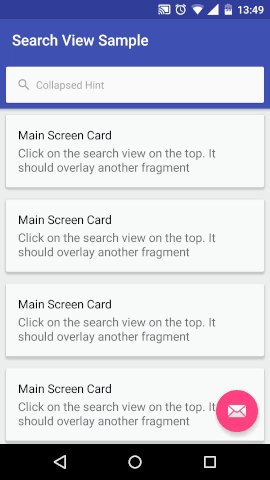
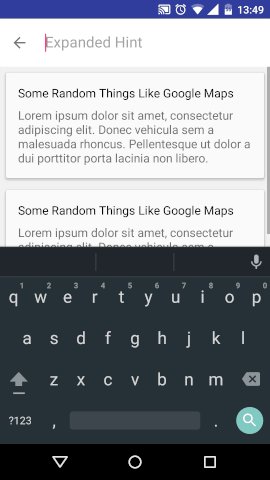
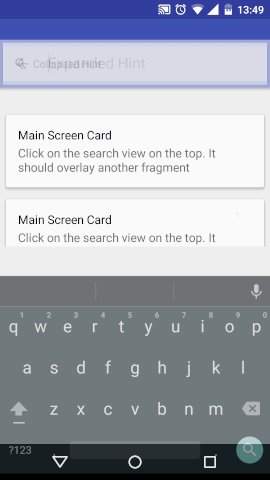
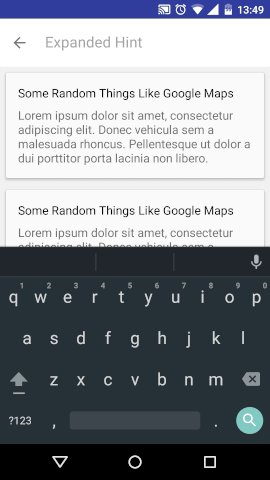
Implementation of Lollipop+ Dialer and Google Maps.
DEMO
Add in View
Add to your layout by using the include tag.
<include layout="@layout/widget_search_bar"/>API
This overlays the full activity and shows the fragment which you have assigned by using setExpandedContentFragment.
searchViewLayout.setExpandedContentFragment(this, new SearchStaticFragment());
If you want to animate your Toolbar too like the demo gif, you can enable it by using handleToolbarAnimation.
searchViewLayout.handleToolbarAnimation(toolbar);
Setting Background colors for Transition. Default should also work just fine:
// Create Drawable for collapsed state. Default color is android.R.color.transparent ColorDrawable collapsed = new ColorDrawable(
ContextCompat.getColor(this, R.color.colorPrimary));
// Create Drawable for expanded state. Default color is #F0F0F0 ColorDrawable expanded = new ColorDrawable(
ContextCompat.getColor(this, R.color.default_color_expanded));
// Send both colors to searchViewLayout searchViewLayout.setTransitionDrawables(collapsed, expanded);
Listen to search complete by:
searchViewLayout.setSearchListener(new SearchViewLayout.SearchListener() {
@Override
public void onFinished(String searchKeyword) {
searchViewLayout.collapse();
Snackbar.make(searchViewLayout, "Search Done - " + searchKeyword, Snackbar.LENGTH_LONG).show();
}
}
);
Listen to collapse/expand animation by using setOnToggleAnimationListener. For eg the FAB in demo hides on expanded and shows on collapse.
searchViewLayout.setOnToggleAnimationListener(new SearchViewLayout.OnToggleAnimationListener() {
@Override
public void onStart(boolean expanded) {
if(expanded) {
fab.hide();
}
else {
fab.show();
}
}
@Override
public void onFinish(boolean expanded) {
}
}
);
Listen to search box complete by:
searchViewLayout.setSearchBoxListener(new SearchViewLayout.SearchBoxListener() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
);
Setting Hints
If you want to set hints in the view, there are three APIs. setCollapsedHint would come up in the default/collapsed state. setExpandedHint would work for expanded state i.e. after click the view and the keyboard is up. setHint would set both the hints in one go, use this you want to show the same hint in both the states.
searchViewLayout.setCollapsedHint("Collapsed Hint");
searchViewLayout.setExpandedHint("Expanded Hint");
searchViewLayout.setHint("Global Hint");
Setting Icons Use setCollapsedIcon, setExpandedBackIcon, setExpandedSearchIcon to setup icons according to your choice. The argument should be a DrawableRes
NOTES
-
If you want to add a scrolling widget in your
setExpandedContentFragment, add aonTouchListenerand disallow the parent intercept by usingv.getParent().requestDisallowInterceptTouchEvent(true);Check out fragments in sample for the implement of ListView, RecyclerView and ScrollView.recyclerView.setOnTouchListener(new View.OnTouchListener() { // Setting on Touch Listener for handling the touch inside ScrollView @Override public boolean onTouch(View v, MotionEvent event) { // Disallow the touch request for parent scroll on touch of child view v.getParent().requestDisallowInterceptTouchEvent(true); return false; } } );
-
The default height of the view is
120dpwhich is also present in the dimens.xml file as<dimen name="search_view_layout_approx_height">120dp</dimen>
You can use it for adding margin on top of your main content layout.
GET
Available at jCenter and mavenCentral.
dependencies {
compile 'xyz.sahildave:searchviewlayout:0.6'
}
CHANGELOG
0.6
- Added support for API 15
0.5
- Added support for fragment-v4
0.4
- Moved anim files to /animator res dir
0.3
- Added search edit text API
- Larger touch target
0.2
- Added APIs for setting icons
- Improved animations by using
onAnimationUpdate
0.1
- Added hints API.
- Added
search_view_layout_approx_height
0.0.2
- Added API
setTransitionDrawableswhich solves crashes in < API 19
Contribute
Contribute by creating issues (tagged enhancement, bugs) in the repo or create a pull request.