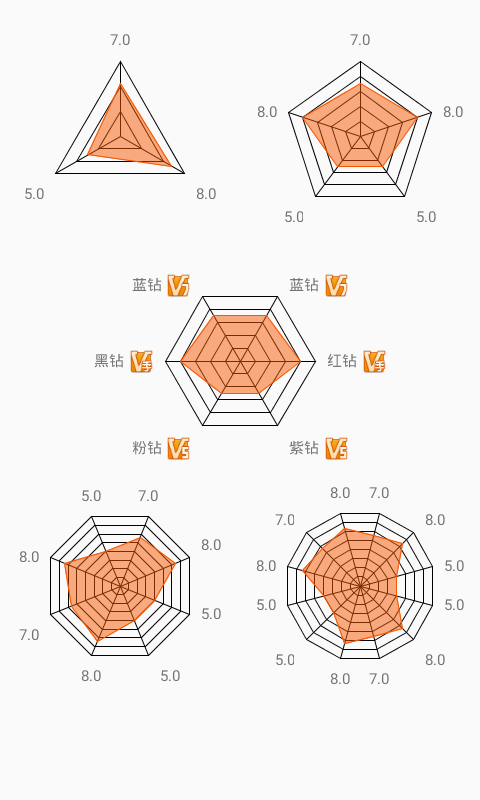
SpiderWebScoreView???Android??????????
###Features
- ??
??????????- ?????????????
????- ?????????
????
###Usage Guide
####1. Import SpiderWebScoreView add gradle dependency
dependencies{
compile 'me.xiaopan:spiderwebscoreview:lastVersionName'
}
???? Android2.2
####2. Use in layout ??????????SpiderWebScoreView?CircularLayout
<FrameLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:clipChildren="false">
<me.xiaopan.swsv.SpiderWebScoreView
android:id="@+id/spiderWeb_mainActivity_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center" />
<me.xiaopan.swsv.CircularLayout
android:id="@+id/layout_mainActivity_circular1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:clipChildren="false"/> </FrameLayout>???
- SpiderWebScoreView????????
- CircularLayout?????????
- CircularLayout?
?????SpiderWebScoreView?????????- CircularLayout??View?????????????
CircularLayout???FrameLayout?????clipChildren?false- ?FrameLayout???CircularLayout
???????????????CircularLayout??View?????????????
####3. Run time settings ????????SpiderWebScoreView.setScores(float maxScore, float[] scores)????????????????
- ???????scores.length???????????
- ???5?
?????????CircularLayout?????????View???????????scores??
???
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SpiderWebScoreView spiderWebScoreView1 = (SpiderWebScoreView) findViewById(R.id.spiderWeb_mainActivity_1);
CircularLayout circularLayout1 = (CircularLayout) findViewById(R.id.layout_mainActivity_circular1);
Score[] scores = new Score[]{
new Score(7.0f, R.drawable.vip_icon7),
new Score(8.0f, R.drawable.vip_icon8),
new Score(5.0f, R.drawable.vip_icon5),
new Score(5.0f, R.drawable.vip_icon5),
new Score(8.0f, R.drawable.vip_icon8),
new Score(7.0f, R.drawable.vip_icon7),
}
;
setup(spiderWebScoreView1, circularLayout1, scores);
}
private void setup(SpiderWebScoreView spiderWebScoreView, CircularLayout circularLayout, Score... scores){
float[] scoreArray = new float[scores.length];
for(int w = 0; w < scores.length; w++){
scoreArray[w] = scores[w].score;
}
spiderWebScoreView.setScores(10f, scoreArray);
circularLayout.removeAllViews();
for(Score score : scores){
TextView scoreTextView = (TextView) LayoutInflater.from(getBaseContext()).inflate(R.layout.score, circularLayout, false);
scoreTextView.setText(score.score+"");
if(score.iconId != 0){
scoreTextView.setCompoundDrawablesWithIntrinsicBounds(0, 0, score.iconId, 0);
}
circularLayout.addView(scoreTextView);
}
}
public static class Score{
public float score;
public int iconId;
public Score(float score, int iconId) {
this.score = score;
this.iconId = iconId;
}
public Score(float score) {
this.score = score;
}
}
####4. Attributes
SpiderWebScoreView
| Name | ?? | ???? | ??? |
|---|---|---|---|
| angleCount | ??????????? | ??setScores(float, float[])?????scores????????? | 5 |
| hierarchyCount | ?????????? | setHierarchyCount(int) | 5 |
| maxScore | ???? | setScores(float, float[])??????????maxScore | 10f |
| lineColor | ??????? | setLineColor(int) | 0xFF000000 |
| lineWidth | ??????? | setLineWidth(float) | -1(????Paint????) |
| scoreColor | ??????? | setScoreColor(int) | 0x80F65801 |
| scoreStrokeColor | ????????? | setScoreStrokeColor(int) | 0xFFF65801 |
| scoreStrokeWidth | ????????? | setScoreStrokeWidth(float) | -1(????Paint????) |
| disableScoreStroke | ???????? | setDisableScoreStroke(boolean) | false |
CircularLayout
| Name | ?? | ???? | ??? |
|---|---|---|---|
| spacing | ???View???????? | setSpacing(int) | 8dp |
???????sample??
License
Copyright (C) 2016 Peng fei Pan <[email protected]> Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.