??
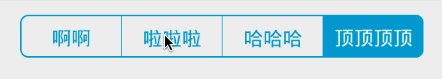
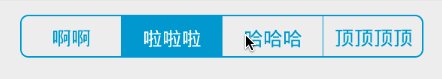
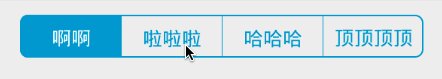
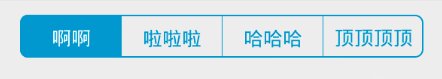
a simple SegmentControl Widget
???
?????build.gradle?
dependencies {
compile 'com.7heaven.widgets:segmentcontrol:1.17'
}
????:
- selectedColor ????????
- normalColor ????????
- textColors ??????????????ColorStateList???????????????????????????selectedColor?normalColor?????????
- backgroundColors ??????????????????????ColorStateList????????????????textColors???????????selectedColor?normalColor???????????
- cornerRadius ?????????
- boundWidth ???????
- separatorWidth ????????
- texts ?????????'|'???
- verticalGap ??????
- horizonGap ?????
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="18sp" app:block_direction="horizontal"
app:selectedColor="#32ADFF" app:normalColor="#FFFFFF"
app:textColors="@color/text_colors"
app:backgroundColors="@color/background_color"
app:cornerRadius="5dp"
app:separatorWidth="2dp"
app:boundWidth="4dp"
app:texts="??|???|???|????"
app:verticalGap="10dp"
app:horizonGap="10dp"/>??OnSegmentControlClickListener????????
mSegmentHorzontal = (SegmentControl) findViewById(R.id.segment_control);
mSegmentHorzontal.setOnSegmentControlClickListener(new SegmentControl.OnSegmentControlClickListener() {
@Override
public void onSegmentControlClick(int index) {
Log.i(TAG, "onSegmentControlClick: index = " + index);
}
}
);
English
a simple SegmentControl Widget
Usage?
add dependency to build.gradle?
dependencies {
compile 'com.7heaven.widgets:segmentcontrol:1.16'
}
Attributes:
- selectedColor attribute for setting the selected color
- normalColor attribute for setting the unselected color
- textColors attribute for setting text colors, this attribute accept ColorStateList so you can set text selected color & text unselected color using this attribute,once this attribute is set, the previously selectedColor & normalColor attributes will not affect the text color
- backgroundColors for setting the round corner background stroke color, separators color & selected background color,same as textColors, when this attribute is set, previously selectedColor & normalColor attributes will not affect the background color, this attribute accept ColorStateList
- cornerRadius setting the corner radius of the background
- boundWidth setting the round corner background stroke width
- separatorWidth setting width of separators
- texts setting the string contents, separated by '|'
- verticalGap vertical padding
- horizonGap horizontal padding
noticed that textColors & backgroundColors has higher priority than selectedColor & normalColor
<com.sevenheaven.segmentcontrol.SegmentControl
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/segment_control"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textSize="18sp" app:block_direction="horizontal"
app:selectedColor="#32ADFF" app:normalColor="#FFFFFF"
app:textColors="@color/text_colors"
app:backgroundColors="@color/background_color"
app:cornerRadius="5dp"
app:separatorWidth="2dp"
app:boundWidth="4dp"
app:texts="??|???|???|????"
app:verticalGap="10dp"
app:horizonGap="10dp"/>using OnSegmentControlClickListener to listen to segment change event.
mSegmentHorzontal = (SegmentControl) findViewById(R.id.segment_control);
mSegmentHorzontal.setOnSegmentControlClickListener(new SegmentControl.OnSegmentControlClickListener() {
@Override
public void onSegmentControlClick(int index) {
Log.i(TAG, "onSegmentControlClick: index = " + index);
}
}
);