SuperSwipeRefreshLayout
A custom SwipeRefreshLayout to support the pull-to-refresh featrue.You can custom your header view and footer view. RecyclerView?ListView?GridView?NestedScrollView?ScrollView are supported.
aar
allprojects {
repositories {
jcenter()
maven {
url "http://dl.bintray.com/nuptboyzhb/maven"
}
}
}
compile 'com.github.nuptboyzhb.lib.uikit:superswiperefreshlayout:1.0.0' Feature
- ?????????????????????
- ?????????ListView?RecyclerView??????,???SwipeRefreshLayout???
- ??????View??????setHeaderView?????
- ??????View??????setFooterView?????
- ??RecyclerView?ListView?ScrollView?GridView,NestedScrollView???
- ????View(RecyclerView,ListView etc.)???????????
????????????????????????setTargetScrollWithLayout(false) - ??????
???onRefresh() onPullDistance(int distance)?onPullEnable(boolean enable)
?????????????distance?????????
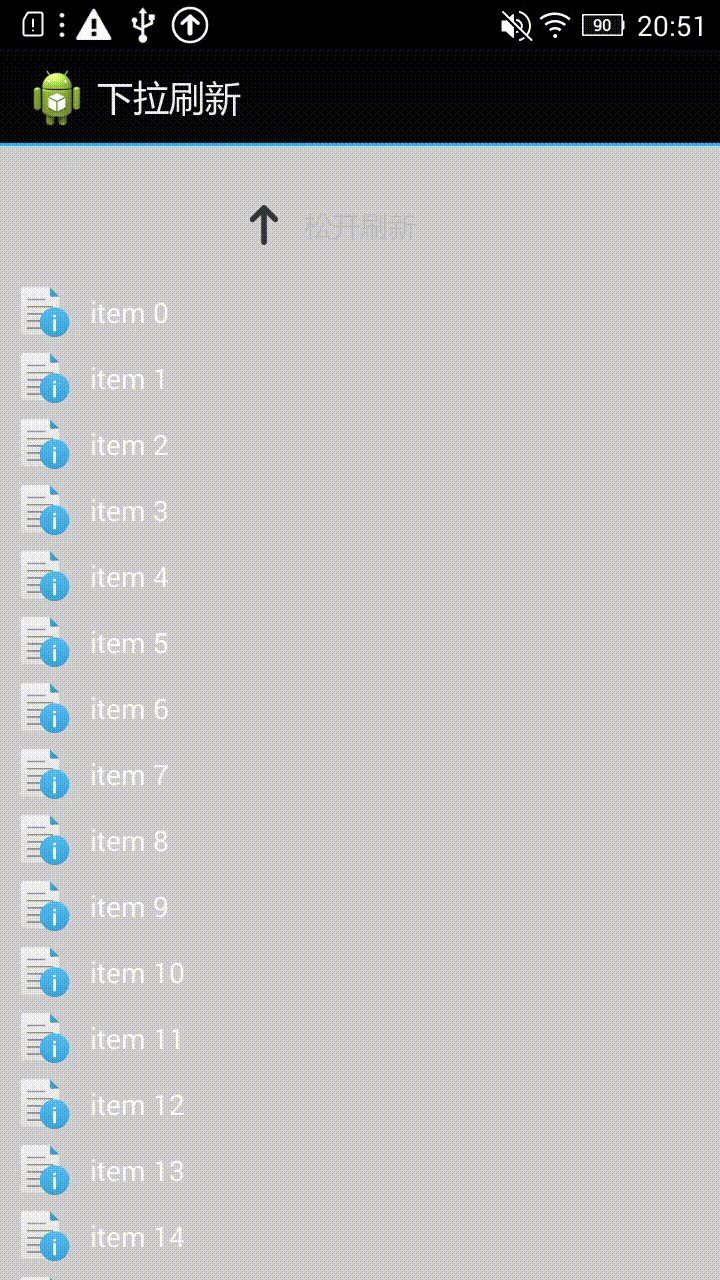
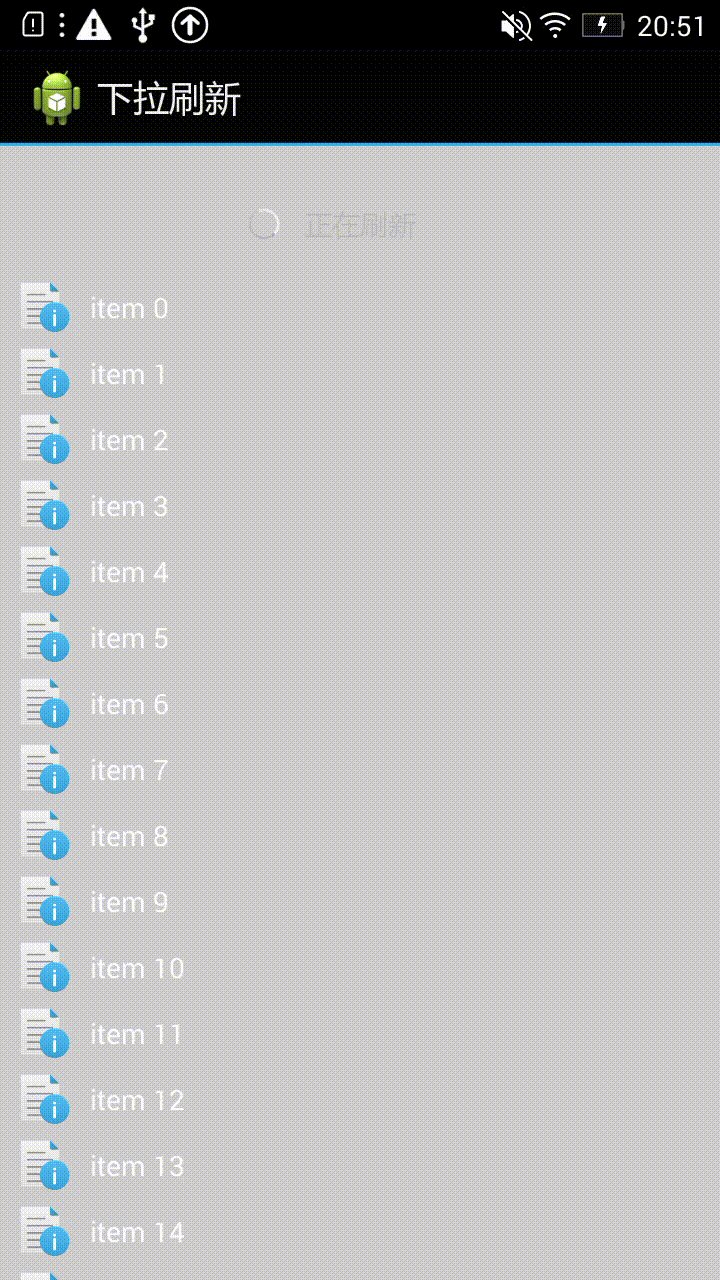
Pull To Refresh(How to Use)
Step 1: In XML
<com.github.nuptboyzhb.lib.SuperSwipeRefreshLayout
android:id="@+id/swipe_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </com.github.nuptboyzhb.lib.SuperSwipeRefreshLayout>Step 2: Init and setListener
swipeRefreshLayout = (SuperSwipeRefreshLayout) findViewById(R.id.swipe_refresh);
swipeRefreshLayout.setHeaderView(createHeaderView());
// add headerView
swipeRefreshLayout
.setOnPullRefreshListener(new OnPullRefreshListener() {
@Override
public void onRefresh() {
//TODO ????
}
@Override
public void onPullDistance(int distance) {
//TODO ????
}
@Override
public void onPullEnable(boolean enable) {
//TODO ???????????????????
}
}
);
??????? swipeRefreshLayout.setRefresh(false);
More
????????????????????????
- Customized your header view
????????????View
swipeRefreshLayout.setHeaderView(createHeaderView());
// add headerView /** * create Header View */ private View createHeaderView(){
//TODO ?????????View??
}
- setTargetScrollWithLayout(false/true);
//default true
??????????View???????????
swipeRefreshLayout.setTargetScrollWithLayout(true);
- setHeaderViewBackgroundColor
???????????
swipeRefreshLayout.setHeaderViewBackgroundColor(0xff888888);
-
setDefaultCircleProgressColor
??????????? -
setDefaultCircleBackgroundColor
????????? -
setDefaultCircleShadowColor
??????????? -
setEnable
????????????????
Push to Load More
?????????????
setListener
swipeRefreshLayout
.setOnPushLoadMoreListener(new OnPushLoadMoreListener() {
@Override
public void onLoadMore() {
...
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
...
//set false when finished
swipeRefreshLayout.setLoadMore(false);
}
}
, 5000);
}
@Override
public void onPushEnable(boolean enable) {
//TODO ???????????????????
}
@Override
public void onPushDistance(int distance) {
// TODO ????
}
}
);
Customized your footer view
swipeRefreshLayout.setFooterView(createFooterView());
Support View
- RecyclerView.
- ListView
- SrcollView
- GridView
- etc.
Demo
About
@Author: Zheng Haibo ??
@Website: https://github.com/nuptboyzhb
License
Copyright 2015-2016 Zheng Haibo
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.