StepView 
Step by step. Step indicator. Flow indicator?
snapshot
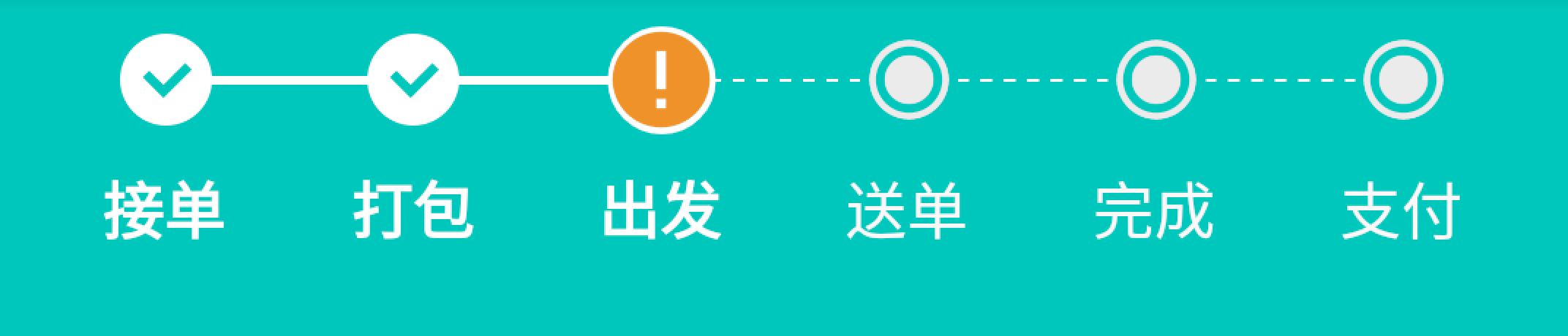
like this:HorizontalStepView
like this
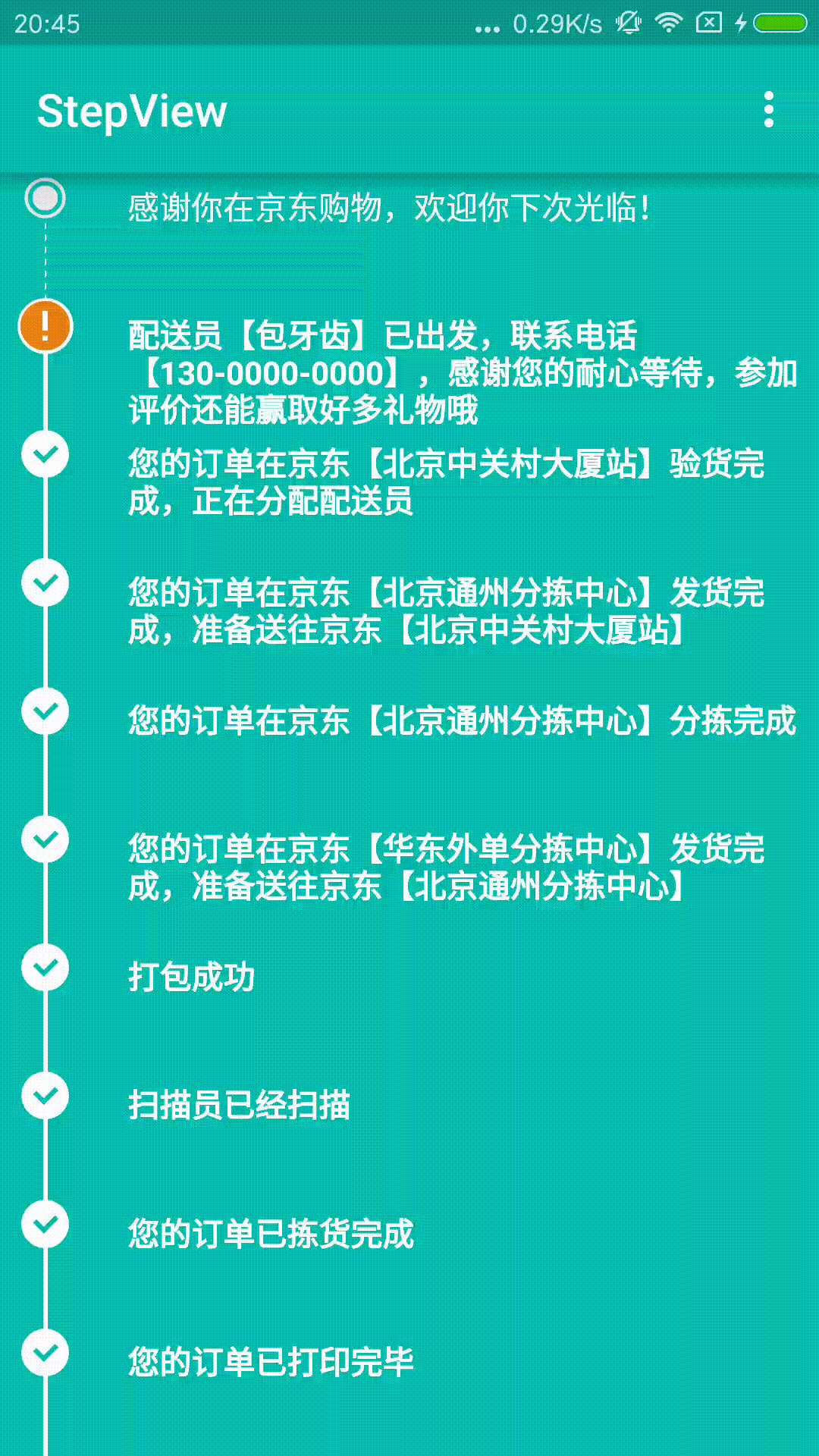
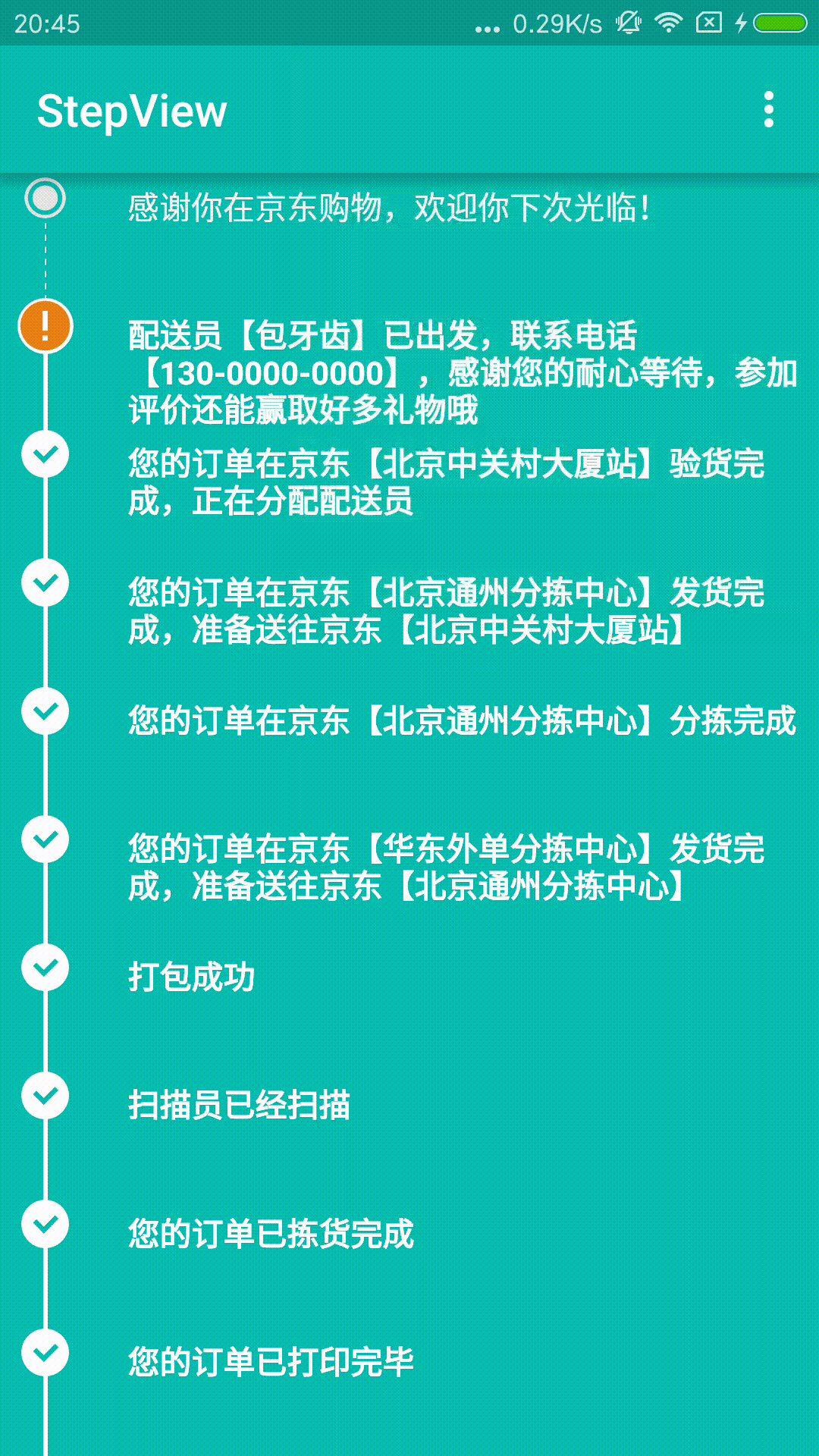
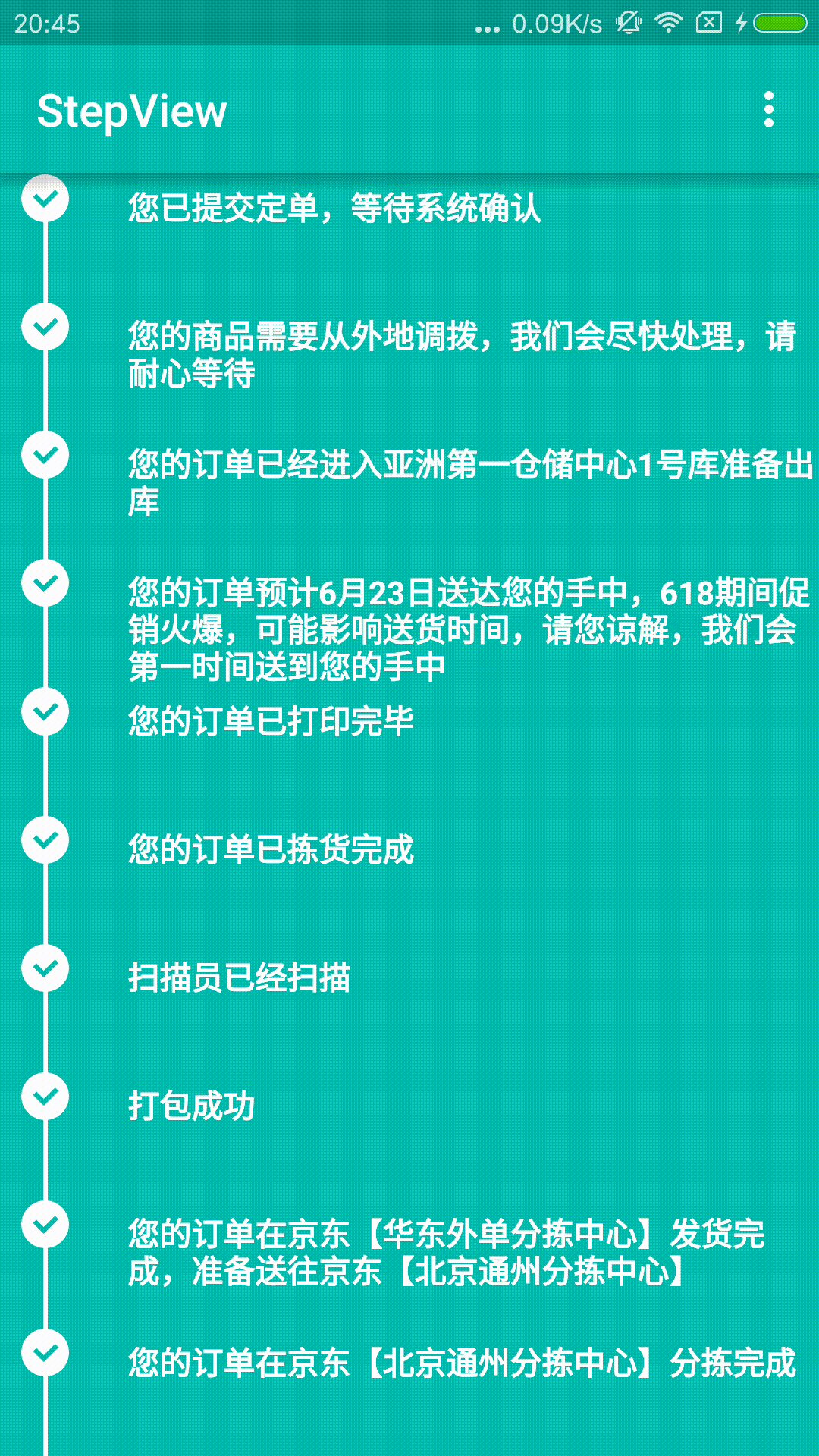
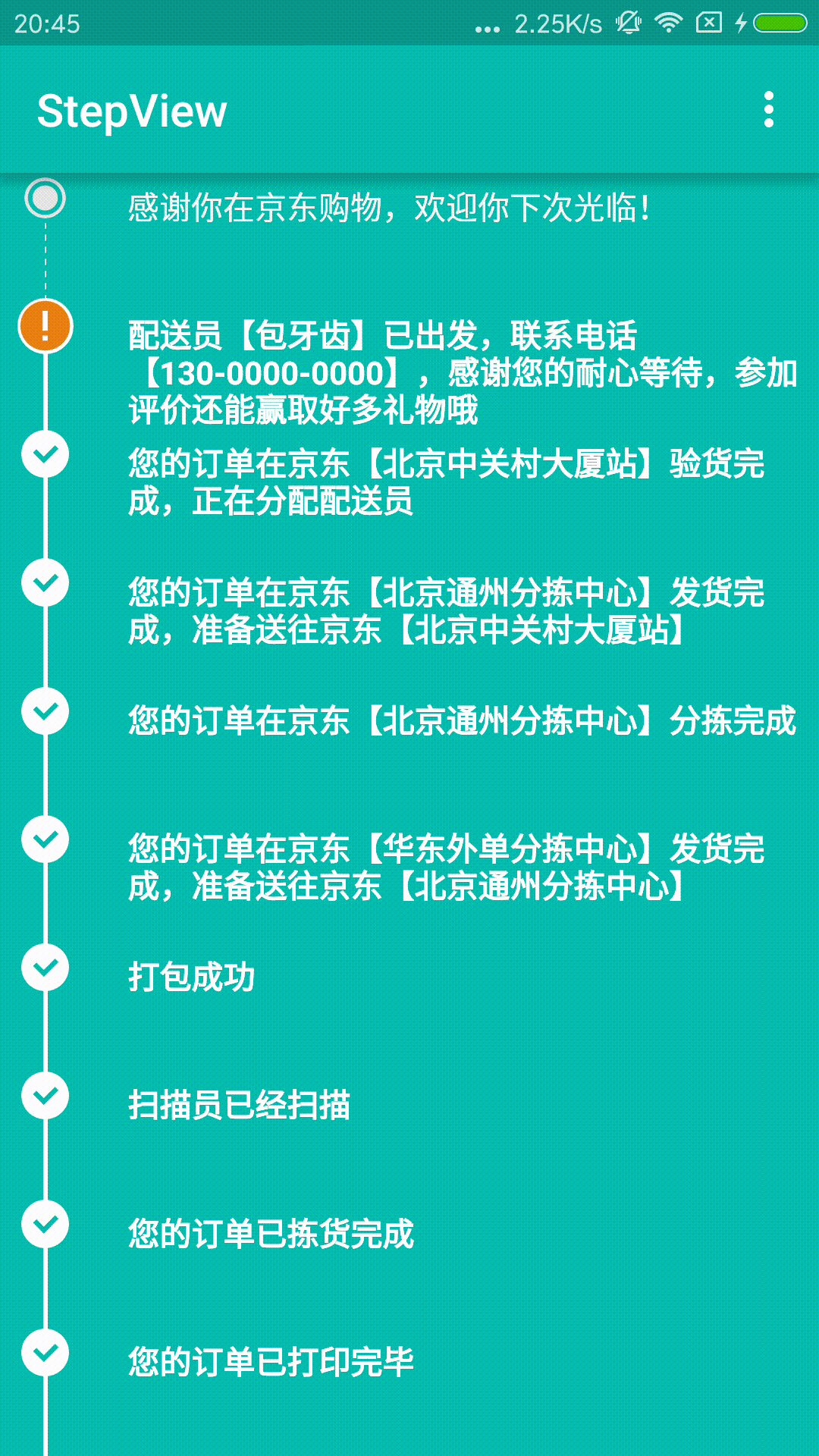
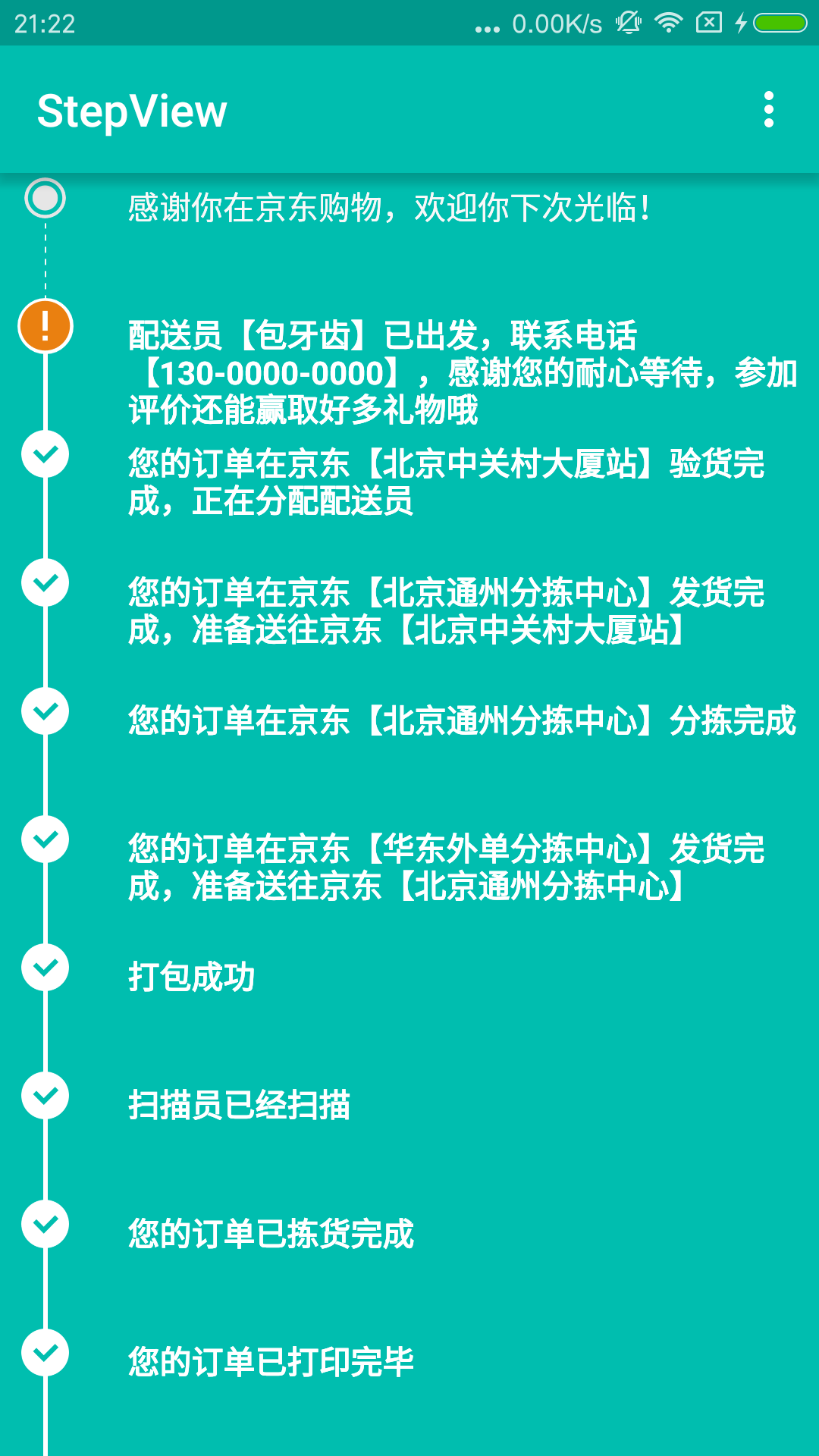
also like this:VerticalStepView
Yeah?I am not working in JD?Just imitate.It's a joke .ha ha ha
It is looks like so beautiful.
how to use
Add it in your root build.gradle at the end of repositories:
repositories {
...
maven {
url "https://jitpack.io"
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.baoyachi:StepView:1.9'
}
use HorizontalStepView
in xml
<com.baoyachi.stepview.HorizontalStepView
android:id="@+id/step_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>use code
HorizontalStepView setpview5 = (HorizontalStepView) mView.findViewById(R.id.step_view5);
List<StepBean> stepsBeanList = new ArrayList<>();
StepBean stepBean0 = new StepBean("??",1);
StepBean stepBean1 = new StepBean("??",1);
StepBean stepBean2 = new StepBean("??",1);
StepBean stepBean3 = new StepBean("??",0);
StepBean stepBean4 = new StepBean("??",-1);
stepsBeanList.add(stepBean0);
stepsBeanList.add(stepBean1);
stepsBeanList.add(stepBean2);
stepsBeanList.add(stepBean3);
stepsBeanList.add(stepBean4);
setpview5
.setStepViewTexts(stepsBeanList)//???
.setTextSize(12)//set textSize
.setStepsViewIndicatorCompletedLineColor(ContextCompat.getColor(getActivity(), android.R.color.white))//??StepsViewIndicator??????
.setStepsViewIndicatorUnCompletedLineColor(ContextCompat.getColor(getActivity(), R.color.uncompleted_text_color))//??StepsViewIndicator???????
.setStepViewComplectedTextColor(ContextCompat.getColor(getActivity(), android.R.color.white))//??StepsView text??????
.setStepViewUnComplectedTextColor(ContextCompat.getColor(getActivity(), R.color.uncompleted_text_color))//??StepsView text???????
.setStepsViewIndicatorCompleteIcon(ContextCompat.getDrawable(getActivity(), R.drawable.complted))//??StepsViewIndicator CompleteIcon
.setStepsViewIndicatorDefaultIcon(ContextCompat.getDrawable(getActivity(), R.drawable.default_icon))//??StepsViewIndicator DefaultIcon
.setStepsViewIndicatorAttentionIcon(ContextCompat.getDrawable(getActivity(), R.drawable.attention));
//??StepsViewIndicator AttentionIconuse VerticalStepView
this widget can reverse or forward draw,please look at below jd express picture
this status is reverse draw,so ,wo also have a method can realize jd express effect like this: 
/**
* is reverse draw ?????
*
* @param isReverSe default is true
* @return
*/
public VerticalStepView reverseDraw(boolean isReverSe)
{
this.mStepsViewIndicator.reverseDraw(isReverSe);
return this;
}
you can use this method can realize reverse draw;Also you can see exmaple MainActivity,this example has detail useful description;
in xml
<com.baoyachi.stepview.VerticalStepView
android:id="@+id/step_view0"
android:layout_width="wrap_content"
android:layout_height="match_parent"
/>in code
mSetpview0 = (VerticalStepView) findViewById(R.id.step_view0);
List<String> list0 = new ArrayList<>();
list0.add("?????????????");
list0.add("?????????????????????????");
list0.add("????????????????1??????");
list0.add("??????6?23????????618??????????????????????????????????");
list0.add("?????????");
list0.add("?????????");
list0.add("???????");
list0.add("????");
list0.add("?????????????????130-0000-0000????????????????????????");
list0.add("?????????????????");
mSetpview0.setStepsViewIndicatorComplectingPosition(list0.size() - 2)//???????
.reverseDraw(false)//default is true
.setStepViewTexts(list0)//???
.setLinePaddingProportion(0.85f)//??indicator??????????
.setStepsViewIndicatorCompletedLineColor(ContextCompat.getColor(getActivity(), android.R.color.white))//??StepsViewIndicator??????
.setStepsViewIndicatorUnCompletedLineColor(ContextCompat.getColor(getActivity(), R.color.uncompleted_text_color))//??StepsViewIndicator???????
.setStepViewComplectedTextColor(ContextCompat.getColor(getActivity(), android.R.color.white))//??StepsView text??????
.setStepViewUnComplectedTextColor(ContextCompat.getColor(getActivity(), R.color.uncompleted_text_color))//??StepsView text???????
.setStepsViewIndicatorCompleteIcon(ContextCompat.getDrawable(getActivity(), R.drawable.complted))//??StepsViewIndicator CompleteIcon
.setStepsViewIndicatorDefaultIcon(ContextCompat.getDrawable(getActivity(), R.drawable.default_icon))//??StepsViewIndicator DefaultIcon
.setStepsViewIndicatorAttentionIcon(ContextCompat.getDrawable(getActivity(), R.drawable.attention));
//??StepsViewIndicator AttentionIconUse So Simple!!!
See Detail
????
Thanks
????
End
??????????????star??