#ScrollableAppBar
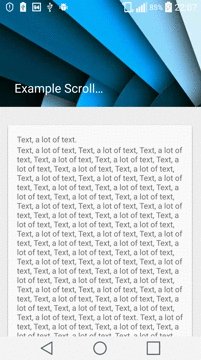
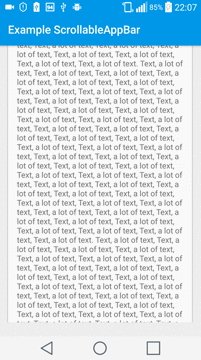
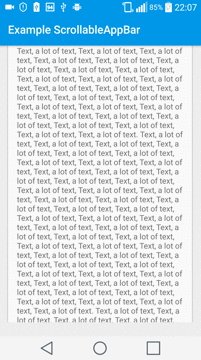
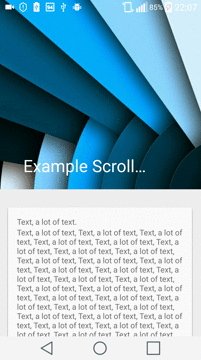
This is a Scrollable App Bar for Android, this is a library to make your App Bar extendable and retractable easier!!
##DONATIONS
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
-
Donate $5: Thank's for creating this project, here's a coffee (or some beer) for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!ù
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
-
Donate $50: I really really want to support this project, great job!
-
Donate $100: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
-
Donate $2799: Go buddy, buy Macbook Pro for yourself!
Of course, you can also choose what you want to donate, all donations are awesome!! Follow this link Donate!!
If you want to contribute you may download Donation App from Google Play
##USAGE ScrollableAppBar is pushed to JCenter, so you just need to add the following dependency to your build.gradle.
compile 'it.michelelacorte.scrollableappbar:library:1.0.0' In alternative you can use AAR repository with:
allprojects {
repositories {
maven {
url "https://dl.bintray.com/michelelacorte/maven/"
}
jcenter()
mavenCentral()
}
}
And add this dependecies
compile 'it.michelelacorte.scrollableappbar:library:1.0.0@aar' In your layout.xml replace your old AppBarLayout with:
<it.michelelacorte.scrollableappbar.ScrollableAppBar
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="380dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true"> </it.michelelacorte.scrollableappbar.ScrollableAppBar> Then in your MainActivity.java
ScrollableAppBar appBarLayout = (ScrollableAppBar) findViewById(R.id.appbar);
//To give the effect "in the middle" of the image (like gif) appBarLayout.collapseToolbar();
See app example for more help!!
####If you want to help me please download Donation App!!
##SYSTEM REQUIREMENT
Android API 21+
##CHANGELOG
v1.0.0
- Support API 21+
- Constructor method
ScrollableAppBar(Context context)andScrollableAppBar(Context context, AttributeSet attrs) - Added method
expandToolbar()default false - Added method
collapseToolbar()default false - Added method
expandToolbar(boolean withAnimation) - Added method
collapseToolbar(boolean withAnimation)
##CREDITS
Author: Michele Lacorte ( [email protected])
Follow my Google+
##LICENSE
Copyright 2015 Michele Lacorte Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.