FrescoImageViewer
Simple customizable full screen image viewer for Fresco library that includes "pinch to zoom" and "swipe to dismiss" gestures. Based on PhotoDraweeView by ongakuer.
Who we are
Need iOS and Android apps, MVP development or prototyping? Contact us via [email protected]. We develop software since 2009, and we're known experts in this field. Check out our portfolio and see more libraries from stfalcon-studio.
Requirements
- Fresco v.0.12.0 and higher
- SDK 14 and and higher
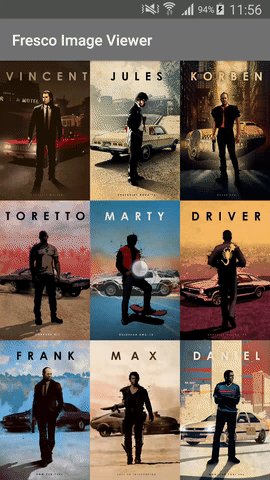
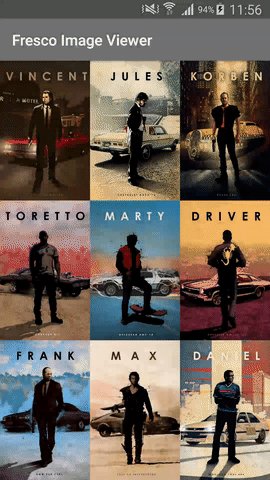
Demo Application
Usage
Simple usage
All you need to show a viewer is pass the context, start position and List or String[] into builder and call show().
new ImageViewer.Builder(context, list)
.setStartPosition(startPosition)
.show();
Custom objects
But what if in your application images are represented not only with urls? For example, you have object with url and description? You'll have to convert it to list of Strings and only then pass it to viewer, right? No, it's unnecessary! With ImageViewer.Formatter you can pass list of your custom images to viewer and simply write a rule for url extracting:
List<CustomImage> images = getImages();
new ImageViewer.Builder<>(this, images)
.setFormatter(new ImageViewer.Formatter<CustomImage>() {
@Override
public String format(CustomImage customImage) {
return customImage.getUrl();
}
}
)
.show();
If formatter isn't passed, Object.toString() will be used for image formatting as default behavior.
Piece of cake!
Reminder
Don't forget to initialize Fresco in your Application class:
Fresco.initialize(this);
And if you expect to open really large images, use configuration below for better performance:
ImagePipelineConfig config = ImagePipelineConfig.newBuilder(this)
.setProgressiveJpegConfig(new SimpleProgressiveJpegConfig())
.setResizeAndRotateEnabledForNetwork(true)
.setDownsampleEnabled(true)
.build();
Fresco.initialize(this, config);
Customizing
You can also customize a viewer to fit your needs.
Background
Use setBackgroundColorRes(colorRes) or setBackgroundColor(colorInt) to set color for fading background.
Custom overlay view
If you need some content over the image (e.g. sharing or download button, description, numeration etc.) you can set your custom view using setOverlayView(customView) and bind it with viewer through ImageViewer.OnImageChangeListener.
Custom drawee hierarchy
Of course, according to Fresco flexibility, you can use your custom GenericDraweeHierarchy. To do this you simply need to create GenericDraweeHierarchy Builder and pass it into builder:
GenericDraweeHierarchyBuilder hierarchyBuilder = GenericDraweeHierarchyBuilder.newInstance(getResources())
.setFailureImage(R.drawable.failureDrawable)
.setProgressBarImage(R.drawable.progressBarDrawable)
.setPlaceholderImage(R.drawable.placeholderDrawable);
builder.setCustomDraweeHierarchyBuilder(hierarchyBuilder)ScaleType.FIT_CENTER, so custom value will be ignored
Custom image requests
For rare cases like post-processing or bitmap resizing you need to use your custom ImageRequestBuilder. Create it with ImageViewer.createImageRequestBuilder() and after configuration pass it to viewer through setCustomImageRequestBuilder(ImageRequestBuilder).
builder.setCustomImageRequestBuilder(
ImageViewer.createImageRequestBuilder()
.setPostprocessor(new GrayscalePostprocessor()));
Image margin
Simply add margins between images with dimens with setImageMargin(context, dimen) or in px using setImageMarginPx(marginPx).
Container padding
Overlay image hides part of image? Set container padding with dimens using setContainerPadding(context, start, top, end, bottom) or setContainerPadding(context, dimean) for all sides at once. For setting padding in pixels, just use setContainerPaddingPx(...) method.
Status bar visibility
To show/hide status bar in view property you can set hideStatusBar(boolean) in builder. The default value is true.
Gestures disabling
If you need to disable some of gestures - do it using allowSwipeToDismiss(boolean) and allowZooming(boolean) accordingly.
Here is an example that sets all the possible options:
new ImageViewer.Builder<>(this, images)
.setStartPosition(startPosition)
.hideStatusBar(false)
.allowZooming(true)
.allowSwipeToDismiss(true)
.setBackgroundColorRes(colorRes)
//.setBackgroundColor(color)
.setImageMargin(margin)
//.setImageMarginPx(marginPx)
.setContainerPadding(this, dimen)
//.setContainerPadding(this, dimenStart, dimenTop, dimenEnd, dimenBottom)
//.setContainerPaddingPx(padding)
//.setContainerPaddingPx(start, top, end, bottom)
.setCustomImageRequestBuilder(imageRequestBuilder)
.setCustomDraweeHierarchyBuilder(draweeHierarchyBuilder)
.setImageChangeListener(imageChangeListener)
.setOnDismissListener(onDismissListener)
.setOverlayView(overlayView)
.show();
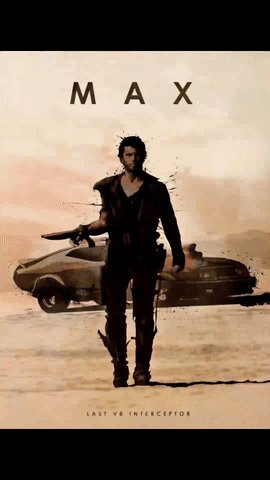
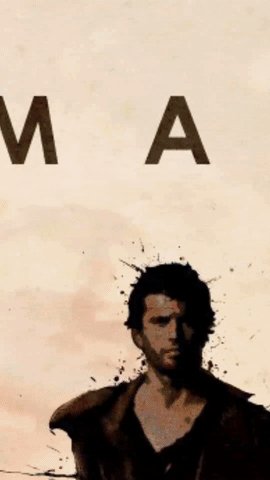
With this possibilities you can achieve something like this:
You can take a look at sample project for more information.
Install
Download via Gradle:
compile 'com.github.stfalcon:frescoimageviewer:0.5.0'or Maven:
<dependency>
<groupId>com.github.stfalcon</groupId>
<artifactId>frescoimageviewer</artifactId>
<version>0.5.0</version>
<type>pom</type> </dependency>Changelog
See the changelog to be aware of latest improvements and fixes.
License
Copyright (C) 2017 stfalcon.com Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.