for the round indicator. You can learn more about other indicators from here.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PinView pinView = (PinView) findViewById(R.id.pin_view); pinView.setCorrectPin(new int[]{ 1, 2, 3, 4 } ); pinView.setKey(...); //Build the desired indicator shape and pass the theme attributes. //REQUIRED pinView.setIndicator(new CircleIndicator.Builder(pinView) .setIndicatorRadius(R.dimen.indicator_radius) .setIndicatorFilledColorResource(R.color.colorAccent) .setIndicatorStrokeColorResource(R.color.colorAccent) .setIndicatorStrokeWidth(R.dimen.indicator_stroke_width) .build()); //... }
- There are three built in key shapes.
-
Set key names.
- Set the texts to display on different keys. This is an optional step. If you don't set the key names, by default
PINViewwill display English locale digits. - If you want to learn more about key name localization visit here.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PinView pinView = (PinView) findViewById(R.id.pin_view); pinView.setCorrectPin(new int[]{ 1, 2, 3, 4 } ); pinView.setKey(...); pinView.setIndicator(...); //Set the name of the keys based on your locale. //OPTIONAL. If not passed key names will be displayed based on english locale. pinView.setKeyNames(new KeyNamesBuilder() .setKeyOne(this, R.string.key_1) .setKeyTwo(this, R.string.key_2) .setKeyThree(this, R.string.key_3) .setKeyFour(this, R.string.key_4) .setKeyFive(this, R.string.key_5) .setKeySix(this, R.string.key_6) .setKeySeven(this, R.string.key_7) .setKeyEight(this, R.string.key_8) .setKeyNine(this, R.string.key_9) .setKeyZero(this, R.string.key_0)); //... }
- Set the texts to display on different keys. This is an optional step. If you don't set the key names, by default
-
Set callback listener to get callbacks when the user is authenticated or authentication fails.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PinView pinView = (PinView) findViewById(R.id.pin_view); pinView.setCorrectPin(new int[]{ 1, 2, 3, 4 } ); pinView.setKey(...); //REQUIRED pinView.setIndicator(...); //REQUIRED pinView.setKeyNames(...) //OPTIONAL pinView.setAuthenticationListener(new AuthenticationListener() { @Override public void onAuthenticationSuccessful() { //User authenticated successfully. //Navigate to next screens. } @Override public void onAuthenticationFailed() { //Calls whenever authentication is failed or user is unauthorized. //Do something if you want to handle unauthorized user. } } ); //... }
Pattern based authentication:
-
Add
PatternViewin your layout file.<com.kevalpatel.passcodeview.PatternView android:id="@+id/pattern_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/imageView" app:dividerColor="@color/colorPrimaryDark" app:fingerprintDefaultText="Scan your finger to unlock application" app:fingerprintEnable="true" app:fingerprintTextColor="@color/colorAccent" app:fingerprintTextSize="@dimen/finger_print_text_size" app:giveTactileFeedback="true" app:patternLineColor="@color/colorAccent" app:titleTextColor="@android:color/white"/>
-
Set the number of rows and columns of the pattern in your activity/fragment.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PatternView patternView = (PatternView) findViewById(R.id.pattern_view); //Set number of pattern counts. //REQUIRED patternView.setNoOfColumn(3); //Number of columns patternView.setNoOfRows(3); //Number of rows //... }
-
Set the correct pattern to authenticate the user in your activity/fragment.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PatternView patternView = (PatternView) findViewById(R.id.pattern_view); //Set number of pattern counts. //REQUIRED patternView.setNoOfColumn(3); //Number of columns patternView.setNoOfRows(3); //Number of rows //Set the correct pin code. //Display row and column number of the pattern point sequence. //REQUIRED patternView.setCorrectPattern(new PatternPoint[]{ new PatternPoint(0, 0), new PatternPoint(1, 0), new PatternPoint(2, 0), new PatternPoint(2, 1) } ); //... }
-
Set the pattern cell shape.
- There are two built in pattern cells available.
- Circle indicator
- Dot indicator
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //.... //... PatternView patternView = (PatternView) findViewById(R.id.pattern_view); patternView.setNoOfColumn(3); //Number of columns patternView.setNoOfRows(3); //Number of rows patternView.setCorrectPattern(new PatternPoint[]{ ... } ); //Build the desired indicator shape and pass the theme attributes. //REQUIRED patternView.setPatternCell(new CirclePatternCell.Builder(patternView) .setRadius(R.dimen.pattern_cell_radius) .setCellColorResource(R.color.colorAccent) .build()); //... }
- There are two built in pattern cells available.
-
Set callback listener to get callbacks when user is authenticated or authentication fails.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//....
//...
PatternView patternView = (PatternView) findViewById(R.id.pattern_view);
patternView.setNoOfColumn(3);
//Number of columns
patternView.setNoOfRows(3);
//Number of rows
patternView.setCorrectPattern(new PatternPoint[]{
...
}
);
patternView.setPatternCell(...);
patternView.setAuthenticationListener(new AuthenticationListener() {
@Override
public void onAuthenticationSuccessful() {
//User authenticated successfully.
}
@Override
public void onAuthenticationFailed() {
//Calls whenever authentication is failed or user is unauthorized.
//Do something
}
}
);
//...
}
Visit our wiki page for more information.
How to contribute?
- Check out contribution guidelines
👉 CONTRIBUTING.md
What's next?
- Build more customisation parameters to provide granular control over the theme of the view.
Questions? 🤔
License
Copyright 2017 Keval Patel
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.