Sweet Alert Dialog
SweetAlert for Android, a beautiful and clever alert dialog
Inspired by JavaScript SweetAlert
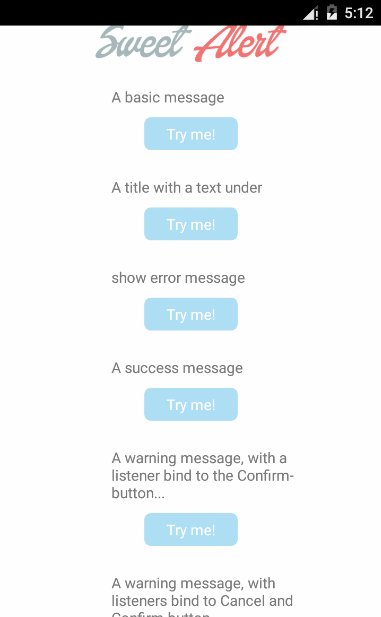
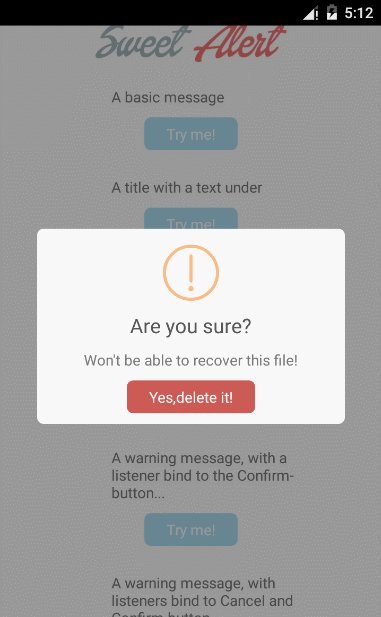
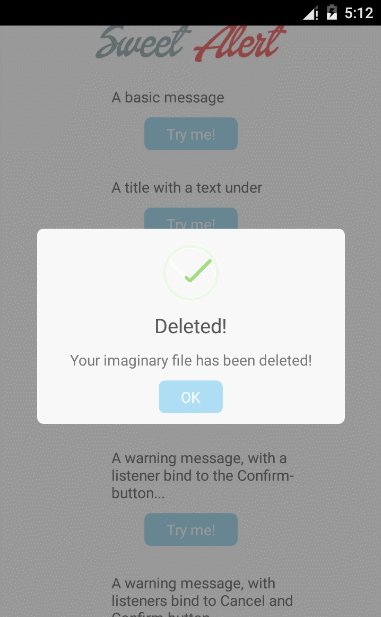
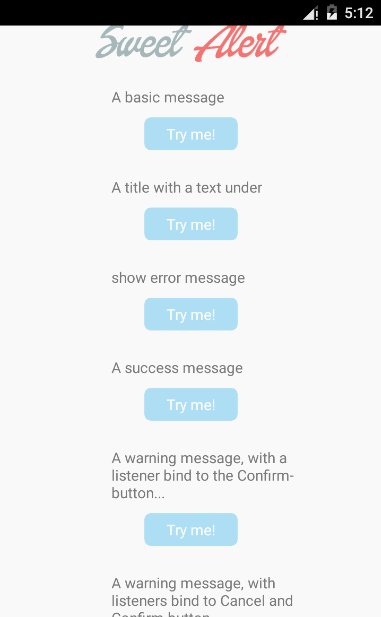
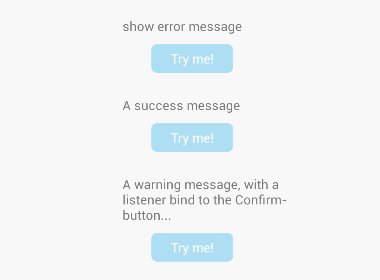
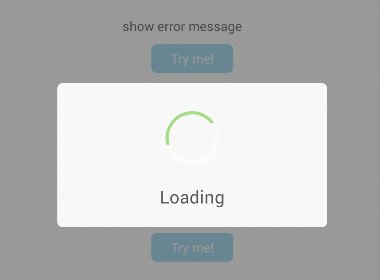
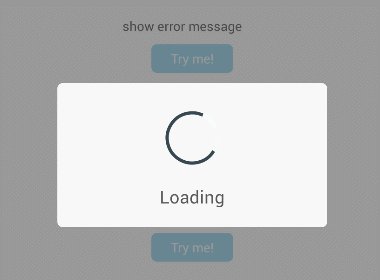
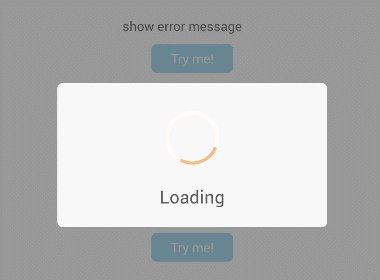
ScreenShot
Setup
The simplest way to use SweetAlertDialog is to add the library as aar dependency to your build.
Maven
<dependency>
<groupId>cn.pedant.sweetalert</groupId>
<artifactId>library</artifactId>
<version>1.3</version>
<type>aar</type> </dependency> Gradle
repositories {
mavenCentral()
}
dependencies {
compile 'cn.pedant.sweetalert:library:1.3'
}
Usage
show material progress
SweetAlertDialog pDialog = new SweetAlertDialog(this, SweetAlertDialog.PROGRESS_TYPE);
pDialog.getProgressHelper().setBarColor(Color.parseColor("#A5DC86"));
pDialog.setTitleText("Loading");
pDialog.setCancelable(false);
pDialog.show();
You can customize progress bar dynamically with materialish-progress methods via SweetAlertDialog.getProgressHelper():
- resetCount()
- isSpinning()
- spin()
- stopSpinning()
- getProgress()
- setProgress(float progress)
- setInstantProgress(float progress)
- getCircleRadius()
- setCircleRadius(int circleRadius)
- getBarWidth()
- setBarWidth(int barWidth)
- getBarColor()
- setBarColor(int barColor)
- getRimWidth()
- setRimWidth(int rimWidth)
- getRimColor()
- setRimColor(int rimColor)
- getSpinSpeed()
- setSpinSpeed(float spinSpeed)
thanks to the project materialish-progress and @croccio participation.
more usages about progress, please see the sample.
A basic message?
new SweetAlertDialog(this)
.setTitleText("Here's a message!")
.show();
A title with a text under?
new SweetAlertDialog(this)
.setTitleText("Here's a message!")
.setContentText("It's pretty, isn't it?")
.show();
A error message?
new SweetAlertDialog(this, SweetAlertDialog.ERROR_TYPE)
.setTitleText("Oops...")
.setContentText("Something went wrong!")
.show();
A warning message?
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.show();
A success message?
new SweetAlertDialog(this, SweetAlertDialog.SUCCESS_TYPE)
.setTitleText("Good job!")
.setContentText("You clicked the button!")
.show();
A message with a custom icon?
new SweetAlertDialog(this, SweetAlertDialog.CUSTOM_IMAGE_TYPE)
.setTitleText("Sweet!")
.setContentText("Here's a custom image.")
.setCustomImage(R.drawable.custom_img)
.show();
Bind the listener to confirm button?
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog.dismissWithAnimation();
}
}
)
.show();
Show the cancel button and bind listener to it?
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setCancelText("No,cancel plx!")
.setConfirmText("Yes,delete it!")
.showCancelButton(true)
.setCancelClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog.cancel();
}
}
)
.show();
Change the dialog style upon confirming?
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog
.setTitleText("Deleted!")
.setContentText("Your imaginary file has been deleted!")
.setConfirmText("OK")
.setConfirmClickListener(null)
.changeAlertType(SweetAlertDialog.SUCCESS_TYPE);
}
}
)
.show();
more android tech shares: pedant.cn
License
The MIT License (MIT) Copyright (c) 2014 Pedant(http://pedant.cn) Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.