VideoPlayerView
Custom Android view with video player, loader and placeholder image.
To stay up-to-date with news about the library
Usage
Here is an example flow:
Here you can view all examples visible on gif.
When you use loop then video will be looping forever:
<com.marcinmoskala.videoplayview.VideoPlayView
android:layout_width="match_parent"
android:layout_height="200dp"
app:loop="true"
app:videoUrl="https://github.com/MarcinMoskala/VideoPlayView/raw/master/videos/cat1.mp4" />You can set custom loader for the time when movie is downloaded from URL:
<com.marcinmoskala.videoplayview.VideoPlayView
android:id="@+id/bigVideoView"
android:layout_width="match_parent"
android:layout_height="200dp"
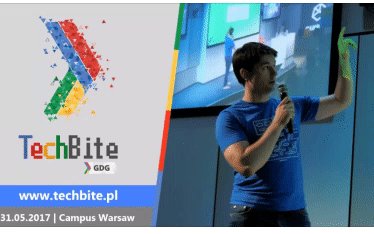
app:videoUrl="https://github.com/MarcinMoskala/VideoPlayView/raw/master/videos/gdg.mp4" />Static images can be set in xml, as loadingButton, but to display gif we need to use some library, like Glide:
VideoPlayView bigVideoView = findViewById(R.id.bigVideoView);
Glide.with(this)
.load(R.drawable.loader)
.into(bigVideoView.getLoadingView());
You can also show preview images. What is more, videos can be paused by user and preview image is shown then:
<com.marcinmoskala.videoplayview.VideoPlayView
android:id="@+id/picassoVideoView"
android:layout_width="match_parent"
android:layout_height="200dp"
app:loop="true"
app:videoUrl="https://github.com/MarcinMoskala/VideoPlayView/raw/master/videos/cat1.mp4" />Image for loading and for pause can be defined in xml as image or it can be set programmatically. Then we can use libraries, like Picasso, to load it:
VideoPlayView videoView = findViewById(R.id.picassoVideoView);
Picasso.with(this).load("http://i.imgur.com/DvpvklR.png").into(videoView.getImageView());
Customization
VideoPlayerView properties are:
image- reference to preview image.playButton- reference to play button image.loadingButton- reference to loader image.videoUrl- video url.playButton- max vale of progress (100 by default).loop- video will be replayed automatically when it is finished (falseby default).autoplay- video will be played automatically when it is loaded (falseby default).
Installation
Just add in your module build.gradle following dependency:
dependencies {
compile 'com.github.marcinmoskala:VideoPlayView:0.0.2'
}
Also add on your module build.gradle (unless you already have it):
repositories {
maven {
url 'https://jitpack.io'
}
}
License
Copyright 2017 Marcin Moska?a Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.