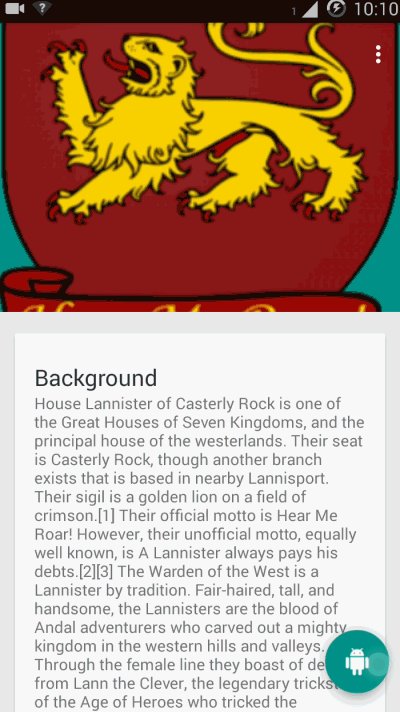
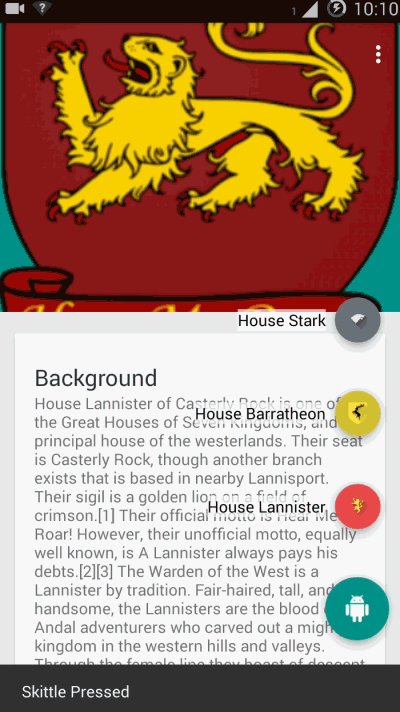
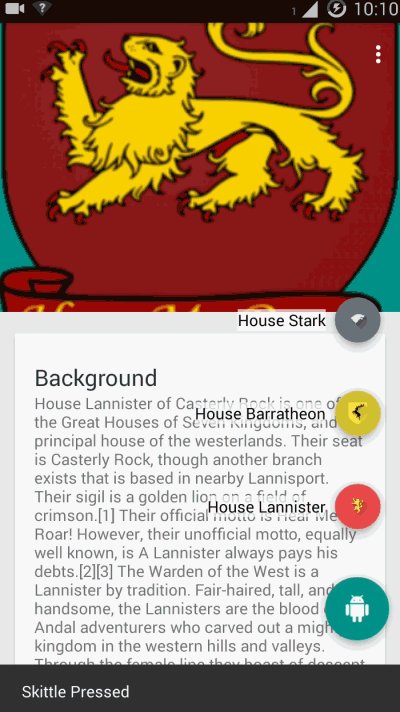
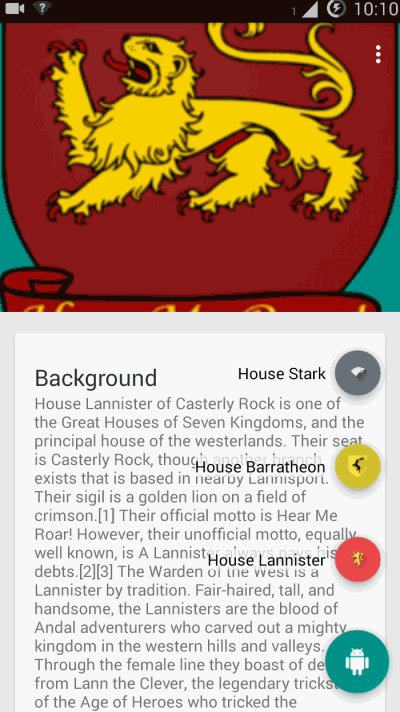
A simple,clean api for adding PushBullet style skittles to your app for more material design glory.This library uses the FloatingActionButton provided in the android design support library
##Guide ( Sample)
First some housekeeping code:
Use SkittleLayout as a root view in your layouts
<snow.skittles.SkittleLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/skittleLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" app:mainSkittleColor="@color/material_deep_teal_500" app:mainSkittleIcon="@drawable/ic_android_white_18dp" tools:context=".MainActivity"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="@dimen/appBarMaxHeight" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> ... </snow.skittles.SkittleLayout>Some further housekeeping...
Declare a SkittleBuilder,used to add skittles and pass the root SkittleLayout to it
SkittleLayout skittleLayout = (SkittleLayout) findViewById(R.id.skittleLayout);
//Pass false as the second param if you don't want the menu to be closed on screen tap SkittleBuilder skittleBuilder = SkittleBuilder.newInstance((SkittleLayout) findViewById(R.id.skittleLayout), true);
Now for the fun part
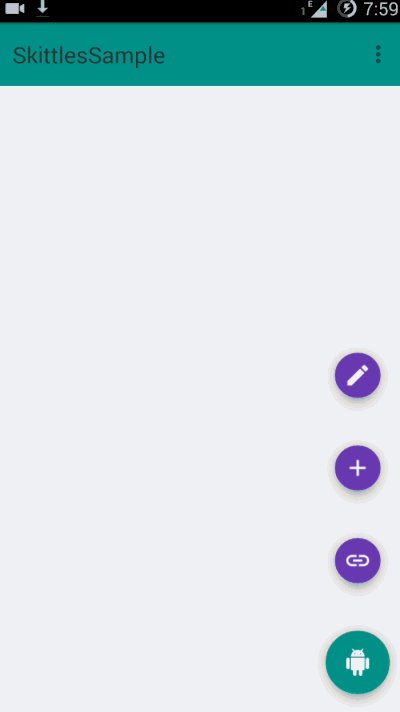
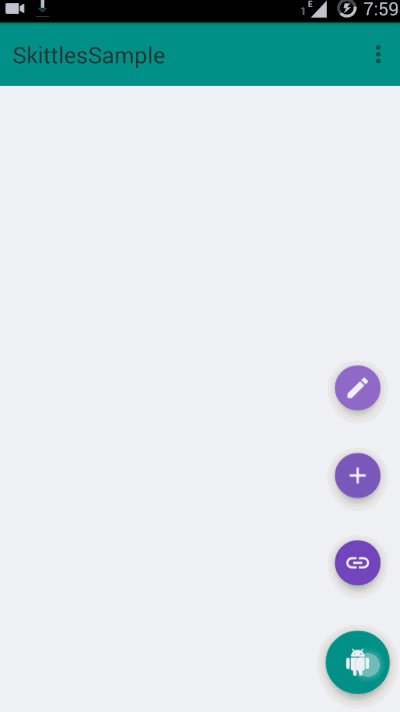
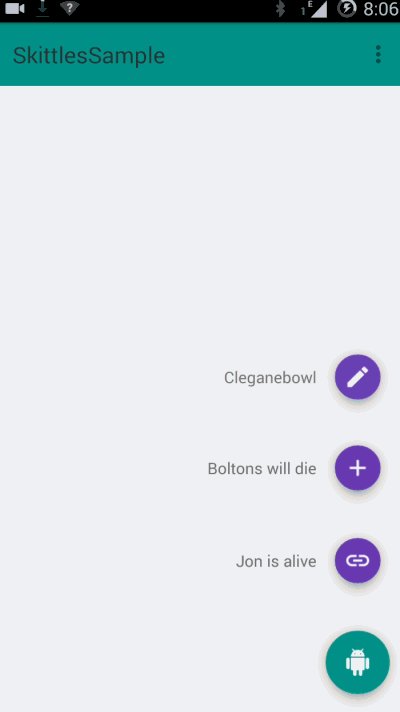
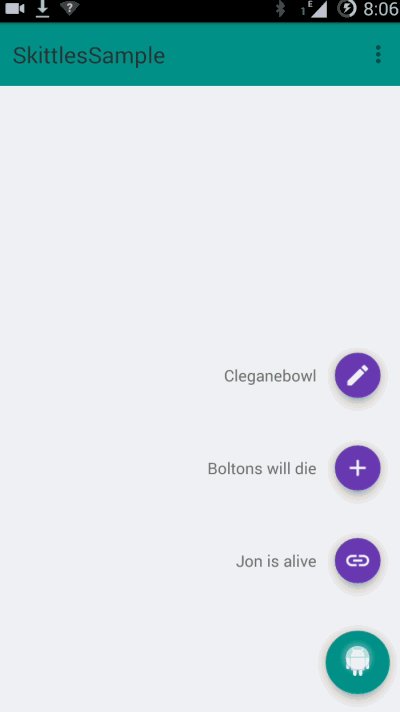
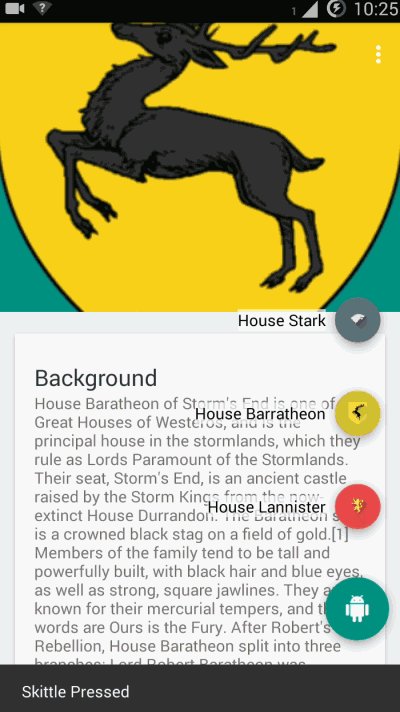
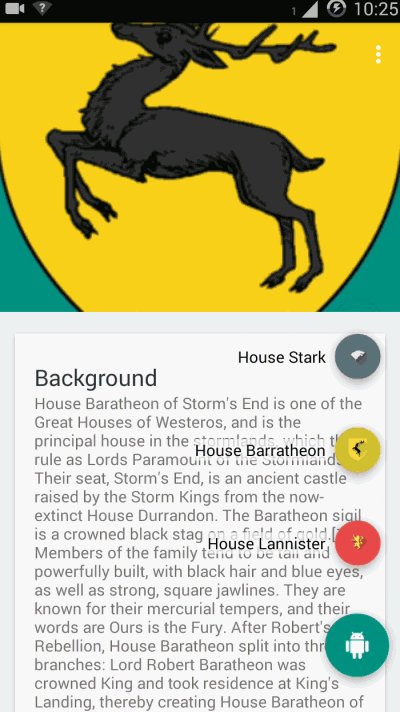
Add skittles to your activity/fragment
skittleBuilder.addSkittle(Skittle.newInstance(ContextCompat.getColor(this, R.color.barratheon),
ContextCompat.getDrawable(this, R.drawable.barratheon_icon)));
skittleBuilder.addSkittle(Skittle.newInstance(ContextCompat.getColor(this, R.color.lannister),
ContextCompat.getDrawable(this, R.drawable.lannister_icon)));
Add TextSkittle to your activity/fragment
skittleBuilder.addSkittle(new TextSkittle.Builder("Hello", ContextCompat.getColor(this, R.color.stark),
ContextCompat.getDrawable(this, R.drawable.stark_icon)).setTextBackground(
ContextCompat.getColor(this, android.R.color.background_light)).build());
Flexible callback for clicks:
-
Add a click listener(SkittleBuilder.SkittleClickListener) to the SkittleBuilder object
skittleBuilder.setSkittleListener(this); -
This exposes two methods for Skittle and MainSkittle click events
void onSkittleClick(BaseSkittle skittle, int position);
void onMainSkittleClick();
BaseSkittle is an interface that every skittle implements
public void onSkittleClick(BaseSkittle skittle, int position) {
if(skittle instanceOf TextSkittle)
...
else if(skittle instanceOf Skittle)
...
}
Here the position does not include the mainSkittle and starts from 0
You can now create your very own Skittle you just have to implement the BaseSkittle, check TextSkittle or Skittle for further reference
When using snackbars ensure that you use SkittleContainer
Snackbar.make(skittleLayout.getSkittleContainer(), "Skittle Pressed", Snackbar.LENGTH_LONG) .show();
##Gradle
dependencies{
compile 'com.rlj.library:skittles:4.1.1'
}
See the Sample and JavaDoc for further guidance
##Upcoming
- Better support for animations
- Option for adding skittles by xml (inspired by Navigation View)
#Taste the rainbow